HTML DOM中的样式引号属性用于表示HTML <q>元素。该标签用于设置/返回嵌入引号的引号类型。可以使用getElementById()方法访问此元素。
用法:
- 要获得该属性:
object.style.quotes
- 设置属性:
object.style.quotes = "none|string string string string| initial|inherit"
返回值:它返回<q>标记的引用类型。
属性值:
- none:这是默认值。它指定打开引号和关闭引号的值将不产生任何引号。
- string string string string:它指定要使用的引号。前两个值定义第一级引号嵌入,后两个值定义第二级引号嵌入,依此类推
- initial:将此属性设置为其默认值。
- inherit:从其父元素继承此属性。
引号字符和实体编号:
| 引号 | 实体编号 |
|---|---|
| 双引号 | \ 0022 |
| 单引号 | \ 0027 |
| 单,左角引号 | \ 2039 |
| 单角直角引号 | \ 203A |
| 双,左角引号 | \ 00AB |
| 双,直角引号 | \ 00BB |
| 左引号(单高6) | \ 2018 |
| 右引号(单高9) | \ 2019 |
| 左引号(双高6) | \ 201C |
| 右引号(双高9) | \ 201D |
| 双引号(双低9) | \ 201E |
示例1:更改引号属性。
<!DOCTYPE html>
<html>
<head>
<title>DOM Style quotes Property </title>
</head>
<body>
<center>
<h1 style = "color:green;width:50%;" id = "sudo">
GeeksForGeeks
</h1>
<q id="myQ" style = "color:black;
width:50%;
font-size:30px;">
DOM Style quotes Property
</q>
<br>
<button type = "button" onclick = "geeks()">
Change
</button>
<script>
function geeks() {
// Change quotes
document.getElementById(
"myQ").style.quotes = "'‘' '’'";
}
</script>
</center>
</body>
</html> 输出
-
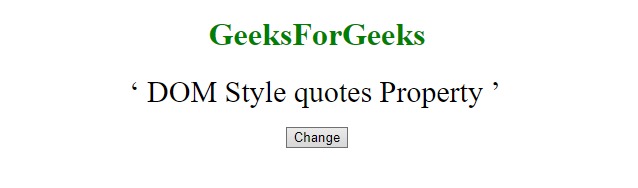
Before click on the button:

-
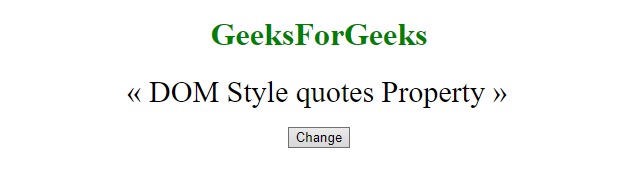
After click on the button:

示例2:使用实体编号更改引号属性。
<!DOCTYPE html>
<html>
<head>
<title>DOM Style quotes Property </title>
</head>
<body>
<center>
<h1 style = "color:green;width:50%;" id = "sudo">
GeeksForGeeks
</h1>
<q id="myQ" style = "color:black;
width:50%;
font-size:30px;">
DOM Style quotes Property
</q>
<br>
<button type = "button" onclick = "geeks()">
Change
</button>
<script>
function geeks() {
// Change quote.
document.getElementById(
"myQ").style.quotes = "'\253' '\273'";
}
</script>
</center>
</body>
</html> 输出
-
Before click on the button:

-
After click on the button:

支持的浏览器:HTML支持的浏览器| DOM样式引号属性如下:
- 谷歌浏览器
- Edge
- 火狐浏览器
- Opera
- Safari
相关用法
- CSS quotes属性用法及代码示例
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style textDecorationStyle用法及代码示例
- HTML Style fontVariant用法及代码示例
- HTML Style borderLeftStyle用法及代码示例
- HTML Style textShadow用法及代码示例
- HTML Style justifyContent用法及代码示例
- HTML Style maxWidth用法及代码示例
- HTML Style font用法及代码示例
- HTML Style listStylePosition用法及代码示例
- HTML Style borderImageSlice用法及代码示例
- HTML Style fontFamily用法及代码示例
- HTML Style flexShrink用法及代码示例
- HTML Style pageBreakInside用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 HTML | DOM Style quotes Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
