DOM样式的order属性指定柔性元素相对于同一容器元素内其余柔性元素的顺序。
用法:
- 设置属性:
object.style.order = "number | initial | inherit"
- 要获得该属性:
object.style.order
属性值:
- Number:指定弹性元素的顺序。
预设值0。 - Initial:将属性设置为其默认值。
- Inherit:从其父元素继承属性。
例:
<!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style order Property
</title>
<style>
#main {
width:180px;
height:90px;
border:1px solid #000000;
display:flex;
}
#main div {
width:90px;
height:90px;
}
</style>
</head>
<body>
<!-- two div with different color. -->
<div id="main">
<div style="background-color:black;"
id="black"></div>
<div style="background-color:white;"
id="white">I am white.</div>
</div>
<p>Click the button below to change
the order of the four DIV's:</p>
<button onclick="myFunction()">CLICK</button>
<!-- Change order of div -->
<script>
function myFunction() {
document.getElementById(
"black").style.order = "2";
document.getElementById(
"white").style.order = "1";
}
</script>
</body>
</html> 输出:
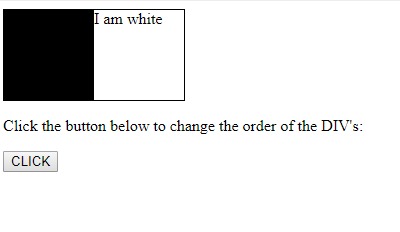
- 在单击按钮之前:

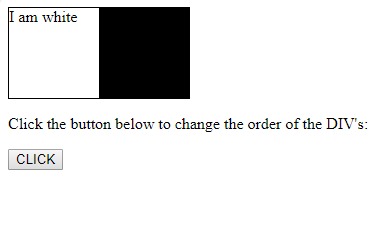
- 单击按钮后:

支持的浏览器:HTML | DOM样式订单属性如下所示:
- 谷歌浏览器
- Internet Explorer 12.0
- Firefox
- Opera
- Safari
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style clear用法及代码示例
- HTML Style borderRightStyle用法及代码示例
- HTML Style textDecoration用法及代码示例
- HTML Style columns用法及代码示例
- HTML Style isolation用法及代码示例
- HTML Style backgroundColor用法及代码示例
- HTML Style overflowY用法及代码示例
- HTML Style transitionProperty用法及代码示例
- HTML Style cssFloat用法及代码示例
- HTML Style position用法及代码示例
- HTML Style borderTopLeftRadius用法及代码示例
- HTML Style borderLeftStyle用法及代码示例
- HTML Style columnFill用法及代码示例
注:本文由纯净天空筛选整理自shivangsharma15大神的英文原创作品 HTML | DOM Style order Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
