HTML DOM样式backgroundPosition:设置或返回background-image在元素中的位置。
用法:
- 获取backgroundPosition属性
object.style.backgroundPosition
- 设置backgroundPosition属性
object.style.backgroundPosition = value
属性值:
- keyword values:用于通过关键字指定位置。如果仅指定一个值,则默认情况下另一个值为“ center”。可能的关键字组合为:
- top left
- top center
- top right
- center left
- center center
- center right
- bottom left
- bottom center
- bottom right
- x%y%:用于使用百分比指定排名。 x%确定水平位置,y%确定相对于初始左上位置的垂直位置。
- xpos ypos:使用像素或任何其他CSS测量来指定位置。 xpos确定水平位置,ypos确定相对于初始左上位置的垂直位置。
- initial:this用于将此属性设置为其默认值。
- inherit:this从其父级继承属性。
使用以下示例解释这些值:
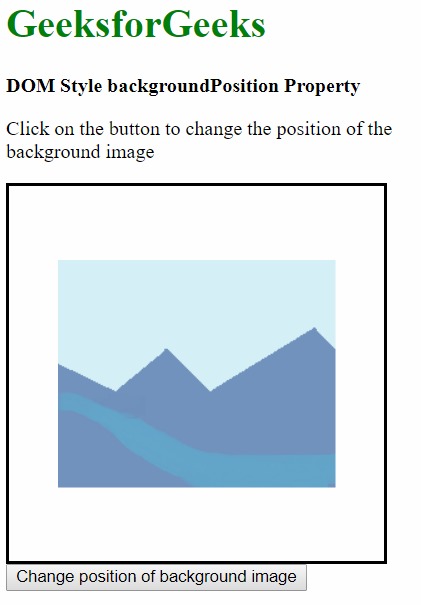
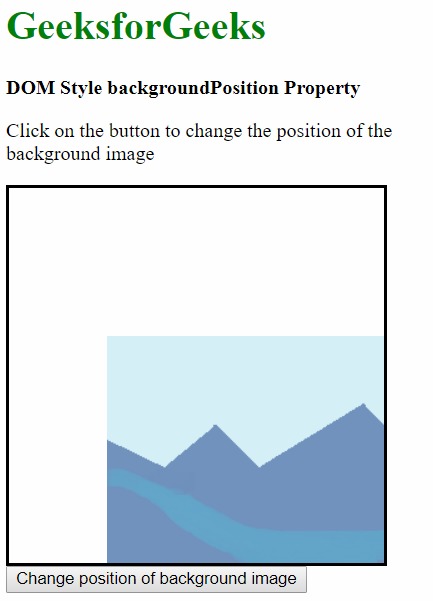
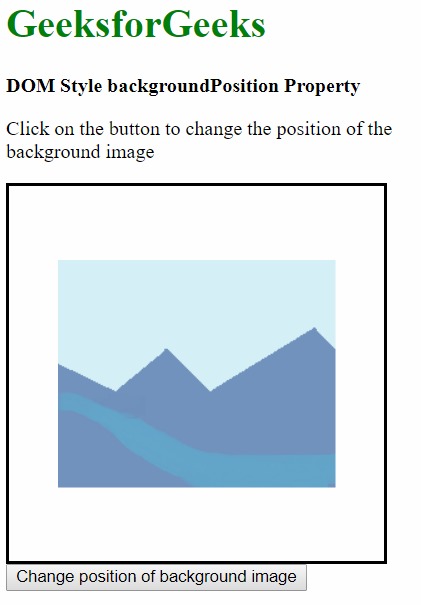
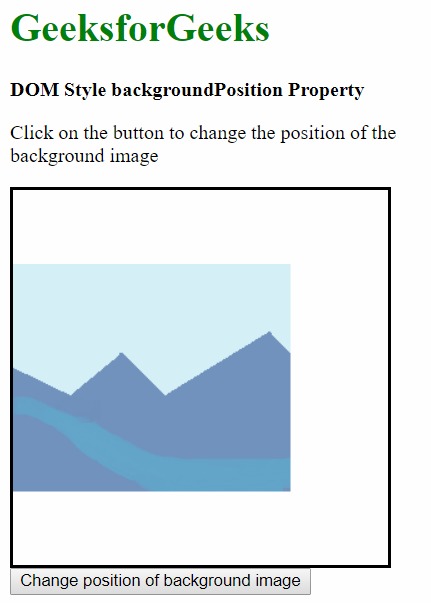
示例1:使用关键字值。在此示例中,我们使用值“右下”。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style backgroundPosition Property
</title>
<style>
.bg-img {
height:300px;
width:300px;
border-style:solid;
background:
url('https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png')
no-repeat center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style backgroundPosition Property
</b>
<p>
Click on the button to change the
position of the background image
</p>
<div class="bg-img">
</div>
<button onclick="changePos()">
Change position of background image
</button>
<script>
function changePos() {
elem = document.querySelector('.bg-img');
// Setting the position to bottom vertically
// and right horizontally
elem.style.backgroundPosition = 'bottom right';
}
</script>
</body>
</html>输出:
- 按下按钮之前:

