HTML DOM中的Style borderRightStyle属性用于设置或返回元素右边框的样式。
用法:
- 它返回borderRightStyle属性。
object.style.borderRightStyle
- 它用于设置borderRightStyle属性。
object.style.borderRightStyle="none|hidden|dotted|dashed|solid| double|groove|ridge|inset|outset|initial|inherit"
属性值:
| 值 | 影响 |
|---|---|
| none | 没有创建边框。它是默认值。 |
| hidden | 它与“ none”属性相同,不同之处在于它在解决表元素中的边界冲突时有所帮助。 |
| dotted | 它使用虚线作为边框。 |
| dashed | 虚线用作边框。 |
| solid | 一条实线用作边框。 |
| double | 两行用作边框。 |
| groove | 显示3D带凹槽的边框。效果取决于border-color值。 |
| ridge | 显示3D脊状边框。效果取决于border-color值。 |
| inset | 显示3D插入边框。效果取决于border-color值。 |
| outset | 显示3D起始边框。效果取决于border-color值。 |
| initial | 它将属性设置为其默认值。 |
| inherit | 它将属性设置为来自其父元素。 |
以下是所有属性值示例:
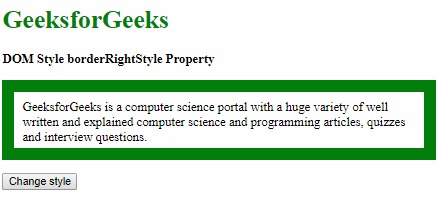
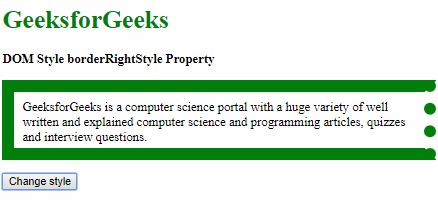
范例1:本示例不使用任何属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderRightStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderRightStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<!-- Script to uses DOM Style borderRightStyle
Property -->
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Set the border style
elem.style.borderRightStyle = 'none';
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

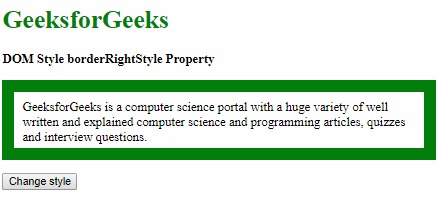
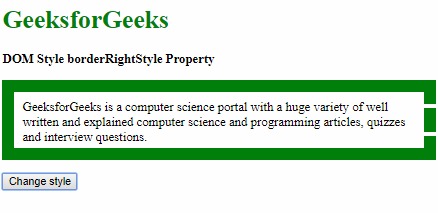
范例2:本示例使用隐藏的属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderRightStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderRightStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<!-- Script to uses DOM Style borderRightStyle
Property -->
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Set the border style
elem.style.borderRightStyle = 'hidden';
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

范例3:本示例使用点分属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderRightStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderRightStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<!-- Script to uses DOM Style borderRightStyle
Property -->
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Set the border style
elem.style.borderRightStyle = 'dotted';
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

范例4:本示例使用虚线属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderRightStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderRightStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<!-- Script to uses DOM Style borderRightStyle
Property -->
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Set the border style
elem.style.borderRightStyle = 'dashed';
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

范例5:本示例使用实体属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderRightStyle Property
</title>
<style>
.item {
padding:10px;
border:15px dotted green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderRightStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<!-- Script to uses DOM Style borderRightStyle
Property -->
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Set the border style
elem.style.borderRightStyle = 'solid';
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

范例6:本示例使用double属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderRightStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderRightStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<!-- Script to uses DOM Style borderRightStyle
Property -->
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Set the border style
elem.style.borderRightStyle = 'double';
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

范例7:本示例使用凹槽属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderRightStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderRightStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<!-- Script to uses DOM Style borderRightStyle
Property -->
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Set the border style
elem.style.borderRightStyle = 'groove';
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

范例8:本示例使用ridge属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderRightStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderRightStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<!-- Script to uses DOM Style borderRightStyle
Property -->
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Set the border style
elem.style.borderRightStyle = 'ridge';
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

范例9:本示例使用inset属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderRightStyle Property
</title>
<style>
.item {
padding:10px;
border:15px outset green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderRightStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<!-- Script to uses DOM Style borderRightStyle
Property -->
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Set the border style
elem.style.borderRightStyle = 'inset';
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

范例10:本示例使用初始属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderRightStyle Property
</title>
<style>
.item {
padding:10px;
border:15px inset green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderRightStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<!-- Script to uses DOM Style borderRightStyle
Property -->
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Set the border style
elem.style.borderRightStyle = 'outset';
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

示例11:本示例使用初始属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderRightStyle Property
</title>
<style>
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderRightStyle Property</b>
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions.
</p>
<button onclick="changeBorderStyle()">
Change style
</button>
<!-- Script to uses DOM Style borderRightStyle
Property -->
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Set the border style
elem.style.borderRightStyle = 'initial';
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

示例12:本示例使用继承属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderRightStyle Property
</title>
<style>
#parent {
border-right-style:dotted;
padding:10px;
}
.item {
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderRightStyle Property</b>
<div id="parent">
<p class="item">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer
science and programming articles,
quizzes and interview questions.
</p>
</div>
<button onclick="changeBorderStyle()">
Change style
</button>
<!-- Script to uses DOM Style borderRightStyle
Property -->
<script>
function changeBorderStyle() {
elem = document.querySelector('.item');
// Set the border style
elem.style.borderRightStyle = 'inherit';
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了DOM Style borderRightStyle属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style height用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style animationDirection用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style columnFill用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style borderRightStyle Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
