HTML DOM樣式backgroundPosition:設置或返回background-image在元素中的位置。
用法:
- 獲取backgroundPosition屬性
object.style.backgroundPosition
- 設置backgroundPosition屬性
object.style.backgroundPosition = value
屬性值:
- keyword values:用於通過關鍵字指定位置。如果僅指定一個值,則默認情況下另一個值為“ center”。可能的關鍵字組合為:
- top left
- top center
- top right
- center left
- center center
- center right
- bottom left
- bottom center
- bottom right
- x%y%:用於使用百分比指定排名。 x%確定水平位置,y%確定相對於初始左上位置的垂直位置。
- xpos ypos:使用像素或任何其他CSS測量來指定位置。 xpos確定水平位置,ypos確定相對於初始左上位置的垂直位置。
- initial:this用於將此屬性設置為其默認值。
- inherit:this從其父級繼承屬性。
使用以下示例解釋這些值:
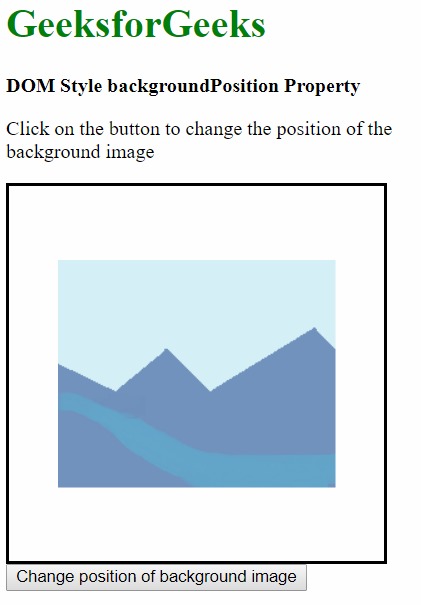
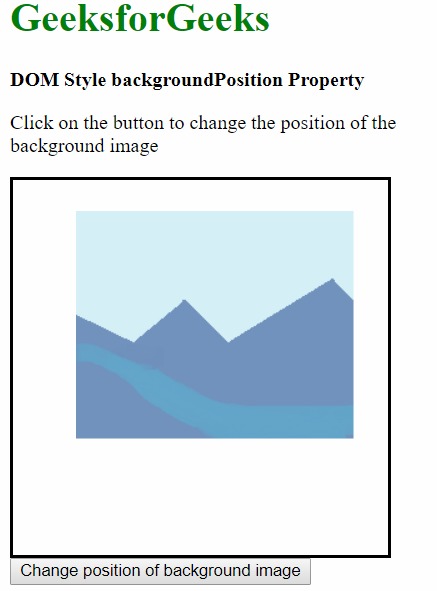
示例1:使用關鍵字值。在此示例中,我們使用值“右下”。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style backgroundPosition Property
</title>
<style>
.bg-img {
height:300px;
width:300px;
border-style:solid;
background:
url('https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png')
no-repeat center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style backgroundPosition Property
</b>
<p>
Click on the button to change the
position of the background image
</p>
<div class="bg-img">
</div>
<button onclick="changePos()">
Change position of background image
</button>
<script>
function changePos() {
elem = document.querySelector('.bg-img');
// Setting the position to bottom vertically
// and right horizontally
elem.style.backgroundPosition = 'bottom right';
}
</script>
</body>
</html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

