HTML DOM中的Style textAlignLast屬性用於設置文本最後一行的對齊方式。
用法:
- 返回textAlignLast屬性:
object.style.textAlignLast
- 設置textAlignLast屬性:
object.style.textAlignLast = "auto | left | right | center | justify | start | end | initial | inherit"
屬性值:
- Auto:最後一行是合理的,並在容器中保持對齊。
- Left:文本的最後一行保持左對齊。
- Right:文本的最後一行右對齊。
- Center:文本的最後一行是center-aligned。
- Justify:最後一行是合理的(通過在單詞之間插入額外的空格,最後一行占據了容器的整個寬度)。
- Start:文本的最後一行左對齊(如果文本的方向是從左到右),而右對齊(如果文本的方向是從右到左)。
- End:文本的最後一行是右對齊的(如果文本的方向是從左到右)和左對齊的(如果文本的方向是從右到左)。
- Initial:設置最後一行以使其初始值對齊。
- Inherit:最後一行從父元素繼承其屬性。
範例1:
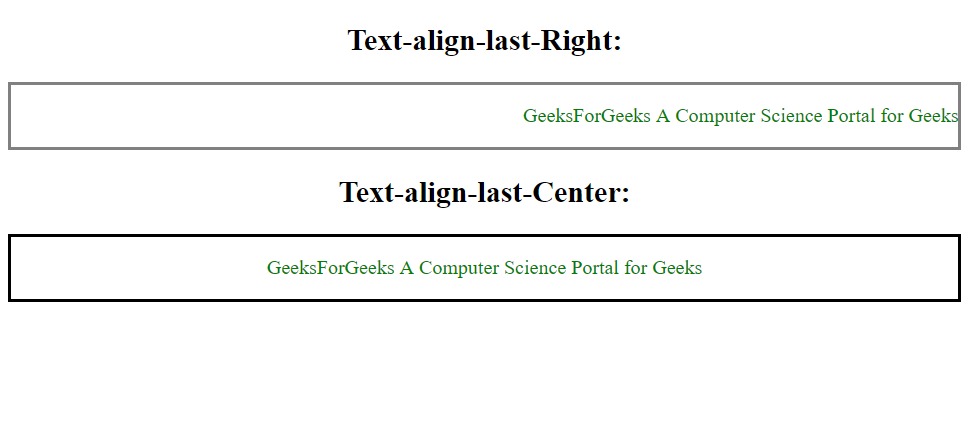
<!DOCTYPE html> <html> <head> <title> HTML | DOM Style textAlignLast Property </title> <style> .right { text-align-last:right; border:2px solid grey; } .center { text-align-last:center; border:2px solid black; } </style> </head> <body> <h2 style="text-align:center"> Text-align-last-Right: </h2> <div class="right"> <!-- text-align-last:right; property --> <p> <font color="green"> GeeksForGeek A Computer Science Portal for Geeks </font> </p> </div> <h2 style="text-align:center"> Text-align-last-Center: </h2> <div class="center"> <!-- text-align-last:center; property --> <p> <font color="green"> GeeksForGeek A Computer Science Portal for Geeks </font> </p> </div> </body> </html>輸出:

範例2:
<!DOCTYPE html> <html> <head> <title> HTML | DOM Style textAlignLast Property </title> <style> .justify { text-align-last:justify; border:2px solid grey; } .start { text-align-last:start; border:2px solid Green; } </style> </head> <body> <h2 style="text-align:center"> Text-align-last-Justify: </h2> <div class="justify"> <!-- text-align-last:justify; property --> <p> <font color="green"> GeeksForGeek A Computer Science Portal for Geeks </font> </p> </div> <h2 style="text-align:center"> Text-align-last-Start: </h2> <div class="start"> <!-- text-align-last:start; property --> <p> <font color="green"> GeeksForGeek A Computer Science Portal for Geeks </font> </p> </div> </body> </html>輸出:

支持的瀏覽器:HTML |列出以下DOM樣式textAlignLast屬性:
- 穀歌瀏覽器47
- Internet Explorer 5.5
- Firefox 49.0、12.0 -moz-
- Opera 34
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecoration用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
注:本文由純淨天空篩選整理自ChinkitManchanda大神的英文原創作品 HTML | DOM Style textAlignLast Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
