DOM HTML中的fontVariant屬性樣式用於以大寫字母設置字體。此屬性主要將小寫字母轉換為大寫字母,但與其餘文本相比,這些字母的字體大小較小。
用法:
- 它返回fontVariant屬性。
object.style.fontVariant
- 它用來設置fontVariant屬性。
object.style.fontVariant = "normal|small-caps|initial|inherit"
值:
| 值 | 描述 |
|---|---|
| normal | 帶有普通文本的默認值。 |
| small-caps | 小寫大寫字體 |
| initial | 設為默認值 |
| inherit | 從父元素繼承屬性 |
返回值:
- 它返回一個代表小寫字體的字符串。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style fontVariant Property </title>
</head>
<body>
<center>
<h1 style="color:green;width:40%;">
GeeksForGeeks
</h1>
<h2>DOM Style fontVariant Property </h2>
<p id="gfg">
A computer science portal for geeks
</p>
<button type="button" onclick="geeks()">
Submit
</button>
<script>
function geeks() {
// Set fontVariant
document.getElementById(
"gfg").style.fontVariant =
"small-caps";
}
</script>
</center>
</body>
</html>輸出:
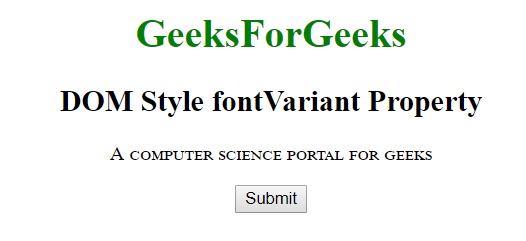
之前單擊按鈕:

單擊按鈕後:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style fontVariant Property </title>
</head>
<body>
<center>
<h1 style="color:green;width:40%;">
GeeksForGeeks
</h1>
<h2>DOM Style fontVariant Property </h2>
<p id="gfg">
A computer science portal for geeks
</p>
<button type="button" onclick="geeks()">
Submit
</button>
<script>
function geeks() {
// Set fontVariant
document.getElementById(
"gfg").style.fontVariant =
"all-small-caps";
}
</script>
</center>
</body>
</html>輸出:
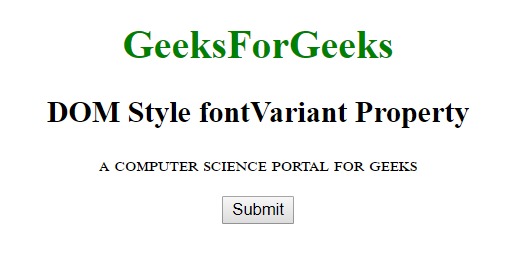
之前單擊按鈕:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Style fontVariant屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style transition用法及代碼示例
注:本文由純淨天空篩選整理自bestharadhakrishna大神的英文原創作品 HTML | DOM Style fontVariant Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
