HTML DOM中的Style flexShrink属性用于设置特定项目相对于容器内其余灵活项目的收缩方式。句法:
- 用于返回flexShrink属性。
object.style.flexShrink
- 它用于设置flexShrink属性。
object.style.flexShrink = "number|initial|inherit"
属性值:
- number:它用于设置一个数字,该数字指定相对于其余柔性物料可收缩多少物料。其默认值为0。
- initial:它将flexShrink属性设置为其默认值。
- inherit:此属性值是从其父元素继承的。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style flexShrink Property
</title>
<style>
#Geeks {
width:350px;
height:100px;
border:1px solid #c3c3c3;
display:flex;
}
#Geeks div {
flex-grow:1;
flex-shrink:1;
flex-basis:300px;
}
</style>
</head>
<body>
<h4>Click the button</h4>
<button onclick="GFG()">Click Here!
<br>
</button>
<p></p>
<div id="Geeks">
<div style="background-color:#64c962;
color:white;">
GeeksForGeeks1
</div>
<div style="background-color:#2c932a;
color:white;"
id="Geeks2">
GeeksForGeeks2
</div>
</div>
<script>
function GFG() {
// Safari 6.1+
document.getElementById(
"Geeks2").style.WebkitFlexShrink = "5";
document.getElementById(
"Geeks2").style.flexShrink = "5";
}
</script>
</body>
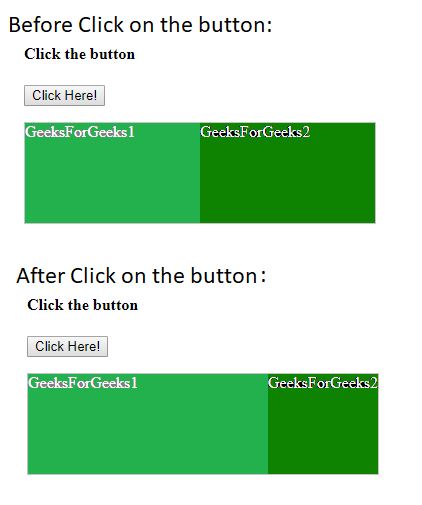
</html>输出:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style flexShrink Property
</title>
<style>
#Geeks {
width:350px;
height:100px;
border:1px solid #c3c3c3;
display:flex;
}
#Geeks div {
flex-grow:1;
flex-shrink:1;
flex-basis:300px;
}
</style>
</head>
<body>
<h3>The flex-shrink Property</h3>
<div id="Geeks">
<div style="background-color:#44cc3f;">
</div>
<div style="background-color:#34a030;">
</div>
<div style="background-color:#2c932a;">
</div>
<div style="background-color:#267023;">
</div>
<div style="background-color:#175415;">
</div>
</div>
</body>
</html>输出:

支持的浏览器:DOM HashChangeEvent属性支持的浏览器如下:
- 谷歌浏览器5.0
- Internet Explorer 8.0
- Firefox 3.6
- Opera 10.6
- Safari 5.0
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecoration用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 HTML | DOM Style flexShrink Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
