HTML DOM中的Style flexShrink屬性用於設置特定項目相對於容器內其餘靈活項目的收縮方式。句法:
- 用於返回flexShrink屬性。
object.style.flexShrink
- 它用於設置flexShrink屬性。
object.style.flexShrink = "number|initial|inherit"
屬性值:
- number:它用於設置一個數字,該數字指定相對於其餘柔性物料可收縮多少物料。其默認值為0。
- initial:它將flexShrink屬性設置為其默認值。
- inherit:此屬性值是從其父元素繼承的。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style flexShrink Property
</title>
<style>
#Geeks {
width:350px;
height:100px;
border:1px solid #c3c3c3;
display:flex;
}
#Geeks div {
flex-grow:1;
flex-shrink:1;
flex-basis:300px;
}
</style>
</head>
<body>
<h4>Click the button</h4>
<button onclick="GFG()">Click Here!
<br>
</button>
<p></p>
<div id="Geeks">
<div style="background-color:#64c962;
color:white;">
GeeksForGeeks1
</div>
<div style="background-color:#2c932a;
color:white;"
id="Geeks2">
GeeksForGeeks2
</div>
</div>
<script>
function GFG() {
// Safari 6.1+
document.getElementById(
"Geeks2").style.WebkitFlexShrink = "5";
document.getElementById(
"Geeks2").style.flexShrink = "5";
}
</script>
</body>
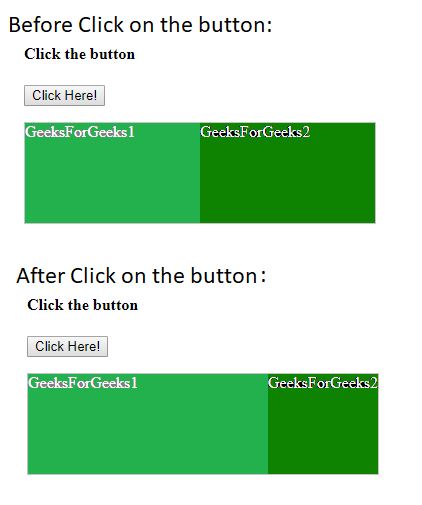
</html>輸出:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style flexShrink Property
</title>
<style>
#Geeks {
width:350px;
height:100px;
border:1px solid #c3c3c3;
display:flex;
}
#Geeks div {
flex-grow:1;
flex-shrink:1;
flex-basis:300px;
}
</style>
</head>
<body>
<h3>The flex-shrink Property</h3>
<div id="Geeks">
<div style="background-color:#44cc3f;">
</div>
<div style="background-color:#34a030;">
</div>
<div style="background-color:#2c932a;">
</div>
<div style="background-color:#267023;">
</div>
<div style="background-color:#175415;">
</div>
</div>
</body>
</html>輸出:

支持的瀏覽器:DOM HashChangeEvent屬性支持的瀏覽器如下:
- 穀歌瀏覽器5.0
- Internet Explorer 8.0
- Firefox 3.6
- Opera 10.6
- Safari 5.0
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecoration用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 HTML | DOM Style flexShrink Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
