HTML DOM中的Style溢出Y属性用于指定内容在元素的顶部和底部边溢出时的行为。根据该值,内容可以隐藏,显示或滚动条。
用法:
- 它返回overflowY属性。
object.style.overflowY
- 它用于设置overflowY属性。
object.style.overflowY = "scroll|hidden|visible|auto|initial|inherit"
属性值:
- scroll:内容被裁剪以适合元素框,并提供滚动条以帮助滚动多余的内容。即使未剪切内容,也会在此处添加滚动条。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflowY Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; overflow-y:hidden; } button { margin-top:60px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflowY Property</b> <p> The overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. </p> <div class = "content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick = "myGeeks()"> Change overflowY </button> <!-- script to create overflowY --> <script> function myGeeks() { elem = document.querySelector('.content'); elem.style.overflowY = 'scroll'; } </script> </body> </html>输出:
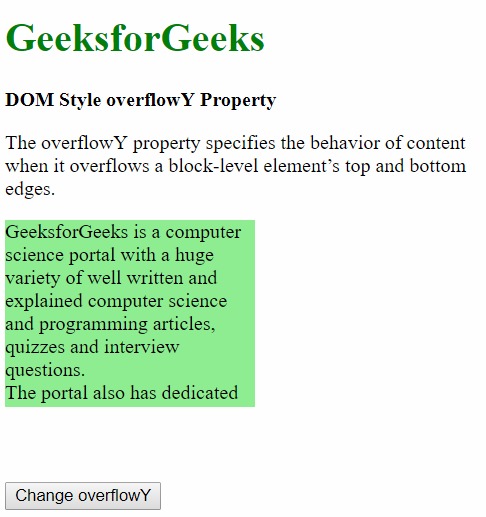
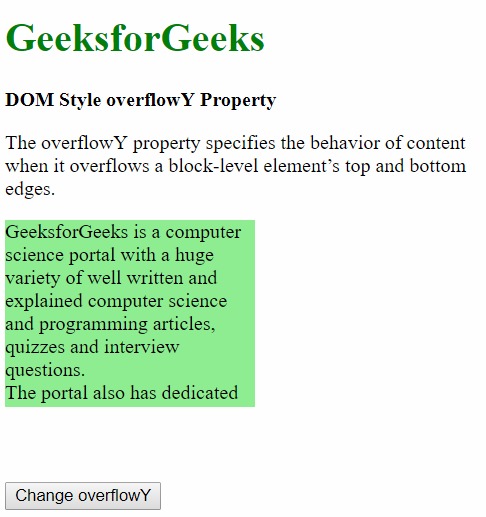
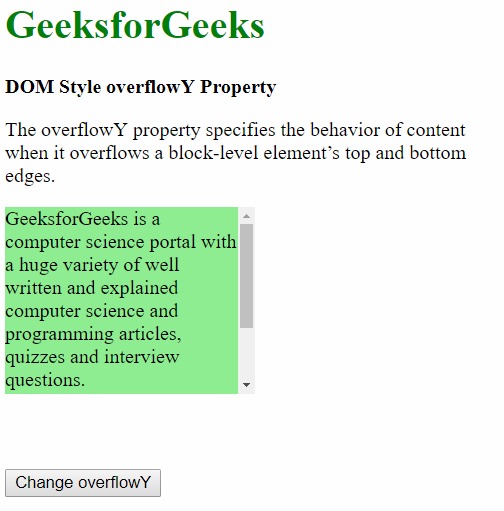
在单击按钮之前:

