HTML DOM中的Style溢出Y屬性用於指定內容在元素的頂部和底部邊溢出時的行為。根據該值,內容可以隱藏,顯示或滾動條。
用法:
- 它返回overflowY屬性。
object.style.overflowY
- 它用於設置overflowY屬性。
object.style.overflowY = "scroll|hidden|visible|auto|initial|inherit"
屬性值:
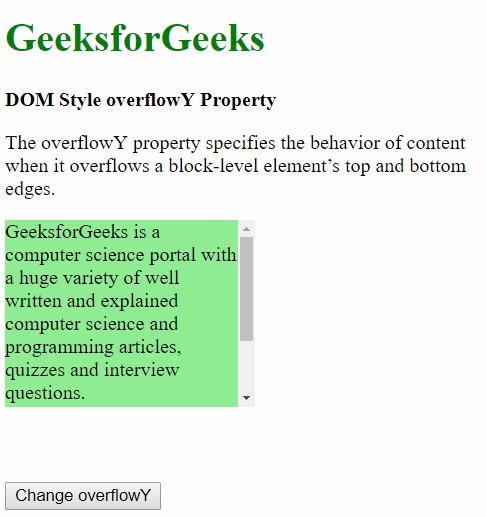
- scroll:內容被裁剪以適合元素框,並提供滾動條以幫助滾動多餘的內容。即使未剪切內容,也會在此處添加滾動條。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflowY Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; overflow-y:hidden; } button { margin-top:60px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflowY Property</b> <p> The overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. </p> <div class = "content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick = "myGeeks()"> Change overflowY </button> <!-- script to create overflowY --> <script> function myGeeks() { elem = document.querySelector('.content'); elem.style.overflowY = 'scroll'; } </script> </body> </html>輸出:
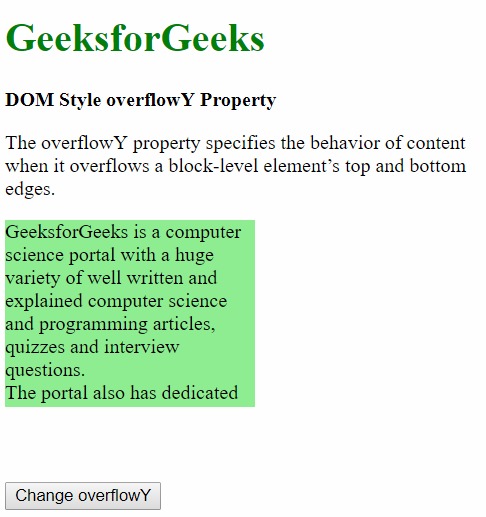
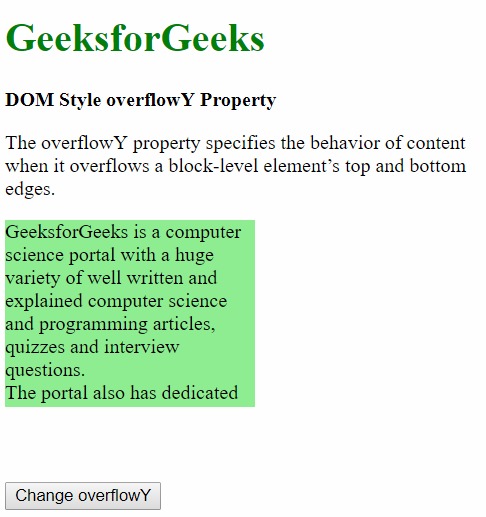
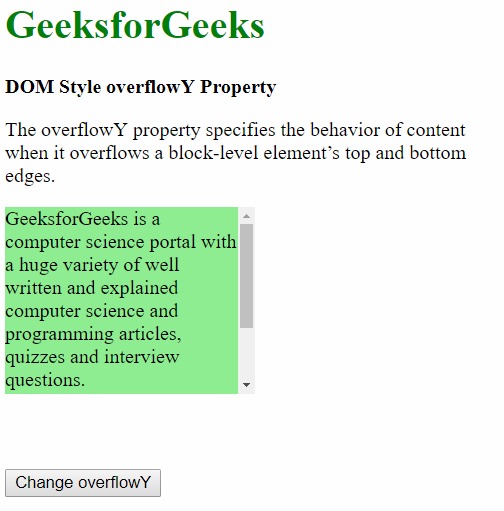
在單擊按鈕之前:

