DOM borderBottomRightRadius屬性用於從DOM樹中選擇任何元素,並設置其邊框右下角的半徑樣式。
用法:
- 它返回borderBottomRightRadius屬性。
object.style.borderBottomRightRadius
- 用於設置borderBottom屬性。
object.style.borderBottomRightRadius = "length|% [length|%]| initial|inherit"
參數:
- length:定義right-bottom角的形狀。
- %:用百分號格式做同樣的丁字褲。
- initial:它將屬性設置為默認值。
- inherit:它從其parrent元素繼承了該屬性
返回值:這將設置或返回右下角邊框的半徑值。
下麵的示例說明borderBottomRightRadius屬性:
範例1:
這會將bottom-right-radius值設置為25px。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style borderBottomRightRadius Property
</title>
<style>
div {
border:1px solid green;
width:300px;
padding:40px;
height:100px;
color:green;
}
</style>
</head>
<body>
<div id="mainDiv">
<h1 onclick="myFunction()">
GeeksforGeeks.!
</h1>
</div>
<script>
function myFunction() {
document.getElementById("mainDiv").style.borderBottomRightRadius =
"25px";
}
</script>
</body>
</html>輸出:
在單擊“div”元素之前。

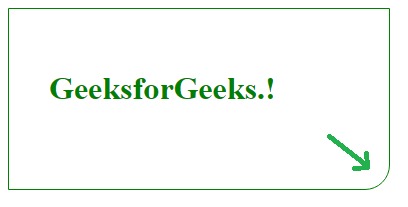
單擊div元素後。

範例2:
這會將bottom-right-radius值設置為25px,然後返回設置的值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style borderBottomRightRadius Property
</title>
<style>
div {
border:1px solid green;
width:300px;
padding:40px;
height:100px;
color:green;
}
</style>
</head>
<body>
<div id="mainDiv">
<h1>GeeksforGeeks.!</h1>
</div>
<br>
<p id="val">
The value that set to the bottom right radius is:
<span id="value">?</span>
</p>
<br>
<input type="button" onclick="myFunction()"
value="Click Me and check the radius value.!" />
<script>
function myFunction() {
document.getElementById("mainDiv").style.borderBottomRightRadius = "25px";
var x = document.getElementById("mainDiv").style.borderBottomRightRadius;
document.getElementById("value").innerHTML = x;
}
</script>
</body>
</html>輸出:
在點擊按鈕之前。

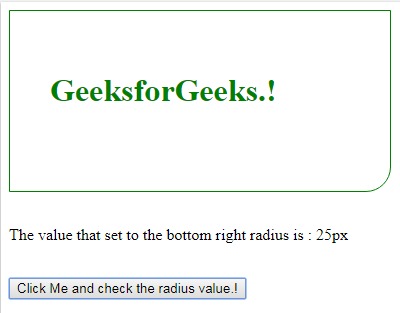
單擊按鈕後。

支持的瀏覽器:HTML |下表列出了DOM樣式的borderBottomRightRadius屬性:
- Google Chromeb 5.0
- Internet Explorer 9.0
- Firefox 4.0
- Opera 10.5
- Safari 5.0
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style cssFloat用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 HTML | DOM Style borderBottomRightRadius Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
