DOM樣式columnGap屬性指定列之間的間隔。
用法:
- 要返回值:
object.style.columnGap
- 對於設置值:
object.style.columnGap = "length|normal|initial|inherit"
屬性值:
- length:以長度單位設置列間距。
- normal:列間距的默認值。
- initial:設置默認值。
- inherit:從父元素繼承屬性。
返回值:這將返回一個表示元素的column-gap屬性的字符串。
- 長度:這指定了一個長度,該長度將設置列之間的間隙。
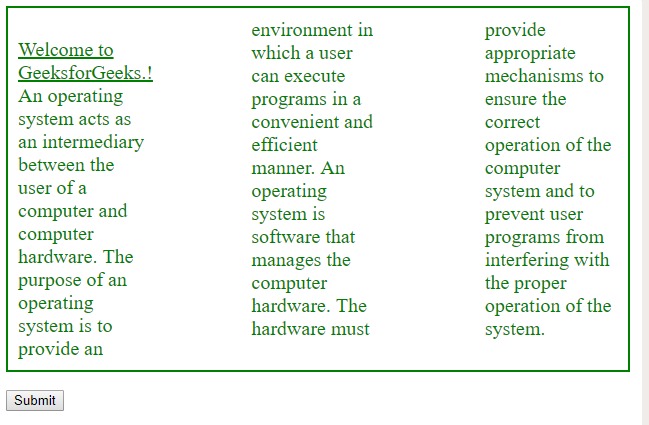
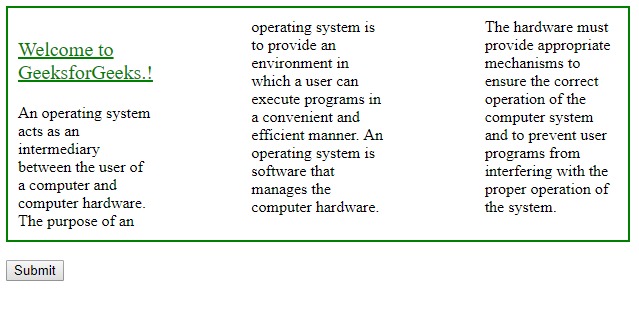
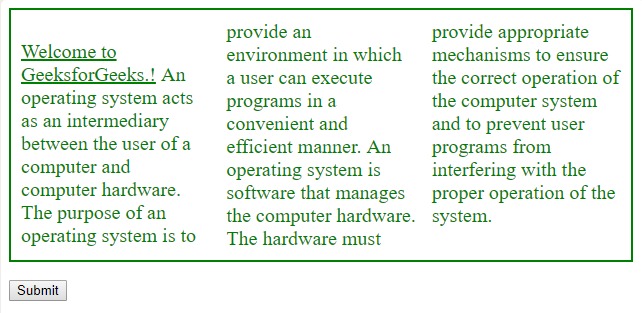
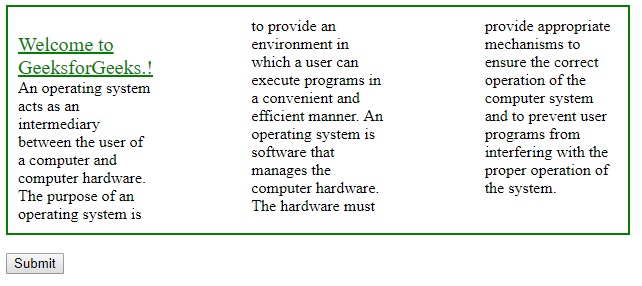
示例1:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnGap Property </title> <style> #myDIV { width:600px; height:70%; border:2px solid green; padding:10px; column-count:3; } #p1 { font-size:20px; color:green; } </style> </head> <body> <div id="myDIV"> <p id="p1"> <u>Welcome to GeeksforGeeks.!</u> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set columnGap in length. document.getElementById( "myDIV").style.columnGap = "100px"; } </script> </body> </html>輸出:
- 點擊前:
- 點擊後:


- 正常:這指定列之間的正常間隙。
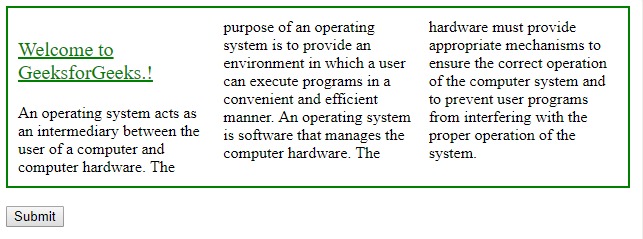
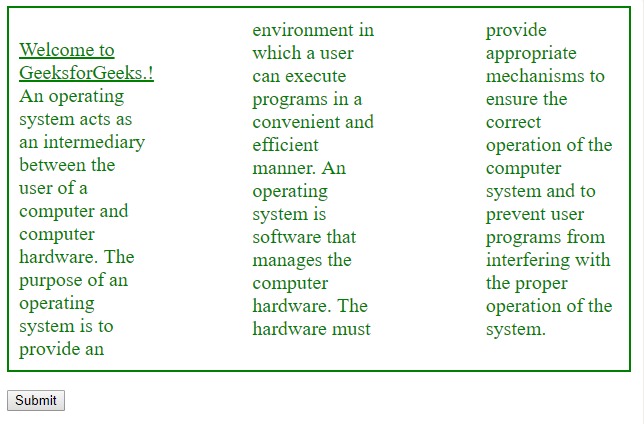
示例2:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnGap Property </title> <style> #myDIV { width:600px; height:70%; border:2px solid green; padding:10px; column-count:3; column-gap:100px; } #p1 { font-size:20px; color:green; } </style> </head> <body> <div id="myDIV"> <p id="p1"> <u>Welcome to GeeksforGeeks.!</u> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set columnGap to normal. document.getElementById( "myDIV").style.columnGap = "normal"; } </script> </body> </html>輸出:
- 點擊前:
- 點擊後:


- 初始:將此屬性設置為其默認值。
示例3:
<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnGap Property </title> <style> #myDIV { width:600px; height:70%; border:2px solid green; padding:10px; column-count:3; column-gap:100px; } #p1 { font-size:20px; color:green; } </style> </head> <body> <div id="myDIV"> <p id="p1"> <u>Welcome to GeeksforGeeks.!</u> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // set columnGap into normal. document.getElementById( "myDIV").style.columnGap = "initial"; } </script> </body> </html>輸出:
- 點擊前:
- 點擊後:


- 繼承:這將從其父元素繼承此屬性。
示例4:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnGap Property </title> <style> #myDIV { width:600px; height:60%; border:2px solid green; padding:10px; column-count:3; column-gap:100px; } #p1 { column-gap:50px; } </style> </head> <body> <div id="myDIV"> <p id="p1"> <u style="color:green ; font-size:20px;"> Welcome to GeeksforGeeks.!</u> <br> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set columnGap "inherit". document.getElementById( "myDIV").style.columnGap = "inherit"; } </script> </body> </html>輸出:
- 點擊前:
- 點擊後:


注意:將MozColumnRule用於Mozilla Firefox。
支持的瀏覽器:HTML | DOM樣式columnGap屬性在下麵列出:
- 穀歌瀏覽器
- Edge
- Opera
- Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecoration用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 HTML | DOM Style columnGap Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
