HTML DOM样式的flex属性设置/返回项目的长度,相对于同一容器内其余的柔性项目。 flexGrow,flexShrink和flexBasis是Flex属性的属性。
用法:
- 它用于返回样式flex属性:
object.style.flex
- 它用于设置flex属性:
object.style.flex = "flex-grow flex-shrink flex-basis|auto| initial|inherit"
属性值:
| 值 | 描述 |
|---|---|
| flex-grow | 它指定相对于其余灵活项目,项目将增长多少 |
| flex-shrink | 它指定相对于其余柔性物料,物料将收缩多少 |
| flex-basis | 它指定项目的长度。合法值:“auto”,“inherit”和数字,后跟“%”,“px”,“em” |
| auto | 与1 1自动相同 |
| initial | 与0 1自动相同 |
| inherit | 从其父元素继承属性。 |
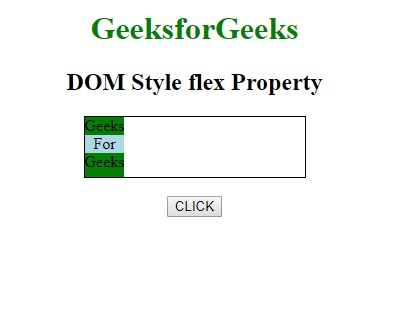
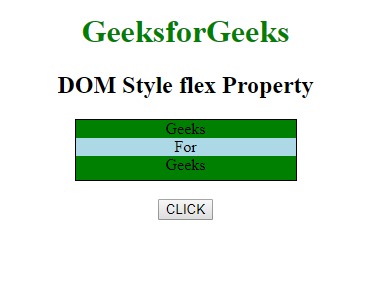
示例1:所有div的长度相同。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style flex Property
</title>
<style>
#gfg {
width:220px;
height:60px;
border:1px solid black;
display:-webkit-flex;
/* Safari */
display:flex;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="color:black;">
DOM Style flex Property
</h2>
<div id="gfg">
<div style="background-color:green;">Geeks
<div style="background-color:lightblue;">For
<div style="background-color:green;">
Geeks
</div>
</div>
</div>
</div>
<br>
<button onclick="GEEKS()">CLICK</button>
<script>
function GEEKS() {
var x = document.getElementById("gfg");
var y = x.getElementsByTagName("DIV");
var i = 0;
for (i; i < y.length; i++) {
// IE10
y[i].style.msFlex = "1";
// Safari 6.1+
y[i].style.WebkitFlex = "1";
y[i].style.flex = "1";
}
}
</script>
</center>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

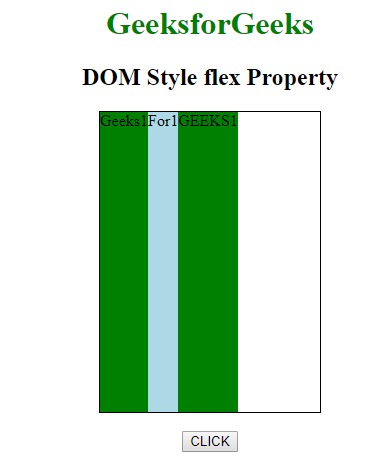
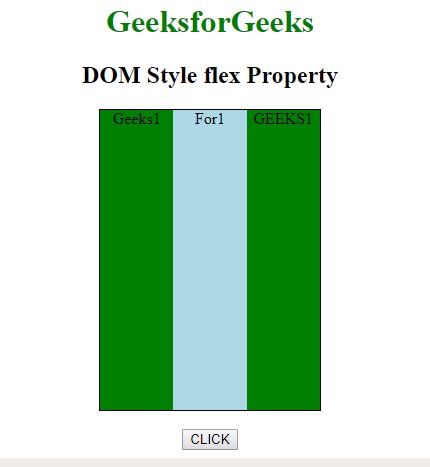
示例2:根据内容灵活显示项目:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style flex Property
</title>
<style>
#gfg {
width:220px;
height:300px;
border:1px solid black;
display:-webkit-flex;
/* Safari */
display:flex;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="color:black;">
DOM Style flex Property
</h2>
<div id="gfg">
<div style="background-color:green;">
Geeks1
</div>
<div style="background-color:lightblue;">
For1
</div>
<div style="background-color:green;">
GEEKS1
</div>
</div>
<br>
<button onclick="GEEKS()">CLICK</button>
<script>
function GEEKS() {
var x =
document.getElementById("gfg");
var y =
x.getElementsByTagName("DIV");
var i = 0;
for (i; i < y.length; i++) {
// IE10
y[i].style.msFlex = "0";
// Safari 6.1+
y[i].style.WebkitFlex = "0";
y[i].style.flex = "1 125px";
}
}
</script>
</center>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了DOM Style borderCollapse属性支持的浏览器:
- 谷歌浏览器1.2
- Internet Explorer 4.0
- Firefox 1.0
- Opera 4.0
- 苹果Safari 1.0
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style borderRightStyle用法及代码示例
- HTML Style cursor用法及代码示例
- HTML Style zIndex用法及代码示例
- HTML Style listStyle用法及代码示例
- HTML Style animationDuration用法及代码示例
- HTML Style borderBottomRightRadius用法及代码示例
- HTML Style animationIterationCount用法及代码示例
- HTML Style animation用法及代码示例
- HTML Style marginTop用法及代码示例
- HTML Style marginRight用法及代码示例
- HTML Style textOverflow用法及代码示例
- HTML Style overflow用法及代码示例
- HTML Style borderBottomWidth用法及代码示例
注:本文由纯净天空筛选整理自jeetesh16大神的英文原创作品 HTML | DOM Style flex Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
