HTML DOM樣式的flex屬性設置/返回項目的長度,相對於同一容器內其餘的柔性項目。 flexGrow,flexShrink和flexBasis是Flex屬性的屬性。
用法:
- 它用於返回樣式flex屬性:
object.style.flex
- 它用於設置flex屬性:
object.style.flex = "flex-grow flex-shrink flex-basis|auto| initial|inherit"
屬性值:
| 值 | 描述 |
|---|---|
| flex-grow | 它指定相對於其餘靈活項目,項目將增長多少 |
| flex-shrink | 它指定相對於其餘柔性物料,物料將收縮多少 |
| flex-basis | 它指定項目的長度。合法值:“auto”,“inherit”和數字,後跟“%”,“px”,“em” |
| auto | 與1 1自動相同 |
| initial | 與0 1自動相同 |
| inherit | 從其父元素繼承屬性。 |
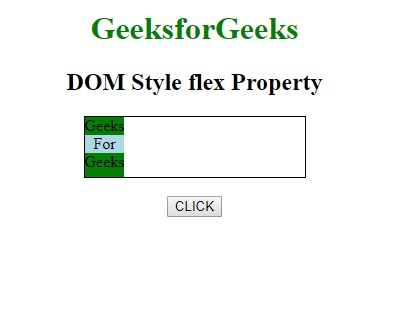
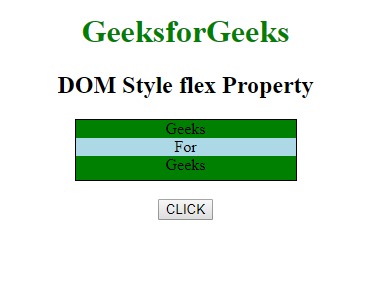
示例1:所有div的長度相同。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style flex Property
</title>
<style>
#gfg {
width:220px;
height:60px;
border:1px solid black;
display:-webkit-flex;
/* Safari */
display:flex;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="color:black;">
DOM Style flex Property
</h2>
<div id="gfg">
<div style="background-color:green;">Geeks
<div style="background-color:lightblue;">For
<div style="background-color:green;">
Geeks
</div>
</div>
</div>
</div>
<br>
<button onclick="GEEKS()">CLICK</button>
<script>
function GEEKS() {
var x = document.getElementById("gfg");
var y = x.getElementsByTagName("DIV");
var i = 0;
for (i; i < y.length; i++) {
// IE10
y[i].style.msFlex = "1";
// Safari 6.1+
y[i].style.WebkitFlex = "1";
y[i].style.flex = "1";
}
}
</script>
</center>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

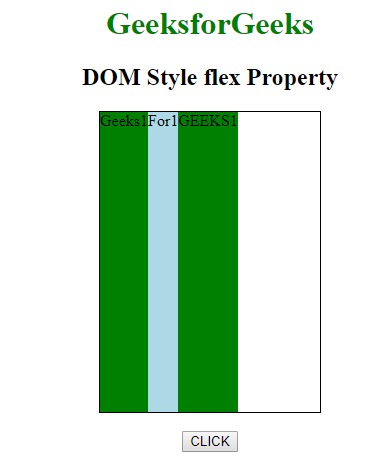
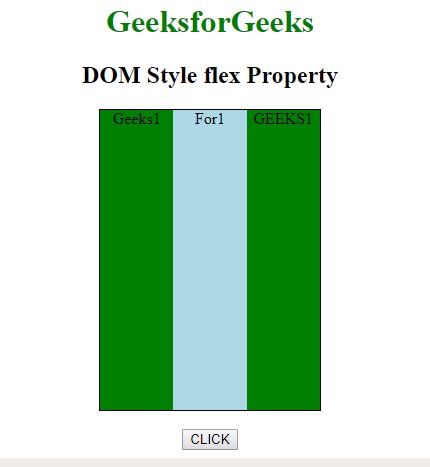
示例2:根據內容靈活顯示項目:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style flex Property
</title>
<style>
#gfg {
width:220px;
height:300px;
border:1px solid black;
display:-webkit-flex;
/* Safari */
display:flex;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="color:black;">
DOM Style flex Property
</h2>
<div id="gfg">
<div style="background-color:green;">
Geeks1
</div>
<div style="background-color:lightblue;">
For1
</div>
<div style="background-color:green;">
GEEKS1
</div>
</div>
<br>
<button onclick="GEEKS()">CLICK</button>
<script>
function GEEKS() {
var x =
document.getElementById("gfg");
var y =
x.getElementsByTagName("DIV");
var i = 0;
for (i; i < y.length; i++) {
// IE10
y[i].style.msFlex = "0";
// Safari 6.1+
y[i].style.WebkitFlex = "0";
y[i].style.flex = "1 125px";
}
}
</script>
</center>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Style borderCollapse屬性支持的瀏覽器:
- 穀歌瀏覽器1.2
- Internet Explorer 4.0
- Firefox 1.0
- Opera 4.0
- 蘋果Safari 1.0
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style borderRightStyle用法及代碼示例
- HTML Style cursor用法及代碼示例
- HTML Style zIndex用法及代碼示例
- HTML Style listStyle用法及代碼示例
- HTML Style animationDuration用法及代碼示例
- HTML Style borderBottomRightRadius用法及代碼示例
- HTML Style animationIterationCount用法及代碼示例
- HTML Style animation用法及代碼示例
- HTML Style marginTop用法及代碼示例
- HTML Style marginRight用法及代碼示例
- HTML Style textOverflow用法及代碼示例
- HTML Style overflow用法及代碼示例
- HTML Style borderBottomWidth用法及代碼示例
注:本文由純淨天空篩選整理自jeetesh16大神的英文原創作品 HTML | DOM Style flex Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
