CSS中的font-size-adjust属性用于根据小写而不是大写字母的高度来调整字体大小,并更好地控制字体大小。当文本具有多种样式并在这些样式之间进行更改时调整了字体时,这将非常有用。
用法:
font-size-adjust:number|none|initial|inherit;
属性值:
- number:它将数字设置为font-size-adjust属性。
- none:它设置默认值。
- initial:它将font-size-adjust属性设置为其默认值。
- inherit:font-size-adjust属性是从其父级继承的。
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS font-size-adjust property
</title>
<style>
.GFG1 {
font-family:Times, serif;
}
.GFG2 {
font-family:Verdana, sans-serif;
}
div {
font-size-adjust:0.58;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
CSS font-size-adjust property
</h2>
<p class = "GFG1">
GeeksforGeeks:A computer science
portal for geeks
</p>
<p class = "GFG2">
GeeksforGeeks:A computer science
portal for geeks
</p>
</body>
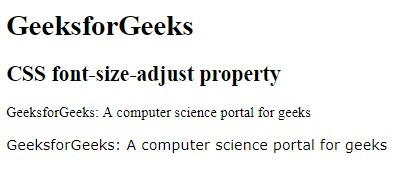
</html> 输出:

支持的浏览器:下面列出了font-size-adjust属性支持/不支持的浏览器:
- Firefox 3.0
相关用法
- HTML Style fontSizeAdjust用法及代码示例
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- CSS filter属性用法及代码示例
- HTML DOM id用法及代码示例
- CSS column-gap用法及代码示例
- CSS direction属性用法及代码示例
- CSS z-index用法及代码示例
- CSS content属性用法及代码示例
- CSS tab-size用法及代码示例
注:本文由纯净天空筛选整理自Chandu_Siddartha大神的英文原创作品 CSS | font-size-adjust Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
