HTML DOM中的样式textShadow属性用于设置文本的阴影效果。通过使用此属性,我们可以设置多个阴影效果。此属性还可以返回文本的阴影效果。
用法:
- 它返回textShadow属性。
object.style.textShadow
- 它用来设置textShadow属性。
object.style.textShadow = "none|h-shadow v-shadow blur color| initial|inherit"
属性值:
- none:此属性不会绘制阴影。这是默认值。
- h-shadow:这用于定位水平阴影,它允许为负值。这是必填字段
- v-shadow:这用于定位垂直阴影,并且允许使用负值。这是必填字段。
- blur:它是可选的,它指定模糊距离。
- color:它是可选的,用于指定阴影的颜色。
- initial:它将textShadow属性设置为其默认值。
- inherit:此属性从其父元素继承。
返回值:
- 它返回一个字符串,该字符串表示以逗号分隔的元素的textShadow属性的阴影效果列表。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style textShadow Property </title>
<style>
</style>
</head>
<body>
<center>
<h1 style="color:green;width:40%;">
GeeksForGeeks
</h1>
<h2>DOM Style textShadow Property </h2>
<p id="gfg">
A Computer science portal for geeks
</p>
<button type="button" onclick="geeks()">
Change Style
</button>
<script>
function geeks() {
// Set textShadow in green color.
document.getElementById(
"gfg").style.textShadow =
"5px 5px 1px green";
}
</script>
</center>
</body>
</html>输出:
- 之前单击按钮:

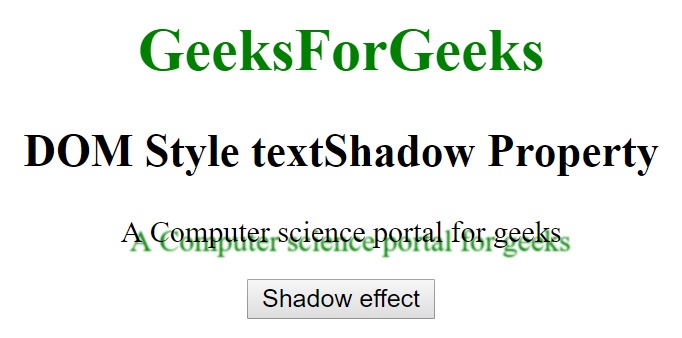
- 单击按钮后:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style textShadow Property </title>
<style>
</style>
</head>
<body>
<center>
<h1 style="color:green;width:40%;">
GeeksForGeeks
</h1>
<h2>DOM Style textShadow Property </h2>
<p id="gfg">
A Computer science portal for geeks
</p>
<button type="button" onclick="geeks()">
Shadow effect
</button>
<script>
function geeks() {
// Set textShadow in magenta color.
document.getElementById(
"gfg").style.textShadow =
"-3px -5px 1px magenta";
}
</script>
</center>
</body>
</html>输出:
- 之前单击按钮:

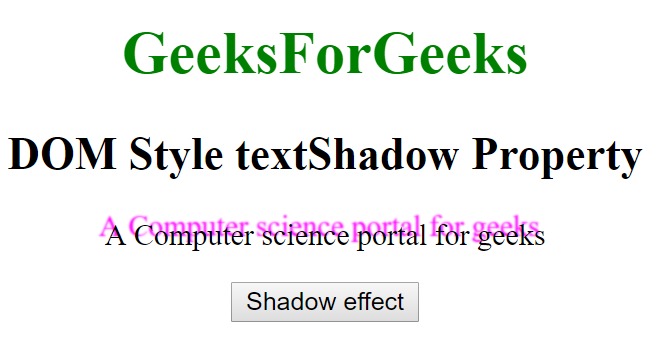
- 单击按钮后:

支持的浏览器:下面列出了DOM Style textShadow属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0
- Firefox
- Opera
- Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自bestharadhakrishna大神的英文原创作品 HTML | DOM Style textShadow Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
