DOM樣式的order屬性指定柔性元素相對於同一容器元素內其餘柔性元素的順序。
用法:
- 設置屬性:
object.style.order = "number | initial | inherit"
- 要獲得該屬性:
object.style.order
屬性值:
- Number:指定彈性元素的順序。
預設值0。 - Initial:將屬性設置為其默認值。
- Inherit:從其父元素繼承屬性。
例:
<!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style order Property
</title>
<style>
#main {
width:180px;
height:90px;
border:1px solid #000000;
display:flex;
}
#main div {
width:90px;
height:90px;
}
</style>
</head>
<body>
<!-- two div with different color. -->
<div id="main">
<div style="background-color:black;"
id="black"></div>
<div style="background-color:white;"
id="white">I am white.</div>
</div>
<p>Click the button below to change
the order of the four DIV's:</p>
<button onclick="myFunction()">CLICK</button>
<!-- Change order of div -->
<script>
function myFunction() {
document.getElementById(
"black").style.order = "2";
document.getElementById(
"white").style.order = "1";
}
</script>
</body>
</html> 輸出:
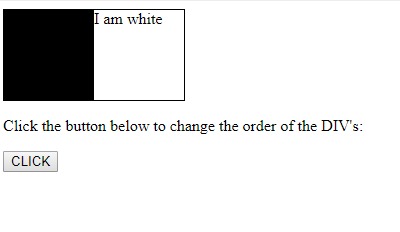
- 在單擊按鈕之前:

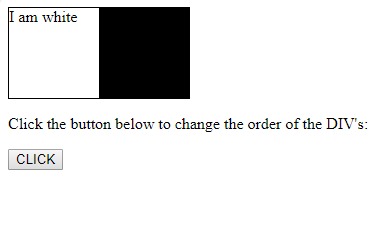
- 單擊按鈕後:

支持的瀏覽器:HTML | DOM樣式訂單屬性如下所示:
- 穀歌瀏覽器
- Internet Explorer 12.0
- Firefox
- Opera
- Safari
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style clear用法及代碼示例
- HTML Style borderRightStyle用法及代碼示例
- HTML Style textDecoration用法及代碼示例
- HTML Style columns用法及代碼示例
- HTML Style isolation用法及代碼示例
- HTML Style backgroundColor用法及代碼示例
- HTML Style overflowY用法及代碼示例
- HTML Style transitionProperty用法及代碼示例
- HTML Style cssFloat用法及代碼示例
- HTML Style position用法及代碼示例
- HTML Style borderTopLeftRadius用法及代碼示例
- HTML Style borderLeftStyle用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自shivangsharma15大神的英文原創作品 HTML | DOM Style order Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
