borderImageSlice属性用于指定图像边框的向内偏移。用户可以根据百分比,数字或全局值来指定此属性的值。
用法:
object.style.borderImageSlice = "number|%|fill|initial|inherit"
属性值:
- number
- %
- fill
- initial
- inherit
- 数:borderImageSlice属性可以将数字作为值,其中该数字表示图像或矢量坐标中的像素(如果图像是矢量图像)。
示例1:
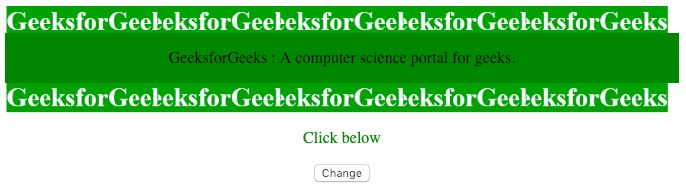
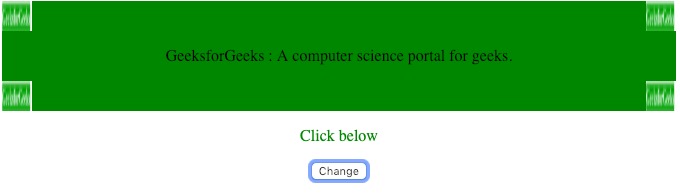
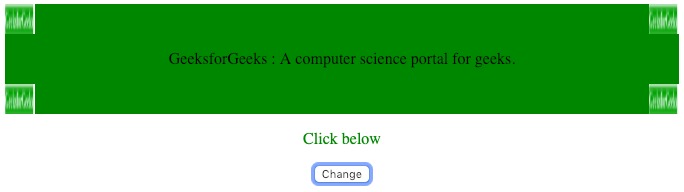
<!DOCTYPE html> <html> <head> <style> div { background-color:green; border:30px solid transparent; border-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/border-3.png'); border-image-slice:40; border-image-width:1 1 1 1; border-image-outset:0; border-image-repeat:round; } </style> </head> <body> <center> <div id="main"> <p> GeeksforGeeks: A computer science portal for geeks. </p> </div> <p style="color:green;">Click below</p> <button onclick="myFunction()">Change</button> </center> <script> function myFunction() { document.getElementById( "main").style.borderImageSlice = "30"; } </script> </body> </html>输出:
- 点击之前:

- 点击后:

- 点击之前:
- 百分比(%):相对于默认大小为100%的图像尺寸的百分比。
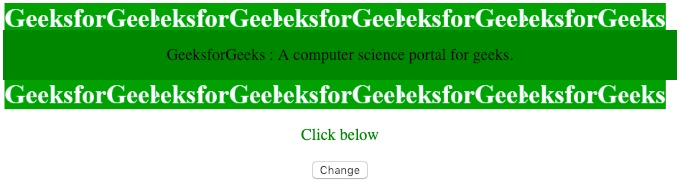
示例2:<!DOCTYPE html> <html> <head> <style> div { background-color:green; border:30px solid transparent; border-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/border-3.png'); border-image-slice:40; border-image-width:1 1 1 1; border-image-outset:0; border-image-repeat:round; } </style> </head> <body> <center> <div id="main"> <p> GeeksforGeeks: A computer science portal for geeks. </p> </div> <p style="color:green;">Click below</p> <button onclick="myFunction()">Change</button> </center> <script> function myFunction() { document.getElementById( "main").style.borderImageSlice = "30% 30%"; } </script> </body> </html>输出:
- 点击之前:

- 点击后:

- 点击之前:
- 填:它导致边界的中间部分被保留。
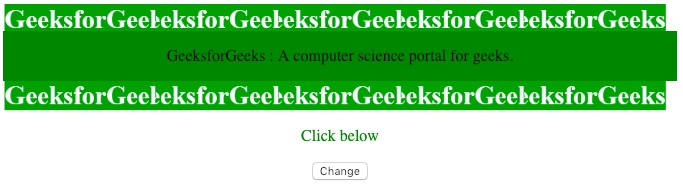
示例3:<!DOCTYPE html> <html> <head> <style> div { background-color:green; border:30px solid transparent; border-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/border-3.png'); border-image-slice:40; border-image-width:1 1 1 1; border-image-outset:0; border-image-repeat:round; } </style> </head> <body> <center> <div id="main"> <p> GeeksforGeeks: A computer science portal for geeks. </p> </div> <p style="color:green;">Click below</p> <button onclick="myFunction()">Change</button> </center> <script> function myFunction() { document.getElementById( "main").style.borderImageSlice = "fill"; } </script> </body> </html>输出:
- 点击之前:

- 点击后:

- 点击之前:
- 初始:将属性设置为其默认值。此处的默认值为100%。
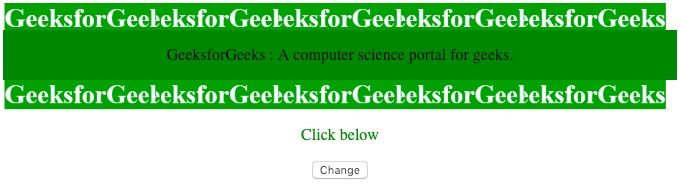
示例4:<!DOCTYPE html> <html> <head> <style> div { background-color:green; border:30px solid transparent; border-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/border-3.png'); border-image-slice:40; border-image-width:1 1 1 1; border-image-outset:0; border-image-repeat:round; } </style> </head> <body> <center> <div id="main"> <p> GeeksforGeeks: A computer science portal for geeks. </p> </div> <p style="color:green;">Click below</p> <button onclick="myFunction()">Change</button> </center> <script> function myFunction() { document.getElementById( "main").style.borderImageSlice = "initial"; } </script> </body> </html>输出:
- 点击之前:

- 点击后:

- 点击之前:
- 继承:从其父元素继承此属性。
示例5:<!DOCTYPE html> <html> <head> <style> div { background-color:green; border:30px solid transparent; border-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/border-3.png'); border-image-slice:40; border-image-width:1 1 1 1; border-image-outset:0; border-image-repeat:round; } </style> </head> <body> <center> <div id="main"> <p> GeeksforGeeks: A computer science portal for geeks. </p> </div> <p style="color:green;">Click below</p> <button onclick="myFunction()">Change</button> </center> <script> function myFunction() { document.getElementById( "main").style.borderImageSlice = "inherit"; } </script> </body> </html>输出:
- 点击之前:

- 点击后:

- 点击之前:
支持的浏览器:下面列出的DOM样式borderImageSlice属性支持的浏览器:
- Google Chorme
- Edge
- 火狐浏览器
- Opera
- Safari
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecoration用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
注:本文由纯净天空筛选整理自piyushpilaniya98大神的英文原创作品 HTML | DOM Style borderImageSlice Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