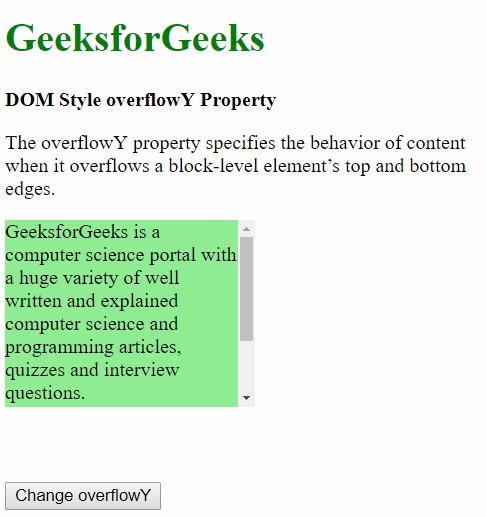
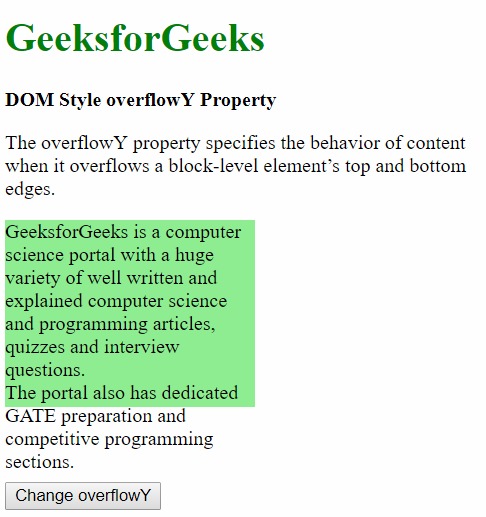
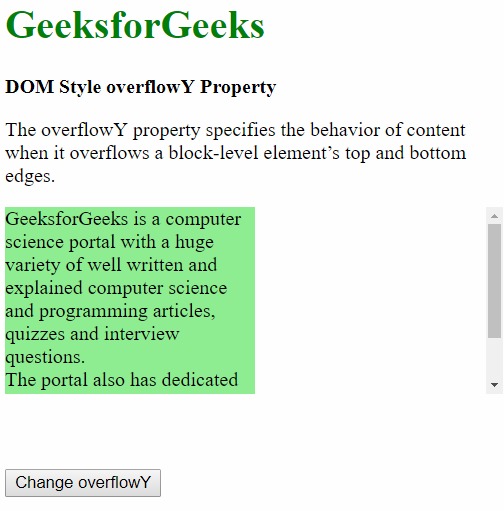
单击按钮后:

- hidden:内容被裁剪并隐藏以适合元素。使用此值时,不提供滚动条。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflowY Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; } button { margin-top:60px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflowY Property</b> <p> The overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. </p> <div class = "content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick = "myGeeks()"> Change overflowY </button> <!-- script to create overflowY --> <script> function myGeeks() { elem = document.querySelector('.content'); elem.style.overflowY = 'hidden'; } </script> </body> </html>输出:
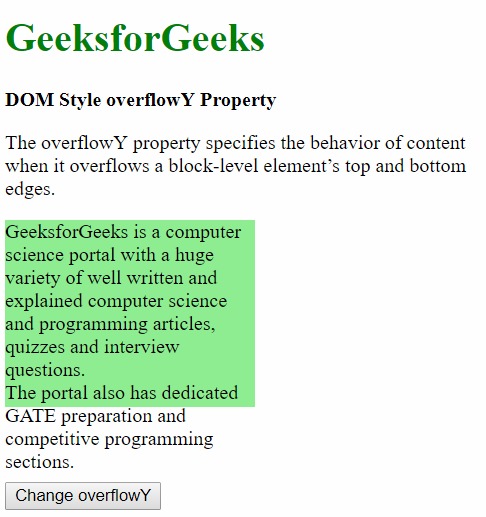
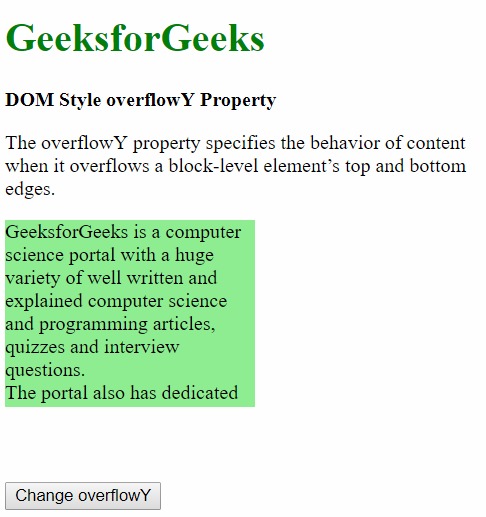
在单击按钮之前:

单击按钮后:

