CSS中的column-gap屬性用於指定使用column-count屬性在其中劃分給定文本的列之間的間隔量。
用法:
column-gap:length|normal|initial|inherit;
屬性值:
- length:此值指定將設置列之間的間距的長度。
- normal:這是默認值。此值用於指定列之間的正常間距。
- initial:此值用於將column-gap屬性設置為其默認值。
- inherit:此值告訴column-gap屬性從其父級繼承該屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>The column-gap Property</title>
<style>
.gfg {
-webkit-column-count:3;
-moz-column-count:3;
column-count:3;
-webkit-column-gap:40px;
-moz-column-gap:40px;
column-gap:40px; /* Specifying Column Gap */
}
h1 {
color:green;
}
h1, h2 {
text-align:center;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h1>
The column-gap Property
</h1>
<p>
The column-gap property defines the gap
between the columns of the element:
</p>
<!-- The text inside below div tag is divided in
3 columns with a gap of 40px between
the columns -->
<div class="gfg">
The course is designed for students as well as
working professionals to prepare for coding
interviews. This course is going to have coding
questions from school level to the level
needed for product based companies like Amazom,
Microsoft, Adobe, etc.
</div>
</body>
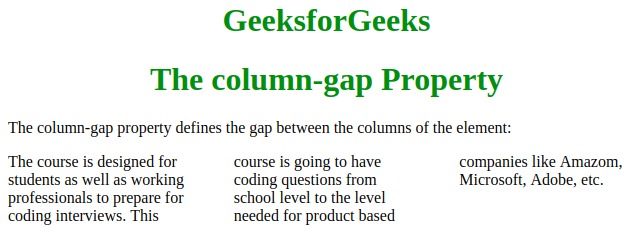
</html> 輸出:

支持的瀏覽器:column-gap屬性支持的瀏覽器如下:
- Google Chrome 50.0、4.0 -webkit-
- Internet Explorer 10.0
- Firefox 52.0、2.0 -moz-
- Opera 9.0、3.1 -webkit-
- Safari 37.0、15.0 -webkit
相關用法
- HTML Style columnGap用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS quotes屬性用法及代碼示例
- CSS transform屬性用法及代碼示例
- CSS align-self用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS margin-right用法及代碼示例
- CSS height屬性用法及代碼示例
注:本文由純淨天空篩選整理自vt_m大神的英文原創作品 CSS | column-gap Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
