DOM HTML中的fontVariant属性样式用于以大写字母设置字体。此属性主要将小写字母转换为大写字母,但与其余文本相比,这些字母的字体大小较小。
用法:
- 它返回fontVariant属性。
object.style.fontVariant
- 它用来设置fontVariant属性。
object.style.fontVariant = "normal|small-caps|initial|inherit"
值:
| 值 | 描述 |
|---|---|
| normal | 带有普通文本的默认值。 |
| small-caps | 小写大写字体 |
| initial | 设为默认值 |
| inherit | 从父元素继承属性 |
返回值:
- 它返回一个代表小写字体的字符串。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style fontVariant Property </title>
</head>
<body>
<center>
<h1 style="color:green;width:40%;">
GeeksForGeeks
</h1>
<h2>DOM Style fontVariant Property </h2>
<p id="gfg">
A computer science portal for geeks
</p>
<button type="button" onclick="geeks()">
Submit
</button>
<script>
function geeks() {
// Set fontVariant
document.getElementById(
"gfg").style.fontVariant =
"small-caps";
}
</script>
</center>
</body>
</html>输出:
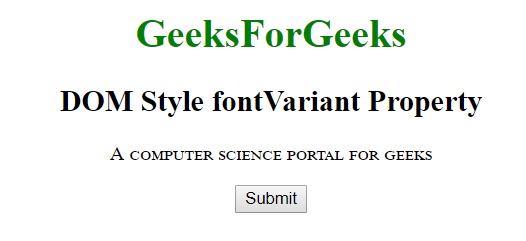
之前单击按钮:

单击按钮后:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style fontVariant Property </title>
</head>
<body>
<center>
<h1 style="color:green;width:40%;">
GeeksForGeeks
</h1>
<h2>DOM Style fontVariant Property </h2>
<p id="gfg">
A computer science portal for geeks
</p>
<button type="button" onclick="geeks()">
Submit
</button>
<script>
function geeks() {
// Set fontVariant
document.getElementById(
"gfg").style.fontVariant =
"all-small-caps";
}
</script>
</center>
</body>
</html>输出:
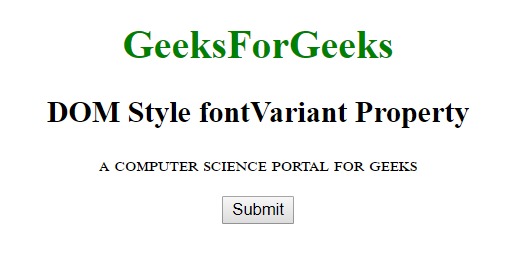
之前单击按钮:

单击按钮后:

支持的浏览器:下面列出了DOM Style fontVariant属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style width用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style transition用法及代码示例
注:本文由纯净天空筛选整理自bestharadhakrishna大神的英文原创作品 HTML | DOM Style fontVariant Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
