HTML DOM中的Style borderImageWidth屬性用於設置或返回邊框圖像的寬度。
用法:
- 它返回borderImageWidth屬性
object.style.borderImageWidth
- 用於設置borderImageWidth屬性
object.style.borderImageWidth = "number|percentage|auto| initial|inherit"
屬性值
- number:用於將寬度設置為border-width對應計算值的倍數。設置為1時的默認值。
範例1:
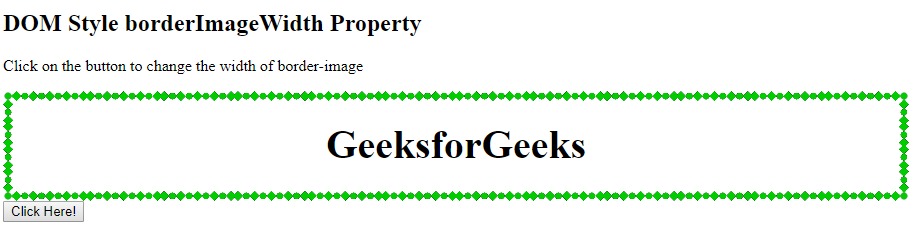
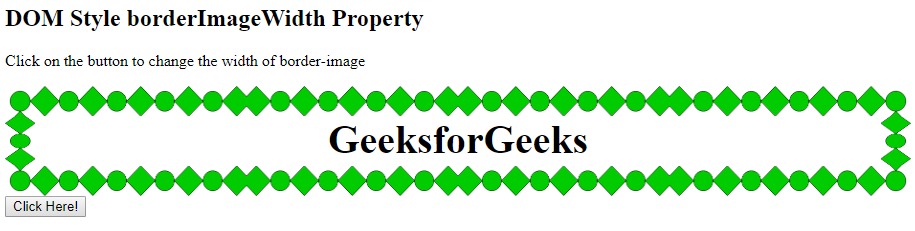
<!DOCTYPE html> <html> <head> <title> DOM Style borderImageWidth Property </title> <style> .item { height:70px; border:10px solid transparent; border-image: url('https://media.geeksforgeeks.org/wp-content/uploads/border-2.png'); border-image-slice:60; border-image-repeat:round; text-align:center; padding-top:20px; font-size:40px; font-weight:bold; } </style> </head> <body> <h2> DOM Style borderImageWidth Property </h2> <p> Click on the button to change the width of border-image </p> <div class = "item"> GeeksforGeeks </div> <button onclick = "changeWidth()"> Click Here! </button> <script> function changeWidth() { elem = document.querySelector('.item'); // Setting the image width to a multiple of 3 elem.style.borderImageWidth = '3'; } </script> </body> </html>輸出:
之前單擊按鈕:

單擊按鈕後:

- length:用於以長度單位設置寬度。
例:
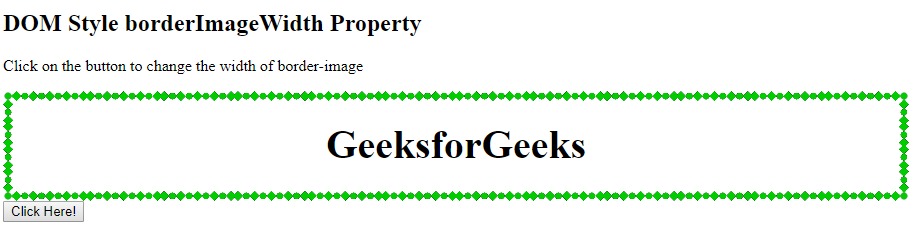
<!DOCTYPE html> <html> <head> <title> DOM Style borderImageWidth Property </title> <style> .item { height:70px; border:10px solid transparent; border-image: url('https://media.geeksforgeeks.org/wp-content/uploads/border-2.png'); border-image-slice:60; border-image-repeat:round; text-align:center; padding-top:20px; font-size:40px; font-weight:bold; } </style> </head> <body> <h2> DOM Style borderImageWidth Property </h2> <p> Click on the button to change the width of border-image </p> <div class = "item"> GeeksforGeeks </div> <button onclick = "changeWidth()"> Click Here! </button> <script> function changeWidth() { elem = document.querySelector('.item'); // Setting the image width to a multiple of 3 elem.style.borderImageWidth = '30px'; } </script> </body> </html>輸出:
之前單擊按鈕:

單擊按鈕後:

