HTML DOM中的Style borderLeftStyle屬性用於設置或返回元素的左邊框樣式。
用法:
- 它返回borderLeftStyle屬性。
object.style.borderTopStyle
- 它用於設置borderLeftStyle屬性。
object.style.borderLeftStyle = "none|hidden|dotted|dashed|solid| double|groove|ridge|inset|outset|initial|inherit"
屬性值:
| 值 | 影響 |
|---|---|
| none | 沒有創建邊框。它是默認值。 |
| hidden | 它與“ none”屬性相同,不同之處在於它在解決表元素中的邊界衝突時有所幫助。 |
| dotted | 點用作邊界。 |
| dashed | 虛線用作邊框。 |
| solid | 一條實線用作邊框。 |
| double | 兩行用作邊框。 |
| groove | 顯示3D帶凹槽的邊框。效果取決於border-color值。 |
| ridge | 顯示3D脊狀邊框。效果取決於border-color值。 |
| inset | 顯示3D插入邊框。效果取決於border-color值。 |
| outset | 顯示3D起始邊框。效果取決於border-color值。 |
| initial | 它將屬性設置為其初始值。 |
| inherit | 它將屬性設置為從其父級繼承。 |
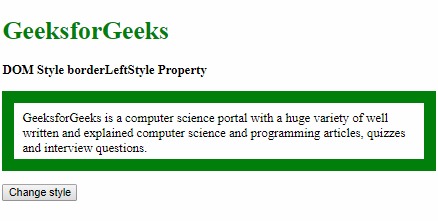
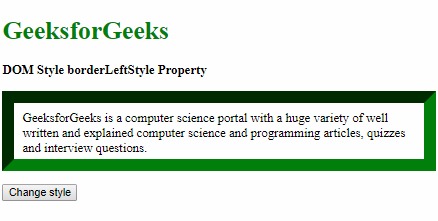
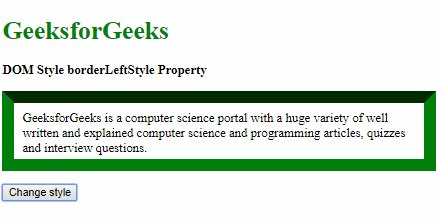
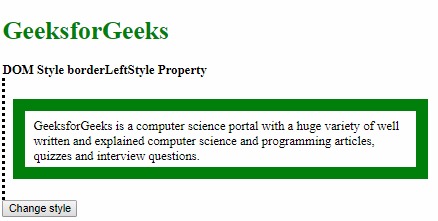
範例1:本示例不介紹任何屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderLeftStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderLeftStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderLeftStyle = 'none';
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

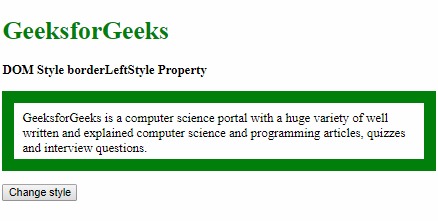
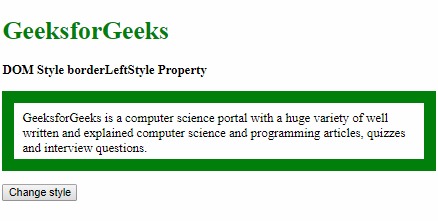
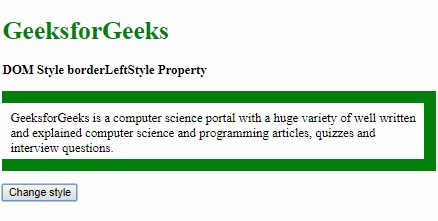
範例2:本示例描述隱藏的屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderLeftStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderLeftStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderLeftStyle = 'hidden';
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

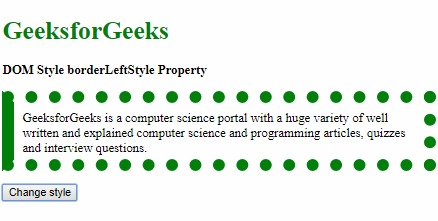
範例3:本示例描述了點分屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderLeftStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderLeftStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderLeftStyle = 'dotted';
}
</script>
</body>
</html> 輸出:
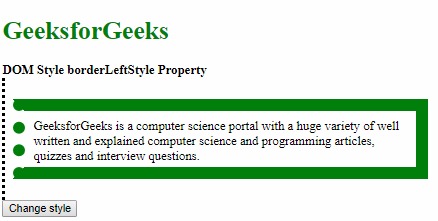
在單擊按鈕之前:

單擊按鈕後:

範例4:本示例描述了虛線的屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderLeftStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderLeftStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderLeftStyle = 'dashed';
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

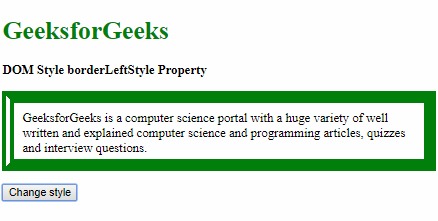
範例5:本示例描述了實體屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderLeftStyle Property
</title>
<style>
.item {
padding:10px;
border:15px dotted green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderLeftStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderLeftStyle = 'solid';
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

範例6:本示例描述了double屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderLeftStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderLeftStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderLeftStyle = 'double';
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

範例7:本示例描述凹槽屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderLeftStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderLeftStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderLeftStyle = 'groove';
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

範例8:本示例描述了脊屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderLeftStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderLeftStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderLeftStyle = 'ridge';
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

範例9:本示例描述插入屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderLeftStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderLeftStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderLeftStyle = 'inset';
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

範例10:本示例描述初始屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderLeftStyle Property
</title>
<style>
.item {
padding:10px;
border:15px inset green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderLeftStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderLeftStyle = 'outset';
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

示例11:本示例描述初始屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderLeftStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderLeftStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderLeftStyle = 'initial';
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

示例12:本示例描述繼承屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderLeftStyle Property
</title>
<style>
#parent {
border-left-style:dotted;
padding:10px;
}
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderLeftStyle Property</b>
<div id="parent">
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer
science and programming articles,
quizzes and interview questions.
</p>
</div>
<button onclick="changeBorderStyle()">
Change style
</button>
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderLeftStyle = 'inherit';
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Style borderLeftStyle屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style borderLeftStyle Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