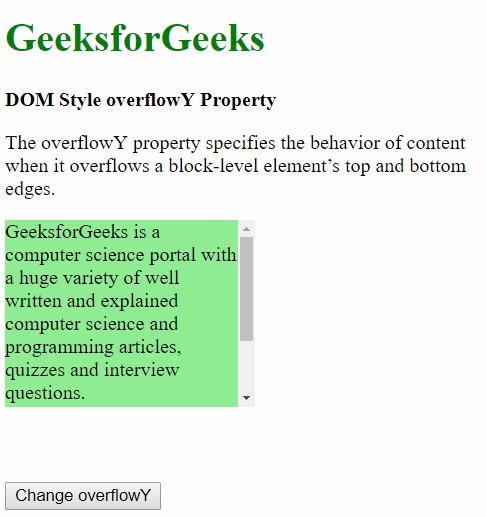
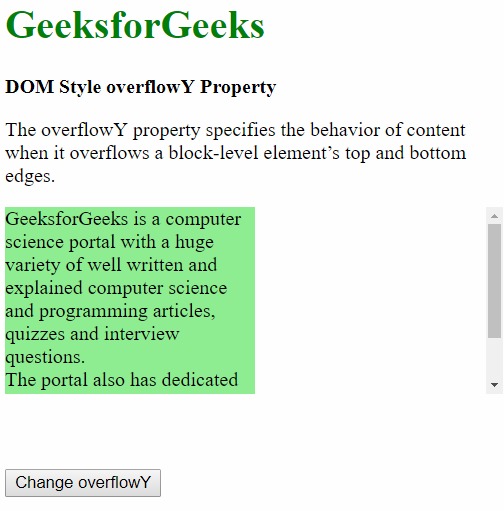
單擊按鈕後:

- hidden:內容被裁剪並隱藏以適合元素。使用此值時,不提供滾動條。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflowY Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; } button { margin-top:60px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflowY Property</b> <p> The overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. </p> <div class = "content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick = "myGeeks()"> Change overflowY </button> <!-- script to create overflowY --> <script> function myGeeks() { elem = document.querySelector('.content'); elem.style.overflowY = 'hidden'; } </script> </body> </html>輸出:
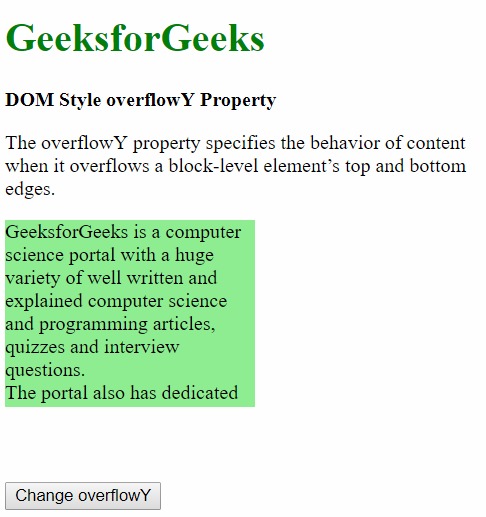
在單擊按鈕之前:

