HTML DOM中的Style borderImageWidth属性用于设置或返回边框图像的宽度。
用法:
- 它返回borderImageWidth属性
object.style.borderImageWidth
- 用于设置borderImageWidth属性
object.style.borderImageWidth = "number|percentage|auto| initial|inherit"
属性值
- number:用于将宽度设置为border-width对应计算值的倍数。设置为1时的默认值。
范例1:
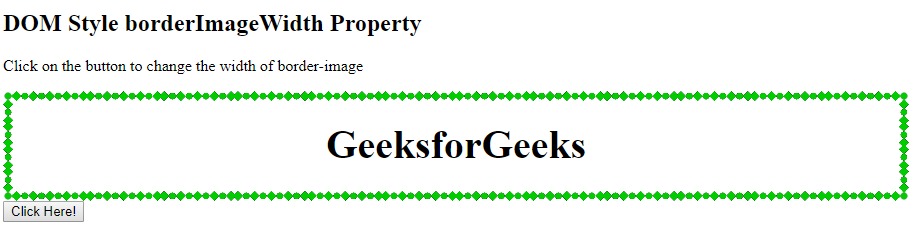
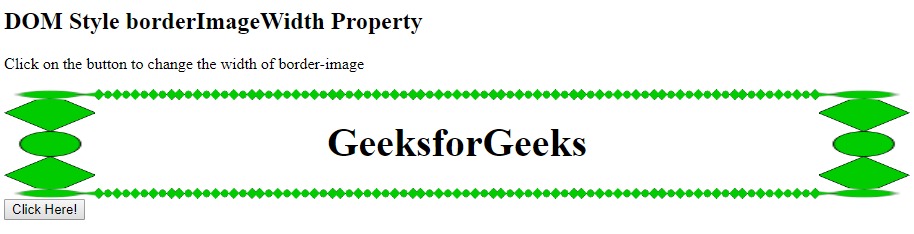
<!DOCTYPE html> <html> <head> <title> DOM Style borderImageWidth Property </title> <style> .item { height:70px; border:10px solid transparent; border-image: url('https://media.geeksforgeeks.org/wp-content/uploads/border-2.png'); border-image-slice:60; border-image-repeat:round; text-align:center; padding-top:20px; font-size:40px; font-weight:bold; } </style> </head> <body> <h2> DOM Style borderImageWidth Property </h2> <p> Click on the button to change the width of border-image </p> <div class = "item"> GeeksforGeeks </div> <button onclick = "changeWidth()"> Click Here! </button> <script> function changeWidth() { elem = document.querySelector('.item'); // Setting the image width to a multiple of 3 elem.style.borderImageWidth = '3'; } </script> </body> </html>输出:
之前单击按钮:

单击按钮后:

- length:用于以长度单位设置宽度。
例:
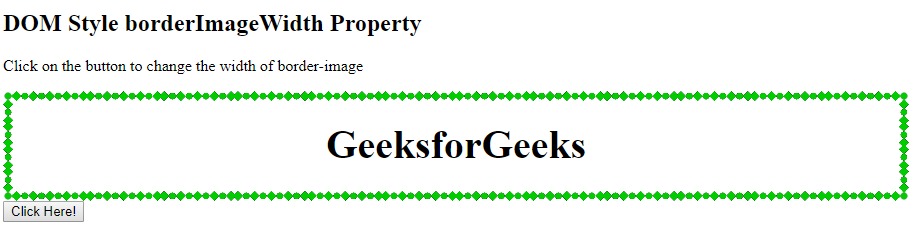
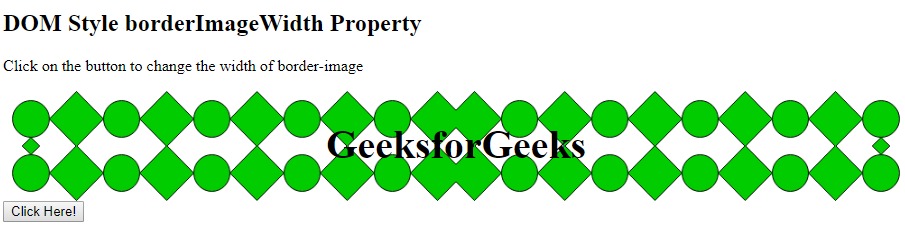
<!DOCTYPE html> <html> <head> <title> DOM Style borderImageWidth Property </title> <style> .item { height:70px; border:10px solid transparent; border-image: url('https://media.geeksforgeeks.org/wp-content/uploads/border-2.png'); border-image-slice:60; border-image-repeat:round; text-align:center; padding-top:20px; font-size:40px; font-weight:bold; } </style> </head> <body> <h2> DOM Style borderImageWidth Property </h2> <p> Click on the button to change the width of border-image </p> <div class = "item"> GeeksforGeeks </div> <button onclick = "changeWidth()"> Click Here! </button> <script> function changeWidth() { elem = document.querySelector('.item'); // Setting the image width to a multiple of 3 elem.style.borderImageWidth = '30px'; } </script> </body> </html>输出:
之前单击按钮:

单击按钮后:

- percentage:用于以百分比形式设置宽度。百分比相对于水平偏移的边框图像区域的宽度和垂直偏移的边框图像区域的高度。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style borderImageWidth Property </title> <style> .item { height:70px; border:10px solid transparent; border-image: url('https://media.geeksforgeeks.org/wp-content/uploads/border-2.png'); border-image-slice:60; border-image-repeat:round; text-align:center; padding-top:20px; font-size:40px; font-weight:bold; } </style> </head> <body> <h2> DOM Style borderImageWidth Property </h2> <p> Click on the button to change the width of border-image </p> <div class = "item"> GeeksforGeeks </div> <button onclick = "changeWidth()"> Click Here! </button> <script> function changeWidth() { elem = document.querySelector('.item'); // Setting the image width to a multiple of 3 elem.style.borderImageWidth = '10%'; } </script> </body> </html>输出:
之前单击按钮:

单击按钮后:

- auto:它使边界的宽度等于相应图像切片的固有宽度或高度。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style borderImageWidth Property </title> <style> .item { height:70px; border:10px solid transparent; border-image: url('https://media.geeksforgeeks.org/wp-content/uploads/border-2.png'); border-image-slice:60; border-image-repeat:round; text-align:center; padding-top:20px; font-size:40px; font-weight:bold; } </style> </head> <body> <h2> DOM Style borderImageWidth Property </h2> <p> Click on the button to change the width of border-image </p> <div class = "item"> GeeksforGeeks </div> <button onclick = "changeWidth()"> Click Here! </button> <script> function changeWidth() { elem = document.querySelector('.item'); // Setting the image width to a multiple of 3 elem.style.borderImageWidth = 'auto'; } </script> </body> </html>输出:
之前单击按钮:

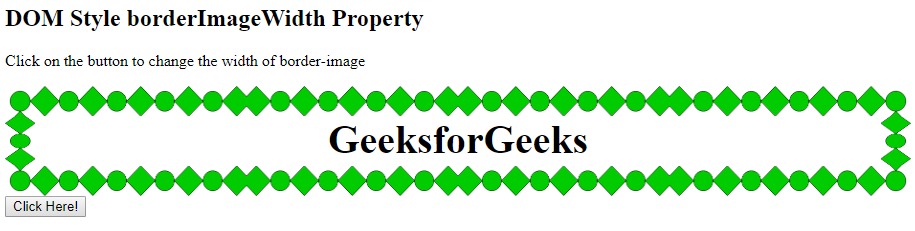
单击按钮后:

- initial:它用于将borderImageWidth属性设置为其默认值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style borderImageWidth Property </title> <style> .item { height:70px; border:10px solid transparent; border-image: url('https://media.geeksforgeeks.org/wp-content/uploads/border-2.png'); border-image-slice:60; border-image-repeat:round; text-align:center; padding-top:20px; font-size:40px; font-weight:bold; } </style> </head> <body> <h2> DOM Style borderImageWidth Property </h2> <p> Click on the button to change the width of border-image </p> <div class = "item"> GeeksforGeeks </div> <button onclick = "changeWidth()"> Click Here! </button> <script> function changeWidth() { elem = document.querySelector('.item'); // Setting the image width to a multiple of 3 elem.style.borderImageWidth = 'initial'; } </script> </body> </html>输出:
之前单击按钮:

单击按钮后:

- inherit:它从其父级继承属性。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style borderImageWidth Property </title> <style> .item { height:70px; border:10px solid transparent; border-image: url('https://media.geeksforgeeks.org/wp-content/uploads/border-2.png'); border-image-slice:60; border-image-repeat:round; text-align:center; padding-top:20px; font-size:40px; font-weight:bold; } .Geeks { /* Setting the border-width to of parent */ border-image-width:30px; } </style> </head> <body> <h2> DOM Style borderImageWidth Property </h2> <p> Click on the button to change the width of border-image </p> <div class = "Geeks"> <div class = "item"> GeeksforGeeks </div> </div> <button onclick = "changeWidth()"> Click Here! </button> <script> function changeWidth() { elem = document.querySelector('.item'); // Setting the image width to inherit elem.style.borderImageWidth = 'inherit'; } </script> </body> </html>输出:
之前单击按钮:

单击按钮后:

支持的浏览器:borderImageWidth属性支持的浏览器如下:
- Chrome
- Internet Explorer 11
- Firefox
- Safari 6
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style cssFloat用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style borderImageWidth Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