- 按下按钮后:

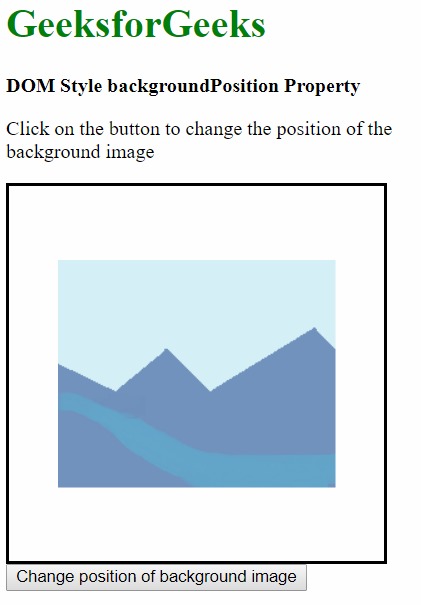
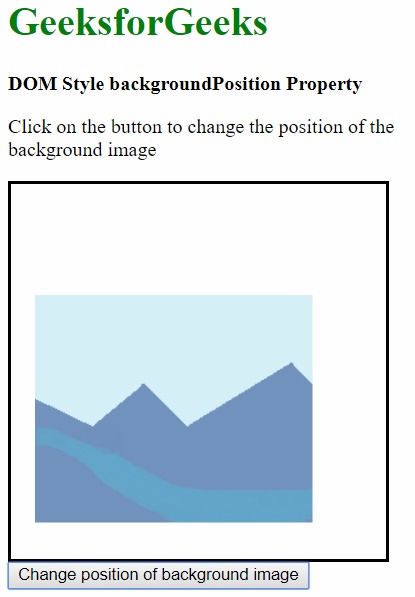
示例2:使用百分比指定排名。我们使用“ 25%75%”定位图片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
DOM Style backgroundPosition Property
</title>
<style>
.bg-img {
height:300px;
width:300px;
border-style:solid;
background:
url('https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png')
no-repeat center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style backgroundPosition Property
</b>
<p>
Click on the button to change the
position of the background image
</p>
<div class="bg-img">
</div>
<button onclick="changePos()">
Change position of background image
</button>
<script>
function changePos() {
elem = document.querySelector('.bg-img');
// Setting the position to 25% horizontally
//and 75% vertically
elem.style.backgroundPosition = '25% 75%';
}
</script>
</body>
</html>输出:
- 按下按钮之前:

- 按下按钮后:

示例3:使用固定单位指定位置。我们使用“ 50px 25px”定位图片。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style backgroundPosition Property
</title>
<style>
.bg-img {
height:300px;
width:300px;
border-style:solid;
background:
url('https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png')
no-repeat center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style backgroundPosition Property
</b>
<p>
Click on the button to change the
position of the background image</p>
<div class="bg-img">
</div>
<button onclick="changePos()">
Change position of background image
</button>
<script>
function changePos() {
elem = document.querySelector('.bg-img');
// Setting the position to 50px horizontally
//and 25px horizontally
elem.style.backgroundPosition = '50px 25px';
}
</script>
</body>
</html>输出:
- 按下按钮之前:

- 按下按钮后:

示例4:使用初始值。这会将位置设置为其默认值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style backgroundPosition Property</title>
<style>
.bg-img {
height:300px;
width:300px;
border-style:solid;
background:
url('https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png')
no-repeat center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style backgroundPosition Property
</b>
<p>
Click on the button to change the
position of the background image
</p>
<div class="bg-img">
</div>
<button onclick="changePos()">
Change position of background image
</button>
<script>
function changePos() {
elem = document.querySelector('.bg-img');
// Setting the position to the default
// value with initial
elem.style.backgroundPosition = 'initial';
}
</script>
</body>
</html>输出:
- 按下按钮之前:

- 按下按钮后:

示例5:使用继承值。这将从其父元素继承位置。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style backgroundPosition Property
</title>
<style>
/* Parent element */
#parent {
height:300px;
width:300px;
border-style:solid;
/* Setting the parent's background-position
//to center left*/
background-position:center left;
}
.bg-img {
height:300px;
width:300px;
background:
url('https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png')
no-repeat center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style backgroundPosition Property
</b>
<p>
Click on the button to change the
position of the background image
</p>
<div id="parent">
<div class="bg-img"></div>
</div>
<button onclick="changePos()">
Change position of background image
</button>
<script>
function changePos() {
elem = document.querySelector('.bg-img');
// Setting the position to inherit from its parent
elem.style.backgroundPosition = 'inherit';
}
</script>
</body>
</html>输出:
- 按下按钮之前:

- 按下按钮后:

支持的浏览器:backgroundPosition属性支持的浏览器如下:
- Chrome 1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style width用法及代码示例
- HTML Style paddingTop用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style backgroundPosition Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
