CSS中的column-gap属性用于指定使用column-count属性在其中划分给定文本的列之间的间隔量。
用法:
column-gap:length|normal|initial|inherit;
属性值:
- length:此值指定将设置列之间的间距的长度。
- normal:这是默认值。此值用于指定列之间的正常间距。
- initial:此值用于将column-gap属性设置为其默认值。
- inherit:此值告诉column-gap属性从其父级继承该属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>The column-gap Property</title>
<style>
.gfg {
-webkit-column-count:3;
-moz-column-count:3;
column-count:3;
-webkit-column-gap:40px;
-moz-column-gap:40px;
column-gap:40px; /* Specifying Column Gap */
}
h1 {
color:green;
}
h1, h2 {
text-align:center;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h1>
The column-gap Property
</h1>
<p>
The column-gap property defines the gap
between the columns of the element:
</p>
<!-- The text inside below div tag is divided in
3 columns with a gap of 40px between
the columns -->
<div class="gfg">
The course is designed for students as well as
working professionals to prepare for coding
interviews. This course is going to have coding
questions from school level to the level
needed for product based companies like Amazom,
Microsoft, Adobe, etc.
</div>
</body>
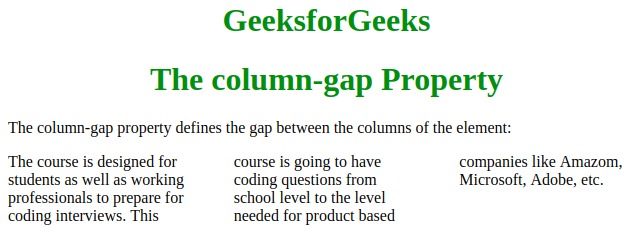
</html> 输出:

支持的浏览器:column-gap属性支持的浏览器如下:
- Google Chrome 50.0、4.0 -webkit-
- Internet Explorer 10.0
- Firefox 52.0、2.0 -moz-
- Opera 9.0、3.1 -webkit-
- Safari 37.0、15.0 -webkit
相关用法
- HTML Style columnGap用法及代码示例
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS all属性用法及代码示例
- CSS top属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS quotes属性用法及代码示例
- CSS transform属性用法及代码示例
- CSS align-self用法及代码示例
- CSS resize属性用法及代码示例
- CSS margin-right用法及代码示例
- CSS height属性用法及代码示例
注:本文由纯净天空筛选整理自vt_m大神的英文原创作品 CSS | column-gap Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
