HTML DOM中的樣式引號屬性用於表示HTML <q>元素。該標簽用於設置/返回嵌入引號的引號類型。可以使用getElementById()方法訪問此元素。
用法:
- 要獲得該屬性:
object.style.quotes
- 設置屬性:
object.style.quotes = "none|string string string string| initial|inherit"
返回值:它返回<q>標記的引用類型。
屬性值:
- none:這是默認值。它指定打開引號和關閉引號的值將不產生任何引號。
- string string string string:它指定要使用的引號。前兩個值定義第一級引號嵌入,後兩個值定義第二級引號嵌入,依此類推
- initial:將此屬性設置為其默認值。
- inherit:從其父元素繼承此屬性。
引號字符和實體編號:
| 引號 | 實體編號 |
|---|---|
| 雙引號 | \ 0022 |
| 單引號 | \ 0027 |
| 單,左角引號 | \ 2039 |
| 單角直角引號 | \ 203A |
| 雙,左角引號 | \ 00AB |
| 雙,直角引號 | \ 00BB |
| 左引號(單高6) | \ 2018 |
| 右引號(單高9) | \ 2019 |
| 左引號(雙高6) | \ 201C |
| 右引號(雙高9) | \ 201D |
| 雙引號(雙低9) | \ 201E |
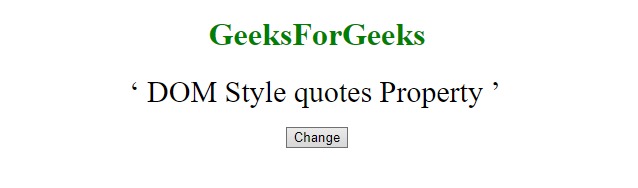
示例1:更改引號屬性。
<!DOCTYPE html>
<html>
<head>
<title>DOM Style quotes Property </title>
</head>
<body>
<center>
<h1 style = "color:green;width:50%;" id = "sudo">
GeeksForGeeks
</h1>
<q id="myQ" style = "color:black;
width:50%;
font-size:30px;">
DOM Style quotes Property
</q>
<br>
<button type = "button" onclick = "geeks()">
Change
</button>
<script>
function geeks() {
// Change quotes
document.getElementById(
"myQ").style.quotes = "'‘' '’'";
}
</script>
</center>
</body>
</html> 輸出
-
Before click on the button:

-
After click on the button:

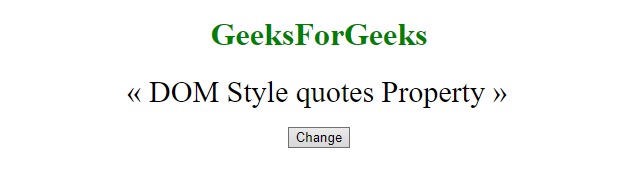
示例2:使用實體編號更改引號屬性。
<!DOCTYPE html>
<html>
<head>
<title>DOM Style quotes Property </title>
</head>
<body>
<center>
<h1 style = "color:green;width:50%;" id = "sudo">
GeeksForGeeks
</h1>
<q id="myQ" style = "color:black;
width:50%;
font-size:30px;">
DOM Style quotes Property
</q>
<br>
<button type = "button" onclick = "geeks()">
Change
</button>
<script>
function geeks() {
// Change quote.
document.getElementById(
"myQ").style.quotes = "'\253' '\273'";
}
</script>
</center>
</body>
</html> 輸出
-
Before click on the button:

-
After click on the button:

支持的瀏覽器:HTML支持的瀏覽器| DOM樣式引號屬性如下:
- 穀歌瀏覽器
- Edge
- 火狐瀏覽器
- Opera
- Safari
相關用法
- CSS quotes屬性用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style textDecorationStyle用法及代碼示例
- HTML Style fontVariant用法及代碼示例
- HTML Style borderLeftStyle用法及代碼示例
- HTML Style textShadow用法及代碼示例
- HTML Style justifyContent用法及代碼示例
- HTML Style maxWidth用法及代碼示例
- HTML Style font用法及代碼示例
- HTML Style listStylePosition用法及代碼示例
- HTML Style borderImageSlice用法及代碼示例
- HTML Style fontFamily用法及代碼示例
- HTML Style flexShrink用法及代碼示例
- HTML Style pageBreakInside用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 HTML | DOM Style quotes Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
