DOM样式outlineColor属性用于设置或返回元素周围轮廓的颜色。
用法:
- 它用于返回outlineColor属性
object.style.outlineColor
- 它用于设置outlineColor属性
object.style.outlineColor = "color|invert|initial|inherit"
属性值:
- color:它将轮廓颜色设置为任何有效的CSS颜色。
- invert:它将轮廓颜色设置为与背景相反的颜色,以确保轮廓始终可见。注意:并非所有浏览器都支持。
- Inherit:它根据从其父元素继承的outline-color属性设置轮廓颜色。
返回值:它返回一个字符串值,该值代表元素中ouline的颜色。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style outlineColor Property
</title>
<style>
#myDiv {
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<h1> Geeks for Geeks</h1>
<h2>HTML | DOM Style outlineColor Property</h2>
<div id="myDiv">Welcome to Geeks for Geeks.</div>
<br>
<button type="button" onclick="myFunction()">
Click Here!
</button>
<script>
function myFunction() {
// Set outline color.
document.getElementById("myDiv")
.style.outlineColor = "red";
}
</script>
</body>
</html>输出:
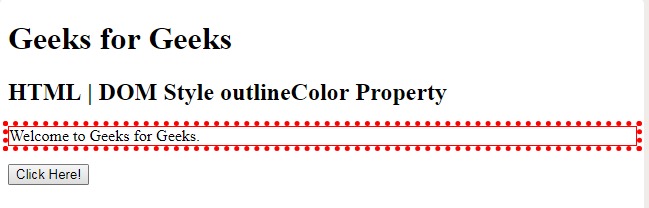
在单击按钮之前:

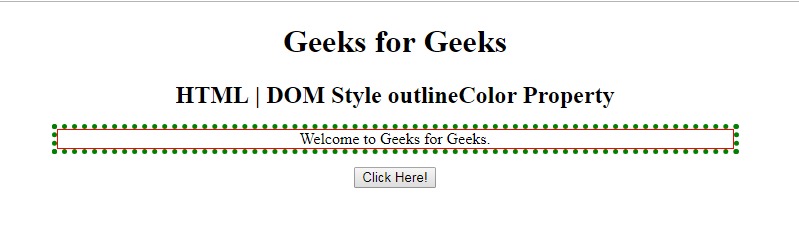
单击按钮后:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style outlineColor Property
</title>
<style>
#myDiv {
border:1px solid red;
outline:dotted thick;
}
</style>
</head>
<body>
<h1> Geeks for Geeks</h1>
<h2>HTML | DOM Style outlineColor Property</h2>
<div id="myDiv" style="outline-color:green;">
Welcome to Geeks for Geeks.</div>
<br>
<button type="button" onclick="myFunction()">
Click Here!
</button>
<script>
function myFunction() {
alert(document.getElementById(
"myDiv").style.outlineColor);
}
</script>
</body>
</html>输出:
- 在单击“打开”按钮之前:

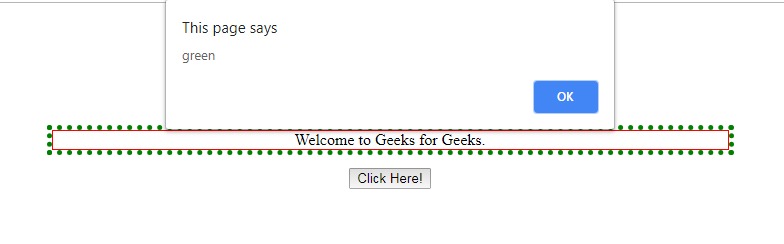
- 单击按钮后:

支持的浏览器:下面列出了DOM样式outlineColor属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style cssFloat用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Style outlineColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
