HTML DOM中的Style textDecorationStyle属性用于设置行。它可以以各种样式显示线,例如单线,双线,波浪线等。通过使用此属性,我们可以以指定的样式显示线。
用法:
- 它返回textDecorationStyle属性。
object.style.textDecorationStyle
- 它用于设置textDecorationStyle属性。
object.style.textDecorationStyle = "solid|double|dotted|dashed| wavy|initial|inherit"
属性值:
- solid:此属性用于将行显示为单行。这是默认值。
- double:此属性用于将线显示为双线。
- dotted:此属性用于将线显示为虚线。
- dashed:此属性用于将线显示为虚线。
- wavy:此属性用于将线显示为波浪线。
- intial:它将textDecorationStyle属性设置为其默认值。
- inherit:此属性从其父元素继承。
返回值:
- 它返回表示元素的textDecorationStyle属性的字符串。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style textDecorationStyle Property </title>
<style>
#gfg {
text-decoration:underline;
</style>
</head>
<body>
<center>
<h1 style="color:green;width:40%;">
GeeksForGeeks
</h1>
<h2>DOM Style textDecorationStyle Property </h2>
<p id="gfg">
A Computer science portal for geeks
</p>
<button type="button" onclick="geeks()">
Change Style
</button>
<script>
function geeks() {
// Set textDecorationStyle Property
document.getElementById(
"gfg").style.textDecorationStyle =
"double";
}
</script>
</center>
</body>
</html>输出:
- 之前单击按钮:

- 单击按钮后:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style textDecorationStyle Property </title>
<style>
#gfg {
text-decoration:underline;
</style>
</head>
<body>
<center>
<h1 style="color:green;width:40%;">
GeeksForGeeks
</h1>
<h2>DOM Style textDecorationStyle Property </h2>
<p id="gfg">
A Computer science portal for geeks
</p>
<button type="button" onclick="geeks()">
Change Style
</button>
<script>
function geeks() {
// Set textDecorationStyle Property
document.getElementById(
"gfg").style.textDecorationStyle =
"wavy";
}
</script>
</center>
</body>
</html>输出:
- 之前单击按钮:

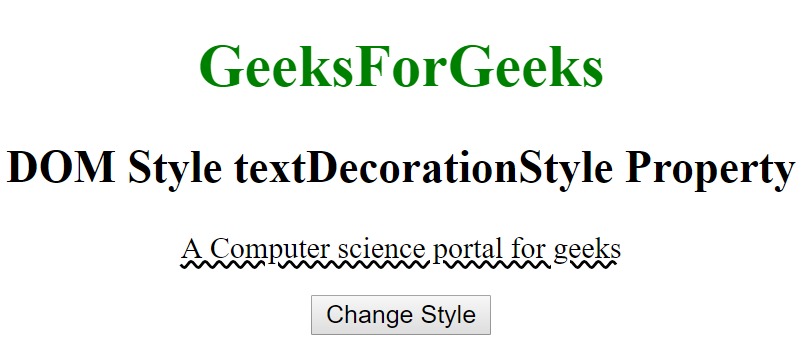
- 单击按钮后:

支持的浏览器:下面列出了DOM Style textDecorationStyle属性支持的浏览器:
- 谷歌浏览器57.0
- Firefox 36.0
- Opera 44.0
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style height用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
- HTML Style columnFill用法及代码示例
注:本文由纯净天空筛选整理自bestharadhakrishna大神的英文原创作品 HTML | DOM Style textDecorationStyle Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