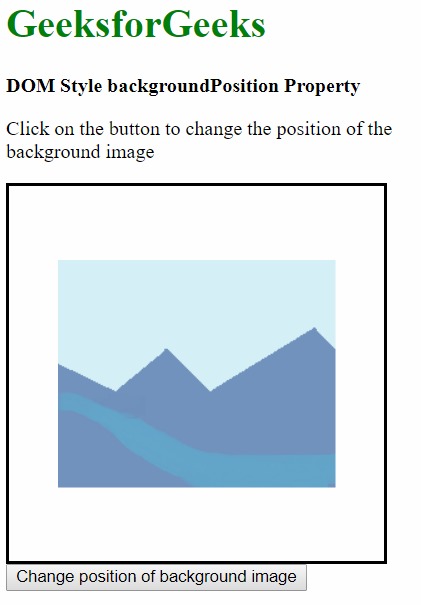
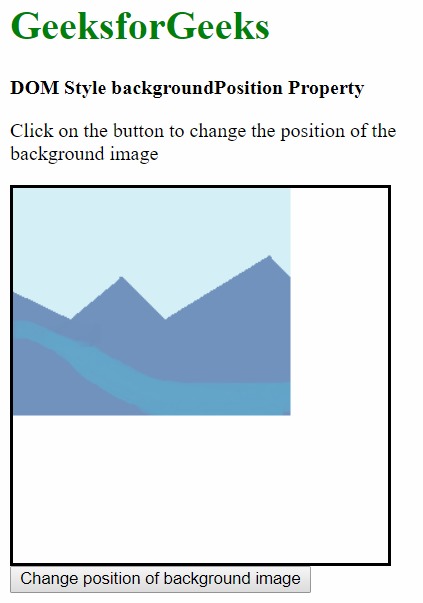
示例2:使用百分比指定排名。我們使用“ 25%75%”定位圖片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
DOM Style backgroundPosition Property
</title>
<style>
.bg-img {
height:300px;
width:300px;
border-style:solid;
background:
url('https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png')
no-repeat center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style backgroundPosition Property
</b>
<p>
Click on the button to change the
position of the background image
</p>
<div class="bg-img">
</div>
<button onclick="changePos()">
Change position of background image
</button>
<script>
function changePos() {
elem = document.querySelector('.bg-img');
// Setting the position to 25% horizontally
//and 75% vertically
elem.style.backgroundPosition = '25% 75%';
}
</script>
</body>
</html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

示例3:使用固定單位指定位置。我們使用“ 50px 25px”定位圖片。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style backgroundPosition Property
</title>
<style>
.bg-img {
height:300px;
width:300px;
border-style:solid;
background:
url('https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png')
no-repeat center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style backgroundPosition Property
</b>
<p>
Click on the button to change the
position of the background image</p>
<div class="bg-img">
</div>
<button onclick="changePos()">
Change position of background image
</button>
<script>
function changePos() {
elem = document.querySelector('.bg-img');
// Setting the position to 50px horizontally
//and 25px horizontally
elem.style.backgroundPosition = '50px 25px';
}
</script>
</body>
</html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

示例4:使用初始值。這會將位置設置為其默認值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style backgroundPosition Property</title>
<style>
.bg-img {
height:300px;
width:300px;
border-style:solid;
background:
url('https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png')
no-repeat center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style backgroundPosition Property
</b>
<p>
Click on the button to change the
position of the background image
</p>
<div class="bg-img">
</div>
<button onclick="changePos()">
Change position of background image
</button>
<script>
function changePos() {
elem = document.querySelector('.bg-img');
// Setting the position to the default
// value with initial
elem.style.backgroundPosition = 'initial';
}
</script>
</body>
</html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

示例5:使用繼承值。這將從其父元素繼承位置。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style backgroundPosition Property
</title>
<style>
/* Parent element */
#parent {
height:300px;
width:300px;
border-style:solid;
/* Setting the parent's background-position
//to center left*/
background-position:center left;
}
.bg-img {
height:300px;
width:300px;
background:
url('https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png')
no-repeat center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style backgroundPosition Property
</b>
<p>
Click on the button to change the
position of the background image
</p>
<div id="parent">
<div class="bg-img"></div>
</div>
<button onclick="changePos()">
Change position of background image
</button>
<script>
function changePos() {
elem = document.querySelector('.bg-img');
// Setting the position to inherit from its parent
elem.style.backgroundPosition = 'inherit';
}
</script>
</body>
</html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

支持的瀏覽器:backgroundPosition屬性支持的瀏覽器如下:
- Chrome 1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style paddingTop用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style backgroundPosition Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
