borderImageSlice屬性用於指定圖像邊框的向內偏移。用戶可以根據百分比,數字或全局值來指定此屬性的值。
用法:
object.style.borderImageSlice = "number|%|fill|initial|inherit"
屬性值:
- number
- %
- fill
- initial
- inherit
- 數:borderImageSlice屬性可以將數字作為值,其中該數字表示圖像或矢量坐標中的像素(如果圖像是矢量圖像)。
示例1:
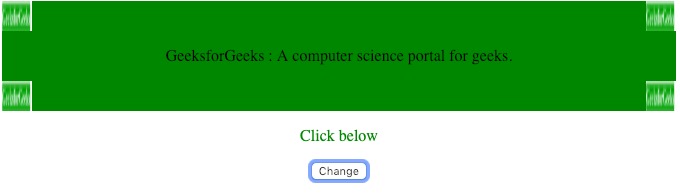
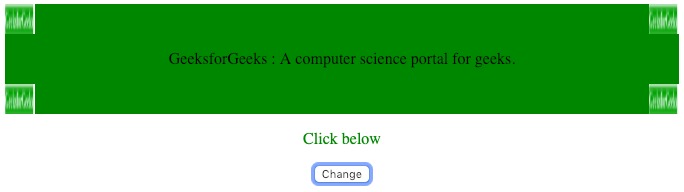
<!DOCTYPE html> <html> <head> <style> div { background-color:green; border:30px solid transparent; border-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/border-3.png'); border-image-slice:40; border-image-width:1 1 1 1; border-image-outset:0; border-image-repeat:round; } </style> </head> <body> <center> <div id="main"> <p> GeeksforGeeks: A computer science portal for geeks. </p> </div> <p style="color:green;">Click below</p> <button onclick="myFunction()">Change</button> </center> <script> function myFunction() { document.getElementById( "main").style.borderImageSlice = "30"; } </script> </body> </html>輸出:
- 點擊之前:

- 點擊後:

- 點擊之前:
- 百分比(%):相對於默認大小為100%的圖像尺寸的百分比。
示例2:<!DOCTYPE html> <html> <head> <style> div { background-color:green; border:30px solid transparent; border-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/border-3.png'); border-image-slice:40; border-image-width:1 1 1 1; border-image-outset:0; border-image-repeat:round; } </style> </head> <body> <center> <div id="main"> <p> GeeksforGeeks: A computer science portal for geeks. </p> </div> <p style="color:green;">Click below</p> <button onclick="myFunction()">Change</button> </center> <script> function myFunction() { document.getElementById( "main").style.borderImageSlice = "30% 30%"; } </script> </body> </html>輸出:
- 點擊之前:

- 點擊後:

- 點擊之前:
- 填:它導致邊界的中間部分被保留。
示例3:<!DOCTYPE html> <html> <head> <style> div { background-color:green; border:30px solid transparent; border-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/border-3.png'); border-image-slice:40; border-image-width:1 1 1 1; border-image-outset:0; border-image-repeat:round; } </style> </head> <body> <center> <div id="main"> <p> GeeksforGeeks: A computer science portal for geeks. </p> </div> <p style="color:green;">Click below</p> <button onclick="myFunction()">Change</button> </center> <script> function myFunction() { document.getElementById( "main").style.borderImageSlice = "fill"; } </script> </body> </html>輸出:
- 點擊之前:

- 點擊後:

- 點擊之前:
- 初始:將屬性設置為其默認值。此處的默認值為100%。
示例4:<!DOCTYPE html> <html> <head> <style> div { background-color:green; border:30px solid transparent; border-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/border-3.png'); border-image-slice:40; border-image-width:1 1 1 1; border-image-outset:0; border-image-repeat:round; } </style> </head> <body> <center> <div id="main"> <p> GeeksforGeeks: A computer science portal for geeks. </p> </div> <p style="color:green;">Click below</p> <button onclick="myFunction()">Change</button> </center> <script> function myFunction() { document.getElementById( "main").style.borderImageSlice = "initial"; } </script> </body> </html>輸出:
- 點擊之前:

- 點擊後:

- 點擊之前:
- 繼承:從其父元素繼承此屬性。
示例5:<!DOCTYPE html> <html> <head> <style> div { background-color:green; border:30px solid transparent; border-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/border-3.png'); border-image-slice:40; border-image-width:1 1 1 1; border-image-outset:0; border-image-repeat:round; } </style> </head> <body> <center> <div id="main"> <p> GeeksforGeeks: A computer science portal for geeks. </p> </div> <p style="color:green;">Click below</p> <button onclick="myFunction()">Change</button> </center> <script> function myFunction() { document.getElementById( "main").style.borderImageSlice = "inherit"; } </script> </body> </html>輸出:
- 點擊之前:

- 點擊後:

- 點擊之前:
支持的瀏覽器:下麵列出的DOM樣式borderImageSlice屬性支持的瀏覽器:
- Google Chorme
- Edge
- 火狐瀏覽器
- Opera
- Safari
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecoration用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
注:本文由純淨天空篩選整理自piyushpilaniya98大神的英文原創作品 HTML | DOM Style borderImageSlice Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