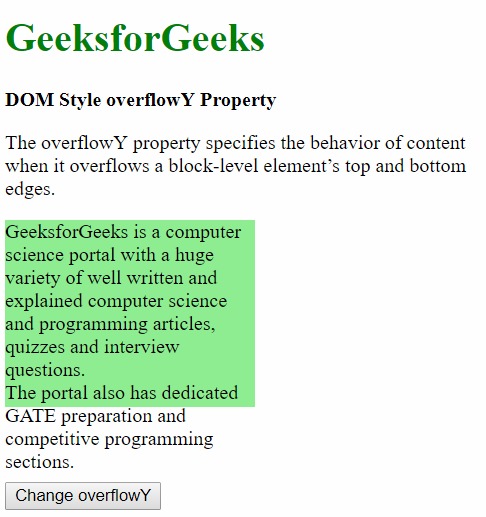
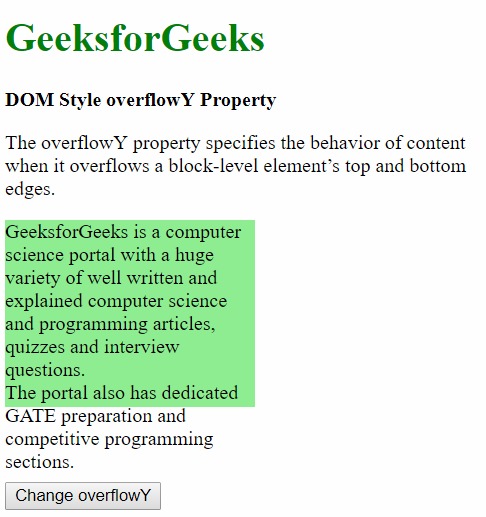
單擊按鈕後:

- visible:內容沒有被裁剪,並且可能溢出到包含元素的頂部或底部。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflowY Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; overflow-y:hidden; } button { margin-top:60px; } </style> </head> <body> <h1 style = "color:green"> GeeksforGeeks </h1> <b>DOM Style overflowY Property</b> <p> The overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. </p> <div class = "content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick = "myGeeks()"> Change overflowY </button> <!-- script to use oveflowY property --> <script> function myGeeks() { elem = document.querySelector('.content'); elem.style.overflowY = 'visible'; } </script> </body> </html>輸出:
在單擊按鈕之前:

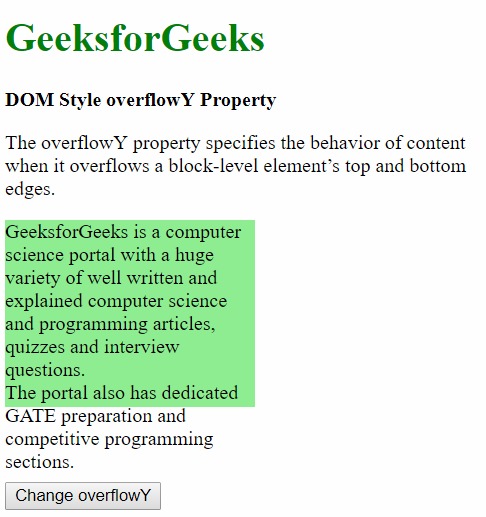
單擊按鈕後:

- auto:auto的行為取決於內容,僅在內容溢出時才添加滾動條。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflowY Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; } button { margin-top:60px; } </style> </head> <body> <h1 style = "color:green"> GeeksforGeeks </h1> <b>DOM Style overflowY Property</b> <p> The overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. </p> <div class = "content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick = "myGeeks()"> Change overflowY </button> <!-- script to use oveflowY property --> <script> function myGeeks() { elem = document.querySelector('.content'); elem.style.overflowY = 'auto'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- initial:它將樣式溢出Y屬性設置為其默認值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflowY Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; overflow-y:scroll; } button { margin-top:60px; } </style> </head> <body> <h1 style = "color:green"> GeeksforGeeks </h1> <b>DOM Style overflowY Property</b> <p> The overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. </p> <div class = "content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick = "myGeeks()"> Change overflowY </button> <!-- script to use oveflowY property --> <script> function myGeeks() { elem = document.querySelector('.content'); elem.style.overflowY = 'initial'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- inherit:這將從其父項繼承該屬性。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflowY Property </title> <style> #parent { /* setting the parent div to 'auto' */ overflow-y:auto; } .content { background-color:lightgreen; height:150px; width:200px; } button { margin-top:60px; } </style> </head> <body> <h1 style = "color:green;"> GeeksforGeeks </h1> <b>DOM Style overflowY Property</b> <p> The overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. </p> <div id = "parent"> <div class = "content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> </div> <button onclick = "myGeeks()"> Change overflowY </button> <!-- script to set style overflowY property --> <script> function myGeeks() { elem = document.querySelector('.content'); elem.style.overflowY = 'inherit'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM樣式的overflowY屬性支持的瀏覽器:
- Chrome
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style overflowY Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
