HTML DOM中的Style textAlignLast属性用于设置文本最后一行的对齐方式。
用法:
- 返回textAlignLast属性:
object.style.textAlignLast
- 设置textAlignLast属性:
object.style.textAlignLast = "auto | left | right | center | justify | start | end | initial | inherit"
属性值:
- Auto:最后一行是合理的,并在容器中保持对齐。
- Left:文本的最后一行保持左对齐。
- Right:文本的最后一行右对齐。
- Center:文本的最后一行是center-aligned。
- Justify:最后一行是合理的(通过在单词之间插入额外的空格,最后一行占据了容器的整个宽度)。
- Start:文本的最后一行左对齐(如果文本的方向是从左到右),而右对齐(如果文本的方向是从右到左)。
- End:文本的最后一行是右对齐的(如果文本的方向是从左到右)和左对齐的(如果文本的方向是从右到左)。
- Initial:设置最后一行以使其初始值对齐。
- Inherit:最后一行从父元素继承其属性。
范例1:
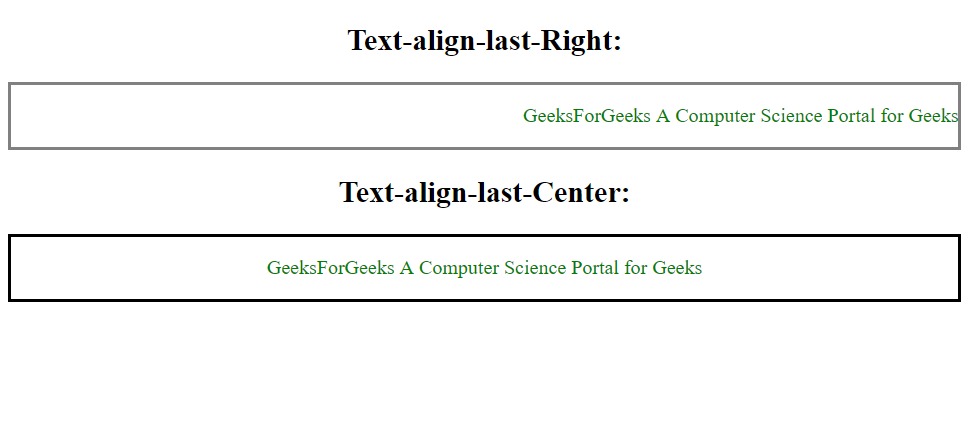
<!DOCTYPE html> <html> <head> <title> HTML | DOM Style textAlignLast Property </title> <style> .right { text-align-last:right; border:2px solid grey; } .center { text-align-last:center; border:2px solid black; } </style> </head> <body> <h2 style="text-align:center"> Text-align-last-Right: </h2> <div class="right"> <!-- text-align-last:right; property --> <p> <font color="green"> GeeksForGeek A Computer Science Portal for Geeks </font> </p> </div> <h2 style="text-align:center"> Text-align-last-Center: </h2> <div class="center"> <!-- text-align-last:center; property --> <p> <font color="green"> GeeksForGeek A Computer Science Portal for Geeks </font> </p> </div> </body> </html>输出:

范例2:
<!DOCTYPE html> <html> <head> <title> HTML | DOM Style textAlignLast Property </title> <style> .justify { text-align-last:justify; border:2px solid grey; } .start { text-align-last:start; border:2px solid Green; } </style> </head> <body> <h2 style="text-align:center"> Text-align-last-Justify: </h2> <div class="justify"> <!-- text-align-last:justify; property --> <p> <font color="green"> GeeksForGeek A Computer Science Portal for Geeks </font> </p> </div> <h2 style="text-align:center"> Text-align-last-Start: </h2> <div class="start"> <!-- text-align-last:start; property --> <p> <font color="green"> GeeksForGeek A Computer Science Portal for Geeks </font> </p> </div> </body> </html>输出:

支持的浏览器:HTML |列出以下DOM样式textAlignLast属性:
- 谷歌浏览器47
- Internet Explorer 5.5
- Firefox 49.0、12.0 -moz-
- Opera 34
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecoration用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
注:本文由纯净天空筛选整理自ChinkitManchanda大神的英文原创作品 HTML | DOM Style textAlignLast Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
