HTML DOM樣式的font屬性用於更改元素的字體屬性。它可用於更改字體樣式,粗細,大小和字體。
用法:
- 設置字體樣式:
node.style.font = "font-properties font-size font-family;"
- 要獲取當前字體樣式:
node.style.font;
屬性值:它是一個字符串,其值包括字體屬性,字體大小和字體係列。
這些屬性按以下順序是必需的:
- 字體樣式
- 字體變體
- 字型粗細
- 字體大小
- 字型高度
- 字體係列
方法:我們有一個段落元素,其ID為text。我們在JavaScript中創建了一個函數,該函數將變量gfg中的字符串值作為參數,並將“文本” ID元素的style.font屬性設置為“ gfg”。我們通過按鈕調用此函數,並適當提供屬性值。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML DOM | Style font property</title>
</head>
<body>
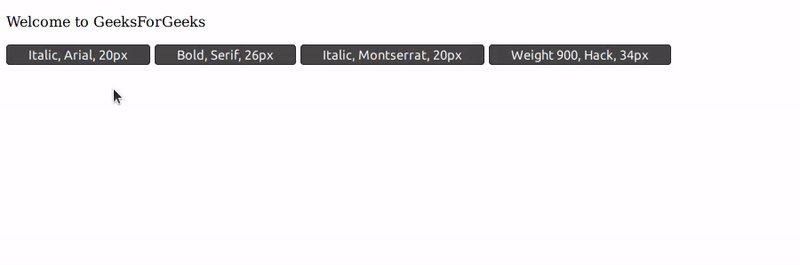
<p id='text'>Welcome to GeeksForGeeks</p>
<button onclick=
"changeFont('italic 20px arial')">
Italic, Arial, 20px
</button>
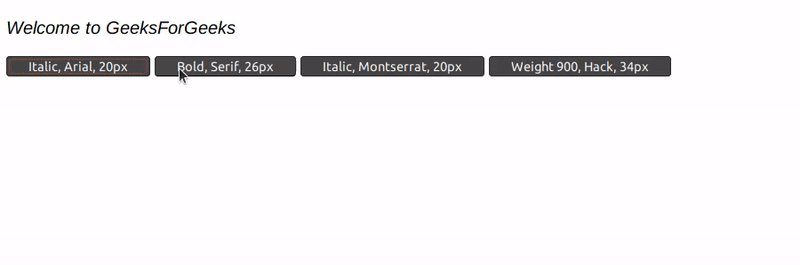
<button onclick=
"changeFont('bold 26px serif')">
Bold, Serif, 26px
</button>
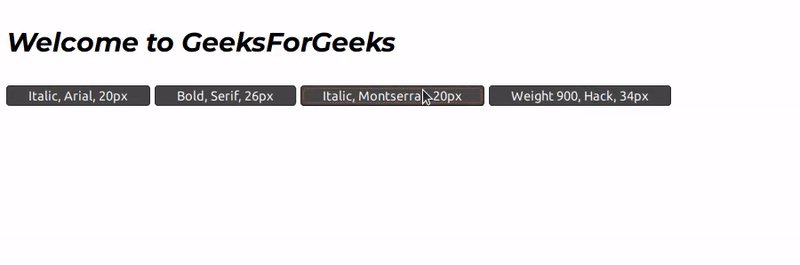
<button onclick=
"changeFont('italic bold 30px Montserrat')">
Italic, Montserrat, 20px
</button>
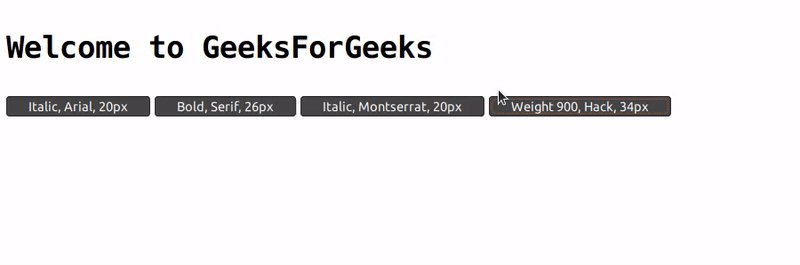
<button onclick="changeFont('900 34px hack')">
Weight 900, Hack, 34px
</button>
<script type="text/javascript">
function changeFont(gfg) {
// Get font style.
document.getElementById(
'text').style.font = gfg;
}
</script>
</body>
</html>輸出:

支持的瀏覽器:DOM style.font屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- Internet Explorer /Edge
- Firefox
- Opera
- Safari
相關用法
- CSS font-style用法及代碼示例
- HTML canvas font用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style minWidth用法及代碼示例
- HTML Style order用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style textOverflow用法及代碼示例
- HTML Style direction用法及代碼示例
- HTML Style overflow用法及代碼示例
- HTML Style borderImageWidth用法及代碼示例
- HTML Style backgroundPosition用法及代碼示例
- HTML Style borderLeftColor用法及代碼示例
- HTML Style marginRight用法及代碼示例
注:本文由純淨天空篩選整理自rossoskull大神的英文原創作品 HTML | DOM Style font Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
