HTML DOM中的Style marginTop屬性用於設置或返回元素的頂部空白。
用法:
- 它返回marginTop屬性。
object.style.marginTop
- 它用於設置marginTop屬性。
object.style.marginTop = "length|percentage|auto|initial| inherit"
屬性值:
- length:用於指定固定單位的邊距。其默認值為0。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style marginTop Property </title> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style marginTop Property</b> <div class="container"> <div class="div1">Line One</div> <div class="div2">Line Two</div> <button onclick="setMargin()"> Change marginTop </button> </div> <!-- Script to set top margin --> <script> function setMargin() { elem = document.querySelector('.div1'); elem.style.marginTop = '50px'; } </script> </body> </html>輸出:
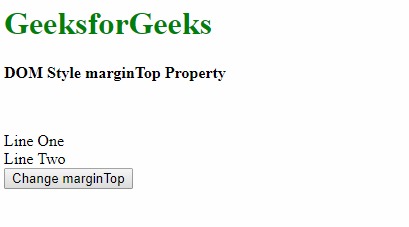
- 在單擊按鈕之前:

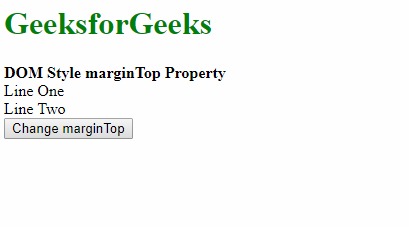
單擊按鈕後:

- 在單擊按鈕之前:
- 百分比:用於將邊距量指定為相對於包含元素寬度的百分比。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style marginTop Property </title> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style marginTop Property</b> <div class="container"> <div class="div1">Line One</div> <div class="div2">Line Two</div> <button onclick="setMargin()"> Change marginTop </button> </div> <!-- Script to set top margin --> <script> function setMargin() { elem = document.querySelector('.div1'); elem.style.marginTop = '20%'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- 汽車:如果該值設置為“自動”,則瀏覽器會自動為邊距大小計算一個合適的值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style marginTop Property </title> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style marginTop Property</b> <div class="container"> <div class="div1" style="margin-top:50px;"> Line One </div> <div class="div2"> Line Two </div> <button onclick="setMargin()"> Change marginTop </button> </div> <!-- Script to set top margin --> <script> function setMargin() { elem = document.querySelector('.div1'); elem.style.marginTop = 'auto'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 在單擊按鈕之前:
單擊按鈕後:

- 初始:用於將屬性設置為其默認值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style marginTop Property </title> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style marginTop Property</b> <div class="container"> <div class="div1" style="margin-top:50px;"> Line One </div> <div class="div2"> Line Two </div> <button onclick="setMargin()"> Change marginTop </button> </div> <!-- Script to set top margin --> <script> function setMargin() { elem = document.querySelector('.div1'); elem.style.marginTop = 'initial'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- 繼承:它用於從其父元素繼承值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style marginTop Property </title> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style marginTop Property</b> <div class="container"> <div class="div1" style="margin-top:50px;"> Line One </div> <div class="div2"> Line Two </div> <button onclick="setMargin()"> Change marginTop </button> </div> <!-- Script to set top margin --> <script> function setMargin() { elem = document.querySelector('.div1'); elem.style.marginTop = 'inherit'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Style marginTop屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style marginTop Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
