HTML DOM样式的font属性用于更改元素的字体属性。它可用于更改字体样式,粗细,大小和字体。
用法:
- 设置字体样式:
node.style.font = "font-properties font-size font-family;"
- 要获取当前字体样式:
node.style.font;
属性值:它是一个字符串,其值包括字体属性,字体大小和字体系列。
这些属性按以下顺序是必需的:
- 字体样式
- 字体变体
- 字型粗细
- 字体大小
- 字型高度
- 字体系列
方法:我们有一个段落元素,其ID为text。我们在JavaScript中创建了一个函数,该函数将变量gfg中的字符串值作为参数,并将“文本” ID元素的style.font属性设置为“ gfg”。我们通过按钮调用此函数,并适当提供属性值。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML DOM | Style font property</title>
</head>
<body>
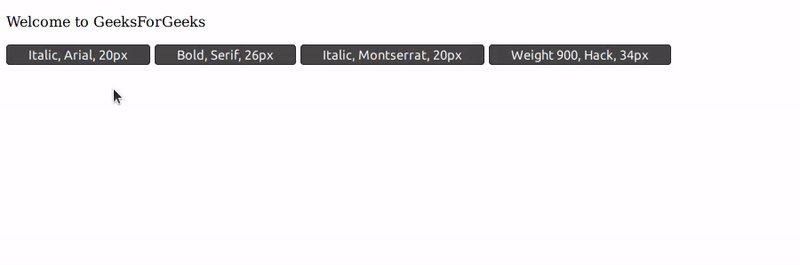
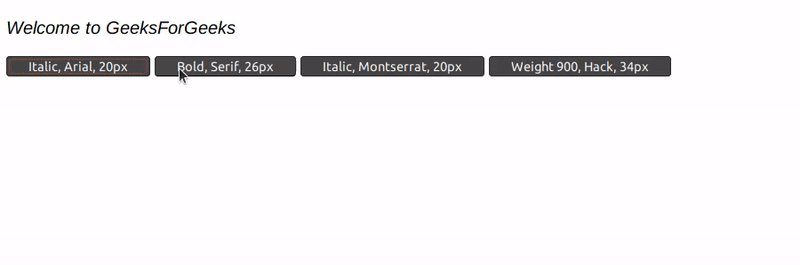
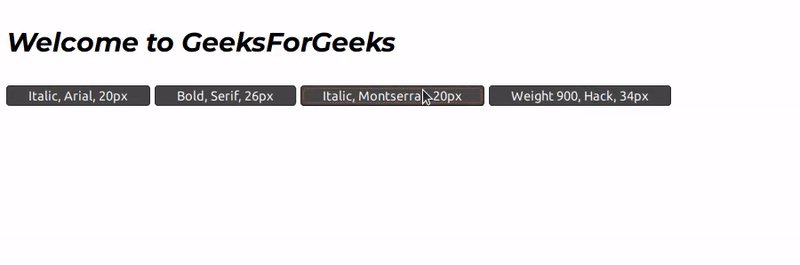
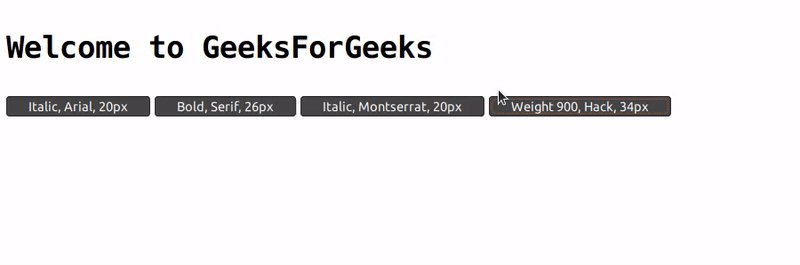
<p id='text'>Welcome to GeeksForGeeks</p>
<button onclick=
"changeFont('italic 20px arial')">
Italic, Arial, 20px
</button>
<button onclick=
"changeFont('bold 26px serif')">
Bold, Serif, 26px
</button>
<button onclick=
"changeFont('italic bold 30px Montserrat')">
Italic, Montserrat, 20px
</button>
<button onclick="changeFont('900 34px hack')">
Weight 900, Hack, 34px
</button>
<script type="text/javascript">
function changeFont(gfg) {
// Get font style.
document.getElementById(
'text').style.font = gfg;
}
</script>
</body>
</html>输出:

支持的浏览器:DOM style.font属性支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer /Edge
- Firefox
- Opera
- Safari
相关用法
- CSS font-style用法及代码示例
- HTML canvas font用法及代码示例
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style minWidth用法及代码示例
- HTML Style order用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style textOverflow用法及代码示例
- HTML Style direction用法及代码示例
- HTML Style overflow用法及代码示例
- HTML Style borderImageWidth用法及代码示例
- HTML Style backgroundPosition用法及代码示例
- HTML Style borderLeftColor用法及代码示例
- HTML Style marginRight用法及代码示例
注:本文由纯净天空筛选整理自rossoskull大神的英文原创作品 HTML | DOM Style font Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
