每个HTML元素在屏幕上都有一些位置。使用坐标几何(使用x轴和y轴)描述此位置。 HTML DOM样式transformOrigin属性用于更改HTML div的位置。它有助于2D和3D转换。
用法:
- 设置transformOrigin属性:
object.style.transformOrigin="x-value y-value"
- 要返回transformOrigin属性:
object.style.transformOrigin
- 属性值:
- x-axis:x轴的放置值。
- y-axis:y轴的放置值。
- z-axis:在3D中放置z轴的值。
- initial:设置元素的默认值。
- inherit:从其父元素继承
例:变换圆2的原点。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style transformOrigin Property
</title>
<script>
//the following script will find element
// whose id is circle2 and transform
//it's postition to origin
function myFunction() {
document.getElementById(
"circle2").style.transformOrigin =
"0 0";
}
</script>
<style>
#circle1 {
height:150px;
width:150px;
margin:auto;
border:1px solid black;
border-radius:50%;
}
#circle2 {
width:150px;
height:150px;
border:1px solid black;
background-color:#0f9d58;
transform:rotate(45deg);
border-radius:50%;
}
#circle3 {
position:absolute;
width:150px;
height:150px;
border:#0f9d58;
background-color:#0f9d58;
opacity:0.5;
border-radius:50%;
}
</style>
</head>
<body>
<button onclick="myFunction()">
Submit
</button>
<div id="circle1">
<div id="circle2"></div>
<div id="circle3"></div>
</div>
</body>
</html>输出
- 在点击按钮之前:

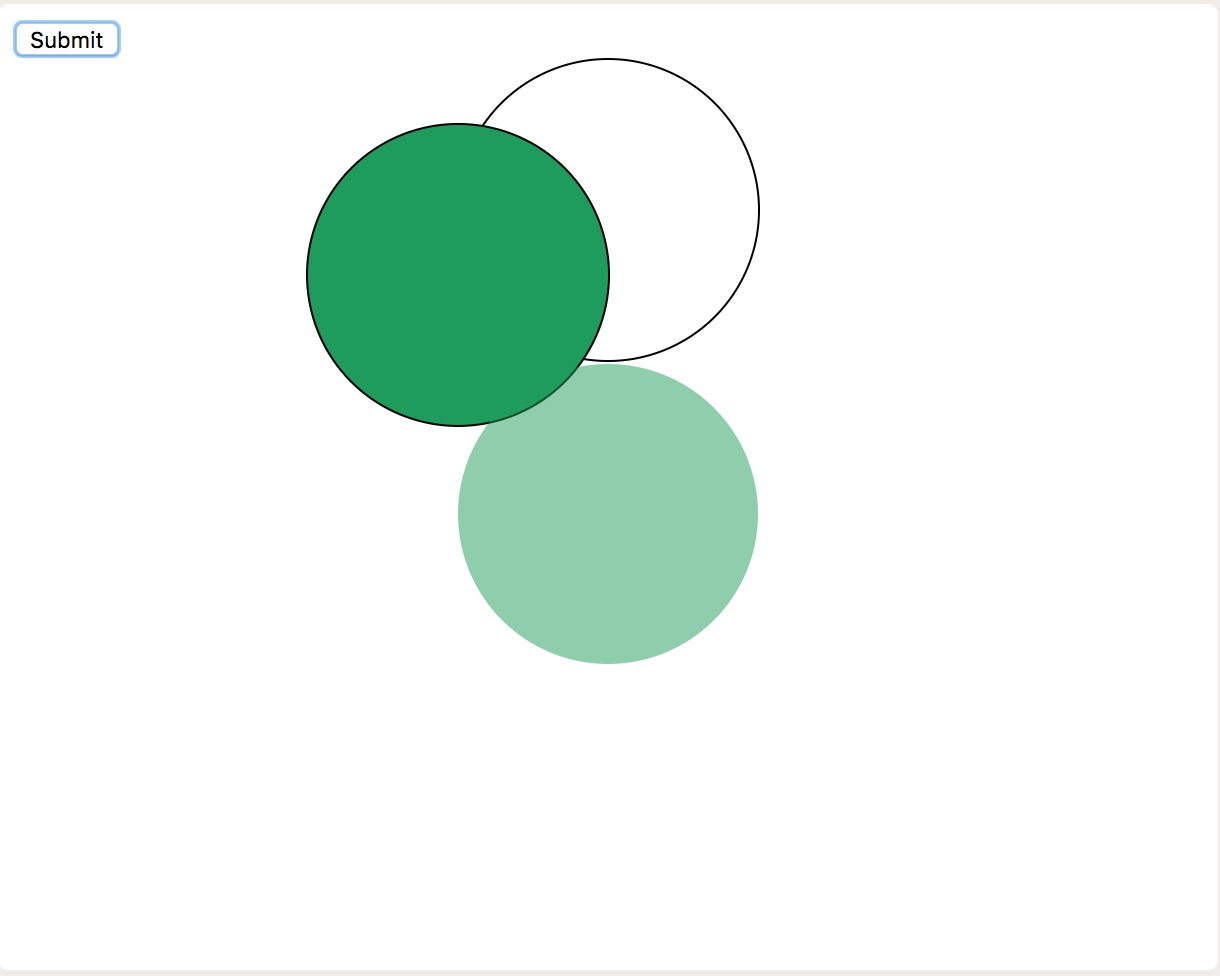
- 点击按钮后

注意:对于野生动物园,请使用“WebkitTransformOrigin”代替“transformOrigin”。
支持的浏览器:HTML支持的浏览器| DOM样式transformOrigin属性在下面列出:
- 谷歌浏览器
- Edge
- Firefox
- Opera
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style minWidth用法及代码示例
- HTML Style quotes用法及代码示例
- HTML Style outlineColor用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style alignItems用法及代码示例
- HTML Style emptyCells用法及代码示例
- HTML Style borderTopColor用法及代码示例
- HTML Style borderRightColor用法及代码示例
- HTML Style borderLeftColor用法及代码示例
- HTML Style backgroundPosition用法及代码示例
- HTML Style borderImageWidth用法及代码示例
- HTML Style flex用法及代码示例
- HTML Style perspectiveOrigin用法及代码示例
注:本文由纯净天空筛选整理自Shahnawaz_Ali大神的英文原创作品 HTML | DOM Style transformOrigin Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