- visible:内容没有被裁剪,并且可能溢出到包含元素的顶部或底部。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflowY Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; overflow-y:hidden; } button { margin-top:60px; } </style> </head> <body> <h1 style = "color:green"> GeeksforGeeks </h1> <b>DOM Style overflowY Property</b> <p> The overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. </p> <div class = "content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick = "myGeeks()"> Change overflowY </button> <!-- script to use oveflowY property --> <script> function myGeeks() { elem = document.querySelector('.content'); elem.style.overflowY = 'visible'; } </script> </body> </html>输出:
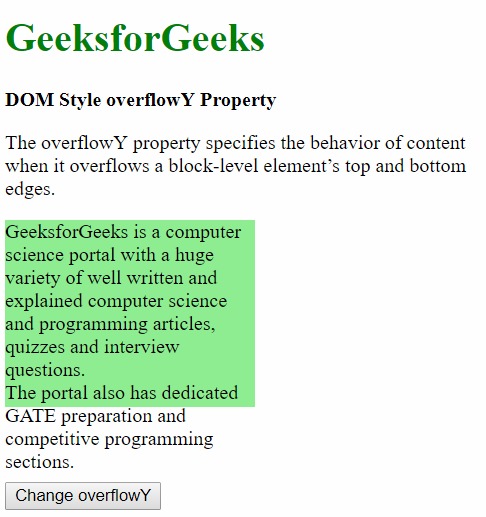
在单击按钮之前:

单击按钮后:

- auto:auto的行为取决于内容,仅在内容溢出时才添加滚动条。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflowY Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; } button { margin-top:60px; } </style> </head> <body> <h1 style = "color:green"> GeeksforGeeks </h1> <b>DOM Style overflowY Property</b> <p> The overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. </p> <div class = "content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick = "myGeeks()"> Change overflowY </button> <!-- script to use oveflowY property --> <script> function myGeeks() { elem = document.querySelector('.content'); elem.style.overflowY = 'auto'; } </script> </body> </html>输出:
在单击按钮之前:

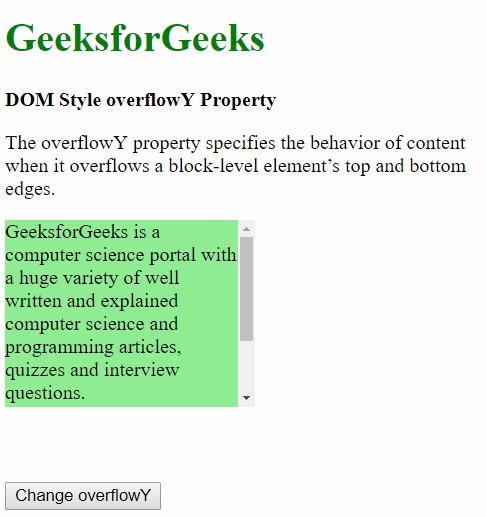
单击按钮后:

- initial:它将样式溢出Y属性设置为其默认值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflowY Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; overflow-y:scroll; } button { margin-top:60px; } </style> </head> <body> <h1 style = "color:green"> GeeksforGeeks </h1> <b>DOM Style overflowY Property</b> <p> The overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. </p> <div class = "content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick = "myGeeks()"> Change overflowY </button> <!-- script to use oveflowY property --> <script> function myGeeks() { elem = document.querySelector('.content'); elem.style.overflowY = 'initial'; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

- inherit:这将从其父项继承该属性。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style overflowY Property </title> <style> #parent { /* setting the parent div to 'auto' */ overflow-y:auto; } .content { background-color:lightgreen; height:150px; width:200px; } button { margin-top:60px; } </style> </head> <body> <h1 style = "color:green;"> GeeksforGeeks </h1> <b>DOM Style overflowY Property</b> <p> The overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. </p> <div id = "parent"> <div class = "content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> </div> <button onclick = "myGeeks()"> Change overflowY </button> <!-- script to set style overflowY property --> <script> function myGeeks() { elem = document.querySelector('.content'); elem.style.overflowY = 'inherit'; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了DOM样式的overflowY属性支持的浏览器:
- Chrome
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style overflowY Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
