DOM样式columnGap属性指定列之间的间隔。
用法:
- 要返回值:
object.style.columnGap
- 对于设置值:
object.style.columnGap = "length|normal|initial|inherit"
属性值:
- length:以长度单位设置列间距。
- normal:列间距的默认值。
- initial:设置默认值。
- inherit:从父元素继承属性。
返回值:这将返回一个表示元素的column-gap属性的字符串。
- 长度:这指定了一个长度,该长度将设置列之间的间隙。
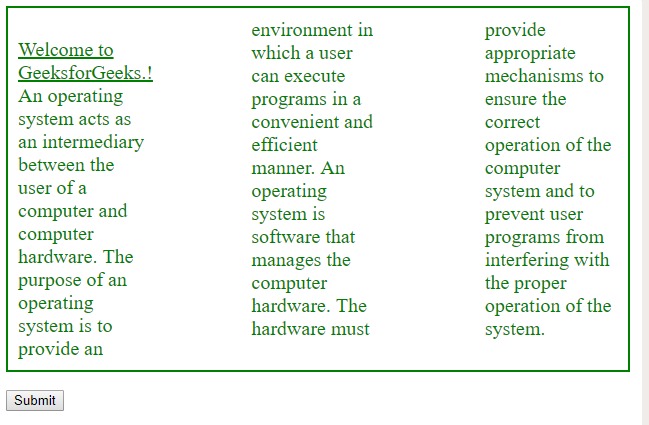
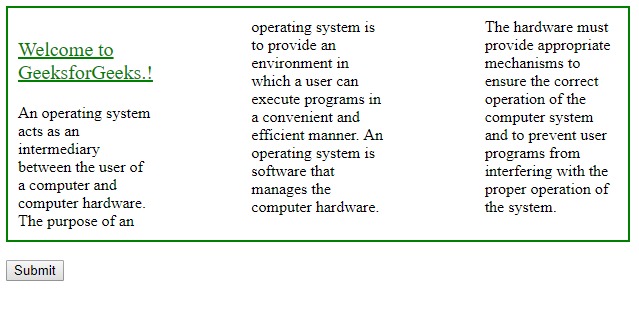
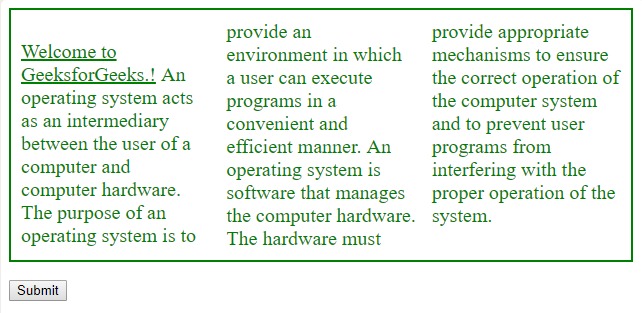
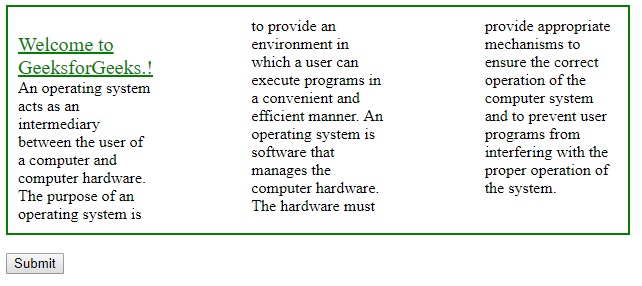
示例1:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnGap Property </title> <style> #myDIV { width:600px; height:70%; border:2px solid green; padding:10px; column-count:3; } #p1 { font-size:20px; color:green; } </style> </head> <body> <div id="myDIV"> <p id="p1"> <u>Welcome to GeeksforGeeks.!</u> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set columnGap in length. document.getElementById( "myDIV").style.columnGap = "100px"; } </script> </body> </html>输出:
- 点击前:
- 点击后:


- 正常:这指定列之间的正常间隙。
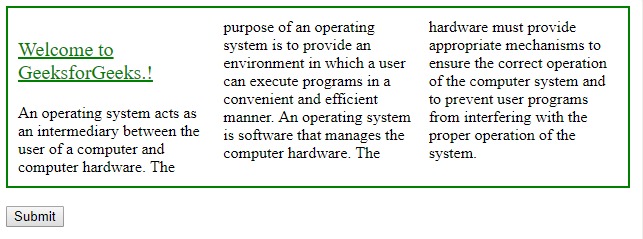
示例2:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnGap Property </title> <style> #myDIV { width:600px; height:70%; border:2px solid green; padding:10px; column-count:3; column-gap:100px; } #p1 { font-size:20px; color:green; } </style> </head> <body> <div id="myDIV"> <p id="p1"> <u>Welcome to GeeksforGeeks.!</u> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set columnGap to normal. document.getElementById( "myDIV").style.columnGap = "normal"; } </script> </body> </html>输出:
- 点击前:
- 点击后:


- 初始:将此属性设置为其默认值。
示例3:
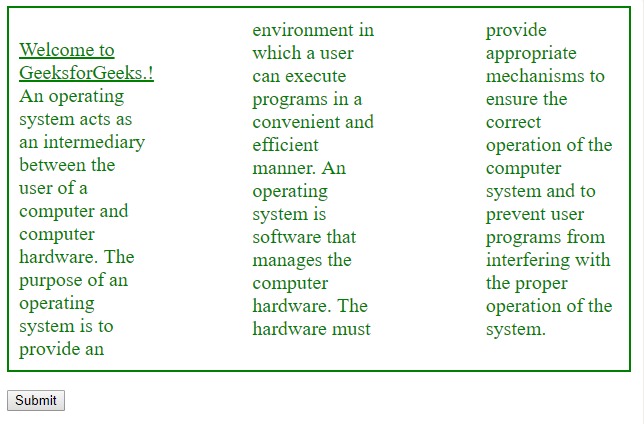
<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnGap Property </title> <style> #myDIV { width:600px; height:70%; border:2px solid green; padding:10px; column-count:3; column-gap:100px; } #p1 { font-size:20px; color:green; } </style> </head> <body> <div id="myDIV"> <p id="p1"> <u>Welcome to GeeksforGeeks.!</u> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // set columnGap into normal. document.getElementById( "myDIV").style.columnGap = "initial"; } </script> </body> </html>输出:
- 点击前:
- 点击后:


- 继承:这将从其父元素继承此属性。
示例4:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnGap Property </title> <style> #myDIV { width:600px; height:60%; border:2px solid green; padding:10px; column-count:3; column-gap:100px; } #p1 { column-gap:50px; } </style> </head> <body> <div id="myDIV"> <p id="p1"> <u style="color:green ; font-size:20px;"> Welcome to GeeksforGeeks.!</u> <br> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set columnGap "inherit". document.getElementById( "myDIV").style.columnGap = "inherit"; } </script> </body> </html>输出:
- 点击前:
- 点击后:


注意:将MozColumnRule用于Mozilla Firefox。
支持的浏览器:HTML | DOM样式columnGap属性在下面列出:
- 谷歌浏览器
- Edge
- Opera
- Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecoration用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 HTML | DOM Style columnGap Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
