HTML DOM中的樣式溢出屬性用於指定內容溢出元素框時的行為。根據該值,可以隱藏,顯示內容或顯示滾動條。
用法:
- 它返回溢出屬性。
object.style.overflow
- 它用於設置溢出屬性。
object.style.overflow = "visible|hidden|scroll|auto|initial| inherit"
屬性值:
- visible:內容沒有被裁剪,並且可能溢出包含元素。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflow Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; overflow:hidden; } button { margin-top:60px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflow Property</b> <p> The Style overflow property in HTML DOM is used to specify the behavior of the content when it overflows the element box. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change overflow </button> <!-- Script to set overflow to visible --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.overflow = 'visible'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- hidden:內容被裁剪並隱藏以適合元素。使用此值時,不提供滾動條。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflow Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; } button { margin-top:60px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflow Property</b> <p> The Style overflow property in HTML DOM is used to specify the behavior of the content when it overflows the element box. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change overflow </button> <!-- Script to set overflow to visible --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.overflow = 'hidden'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
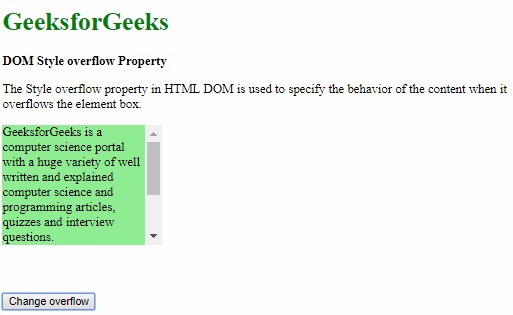
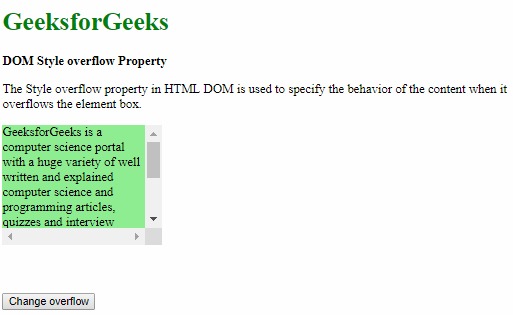
- scroll:裁剪內容以適合元素框,並提供滾動條以幫助滾動溢出的內容。即使未剪切內容,也會在此處添加滾動條。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflow Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; overflow:hidden; } button { margin-top:60px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflow Property</b> <p> The Style overflow property in HTML DOM is used to specify the behavior of the content when it overflows the element box. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change overflow </button> <!-- Script to set overflow to visible --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.overflow = 'scroll'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

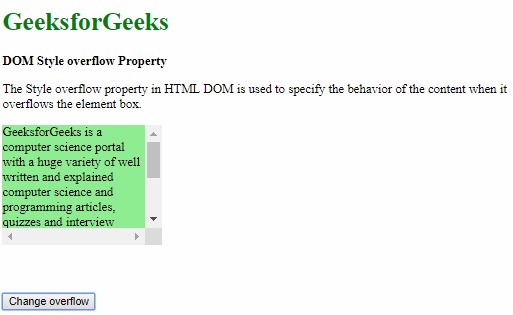
- 單擊按鈕後:

- 在單擊按鈕之前:
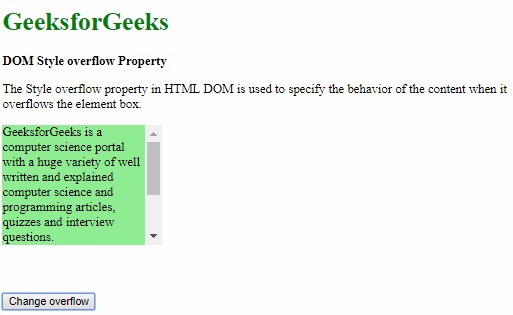
- auto:auto的行為取決於內容,僅在內容溢出時才添加滾動條。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflow Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; overflow:visible; } button { margin-top:60px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflow Property</b> <p> The Style overflow property in HTML DOM is used to specify the behavior of the content when it overflows the element box. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change overflow </button> <!-- Script to set overflow to visible --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.overflow = 'auto'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- initial:它用於將此屬性設置為其默認值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflow Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; overflow:scroll; } button { margin-top:60px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflow Property</b> <p> The Style overflow property in HTML DOM is used to specify the behavior of the content when it overflows the element box. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change overflow </button> <!-- Script to set overflow to visible --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.overflow = 'initial'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- inherit:這將從其父項繼承該屬性。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflow Property </title> <style> #parent { overflow:auto; } .content { background-color:lightgreen; height:150px; width:200px; } button { margin-top:60px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflow Property</b> <p> The Style overflow property in HTML DOM is used to specify the behavior of the content when it overflows the element box. </p> <div id="parent"> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.<br>The portal also has dedicated GATE preparation and competitive programming sections. </div> </div> <button onclick="setOverflow()"> Change overflow </button> <!-- Script to set overflow to inherit --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.overflow = 'inherit'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

支持的瀏覽器:DOM樣式溢出屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style overflowY用法及代碼示例
- HTML Style textAlignLast用法及代碼示例
- HTML Style backgroundImage用法及代碼示例
- HTML Style borderTopWidth用法及代碼示例
- HTML Style transform用法及代碼示例
- HTML Style animationName用法及代碼示例
- HTML Style animationDelay用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style fontSize用法及代碼示例
- HTML Style marginLeft用法及代碼示例
- HTML Style minHeight用法及代碼示例
- HTML Style borderRightStyle用法及代碼示例
- HTML Style left用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style overflow Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