- percentage:用於以百分比形式設置寬度。百分比相對於水平偏移的邊框圖像區域的寬度和垂直偏移的邊框圖像區域的高度。
例:
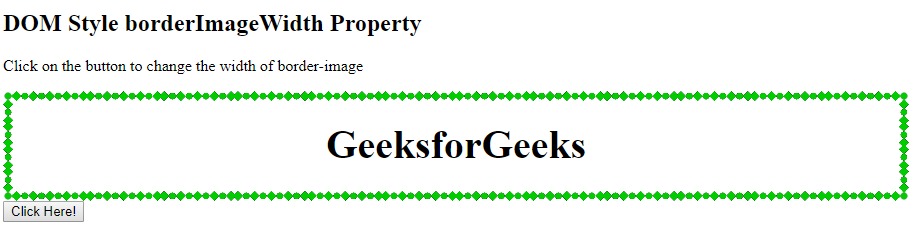
<!DOCTYPE html> <html> <head> <title> DOM Style borderImageWidth Property </title> <style> .item { height:70px; border:10px solid transparent; border-image: url('https://media.geeksforgeeks.org/wp-content/uploads/border-2.png'); border-image-slice:60; border-image-repeat:round; text-align:center; padding-top:20px; font-size:40px; font-weight:bold; } </style> </head> <body> <h2> DOM Style borderImageWidth Property </h2> <p> Click on the button to change the width of border-image </p> <div class = "item"> GeeksforGeeks </div> <button onclick = "changeWidth()"> Click Here! </button> <script> function changeWidth() { elem = document.querySelector('.item'); // Setting the image width to a multiple of 3 elem.style.borderImageWidth = '10%'; } </script> </body> </html>輸出:
之前單擊按鈕:

單擊按鈕後:

- auto:它使邊界的寬度等於相應圖像切片的固有寬度或高度。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style borderImageWidth Property </title> <style> .item { height:70px; border:10px solid transparent; border-image: url('https://media.geeksforgeeks.org/wp-content/uploads/border-2.png'); border-image-slice:60; border-image-repeat:round; text-align:center; padding-top:20px; font-size:40px; font-weight:bold; } </style> </head> <body> <h2> DOM Style borderImageWidth Property </h2> <p> Click on the button to change the width of border-image </p> <div class = "item"> GeeksforGeeks </div> <button onclick = "changeWidth()"> Click Here! </button> <script> function changeWidth() { elem = document.querySelector('.item'); // Setting the image width to a multiple of 3 elem.style.borderImageWidth = 'auto'; } </script> </body> </html>輸出:
之前單擊按鈕:

單擊按鈕後:

- initial:它用於將borderImageWidth屬性設置為其默認值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style borderImageWidth Property </title> <style> .item { height:70px; border:10px solid transparent; border-image: url('https://media.geeksforgeeks.org/wp-content/uploads/border-2.png'); border-image-slice:60; border-image-repeat:round; text-align:center; padding-top:20px; font-size:40px; font-weight:bold; } </style> </head> <body> <h2> DOM Style borderImageWidth Property </h2> <p> Click on the button to change the width of border-image </p> <div class = "item"> GeeksforGeeks </div> <button onclick = "changeWidth()"> Click Here! </button> <script> function changeWidth() { elem = document.querySelector('.item'); // Setting the image width to a multiple of 3 elem.style.borderImageWidth = 'initial'; } </script> </body> </html>輸出:
之前單擊按鈕:

單擊按鈕後:

- inherit:它從其父級繼承屬性。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style borderImageWidth Property </title> <style> .item { height:70px; border:10px solid transparent; border-image: url('https://media.geeksforgeeks.org/wp-content/uploads/border-2.png'); border-image-slice:60; border-image-repeat:round; text-align:center; padding-top:20px; font-size:40px; font-weight:bold; } .Geeks { /* Setting the border-width to of parent */ border-image-width:30px; } </style> </head> <body> <h2> DOM Style borderImageWidth Property </h2> <p> Click on the button to change the width of border-image </p> <div class = "Geeks"> <div class = "item"> GeeksforGeeks </div> </div> <button onclick = "changeWidth()"> Click Here! </button> <script> function changeWidth() { elem = document.querySelector('.item'); // Setting the image width to inherit elem.style.borderImageWidth = 'inherit'; } </script> </body> </html>輸出:
之前單擊按鈕:

單擊按鈕後:

支持的瀏覽器:borderImageWidth屬性支持的瀏覽器如下:
- Chrome
- Internet Explorer 11
- Firefox
- Safari 6
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style cssFloat用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style borderImageWidth Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
