HTML DOM中的樣式textShadow屬性用於設置文本的陰影效果。通過使用此屬性,我們可以設置多個陰影效果。此屬性還可以返回文本的陰影效果。
用法:
- 它返回textShadow屬性。
object.style.textShadow
- 它用來設置textShadow屬性。
object.style.textShadow = "none|h-shadow v-shadow blur color| initial|inherit"
屬性值:
- none:此屬性不會繪製陰影。這是默認值。
- h-shadow:這用於定位水平陰影,它允許為負值。這是必填字段
- v-shadow:這用於定位垂直陰影,並且允許使用負值。這是必填字段。
- blur:它是可選的,它指定模糊距離。
- color:它是可選的,用於指定陰影的顏色。
- initial:它將textShadow屬性設置為其默認值。
- inherit:此屬性從其父元素繼承。
返回值:
- 它返回一個字符串,該字符串表示以逗號分隔的元素的textShadow屬性的陰影效果列表。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style textShadow Property </title>
<style>
</style>
</head>
<body>
<center>
<h1 style="color:green;width:40%;">
GeeksForGeeks
</h1>
<h2>DOM Style textShadow Property </h2>
<p id="gfg">
A Computer science portal for geeks
</p>
<button type="button" onclick="geeks()">
Change Style
</button>
<script>
function geeks() {
// Set textShadow in green color.
document.getElementById(
"gfg").style.textShadow =
"5px 5px 1px green";
}
</script>
</center>
</body>
</html>輸出:
- 之前單擊按鈕:

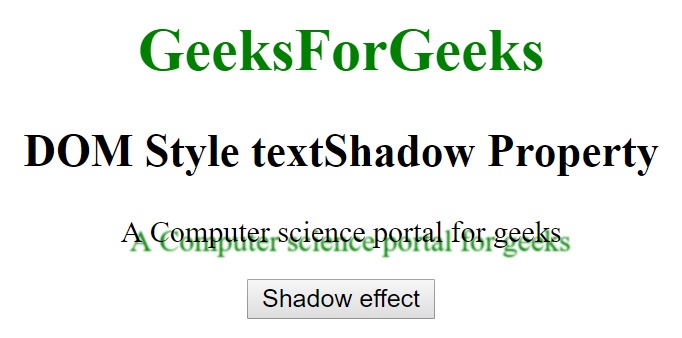
- 單擊按鈕後:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style textShadow Property </title>
<style>
</style>
</head>
<body>
<center>
<h1 style="color:green;width:40%;">
GeeksForGeeks
</h1>
<h2>DOM Style textShadow Property </h2>
<p id="gfg">
A Computer science portal for geeks
</p>
<button type="button" onclick="geeks()">
Shadow effect
</button>
<script>
function geeks() {
// Set textShadow in magenta color.
document.getElementById(
"gfg").style.textShadow =
"-3px -5px 1px magenta";
}
</script>
</center>
</body>
</html>輸出:
- 之前單擊按鈕:

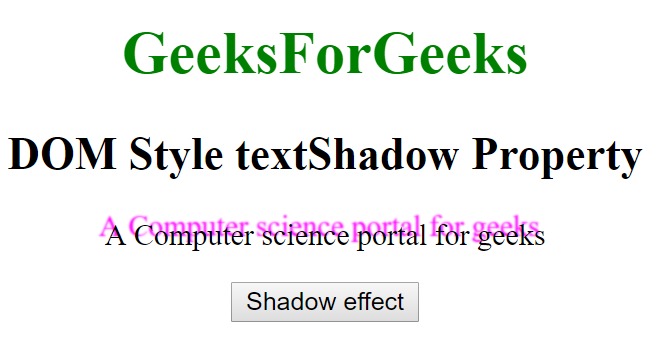
- 單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Style textShadow屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 10.0
- Firefox
- Opera
- Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自bestharadhakrishna大神的英文原創作品 HTML | DOM Style textShadow Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
