HTML DOM中的Style marginTop属性用于设置或返回元素的顶部空白。
用法:
- 它返回marginTop属性。
object.style.marginTop
- 它用于设置marginTop属性。
object.style.marginTop = "length|percentage|auto|initial| inherit"
属性值:
- length:用于指定固定单位的边距。其默认值为0。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style marginTop Property </title> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style marginTop Property</b> <div class="container"> <div class="div1">Line One</div> <div class="div2">Line Two</div> <button onclick="setMargin()"> Change marginTop </button> </div> <!-- Script to set top margin --> <script> function setMargin() { elem = document.querySelector('.div1'); elem.style.marginTop = '50px'; } </script> </body> </html>输出:
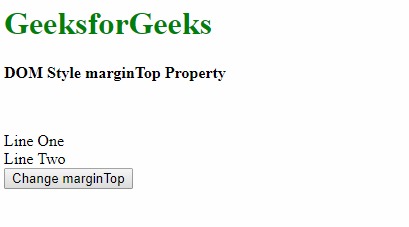
- 在单击按钮之前:

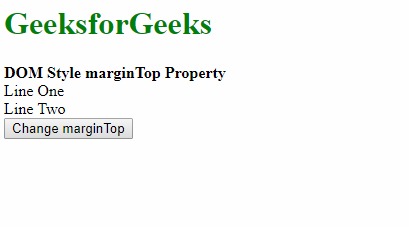
单击按钮后:

- 在单击按钮之前:
- 百分比:用于将边距量指定为相对于包含元素宽度的百分比。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style marginTop Property </title> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style marginTop Property</b> <div class="container"> <div class="div1">Line One</div> <div class="div2">Line Two</div> <button onclick="setMargin()"> Change marginTop </button> </div> <!-- Script to set top margin --> <script> function setMargin() { elem = document.querySelector('.div1'); elem.style.marginTop = '20%'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- 汽车:如果该值设置为“自动”,则浏览器会自动为边距大小计算一个合适的值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style marginTop Property </title> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style marginTop Property</b> <div class="container"> <div class="div1" style="margin-top:50px;"> Line One </div> <div class="div2"> Line Two </div> <button onclick="setMargin()"> Change marginTop </button> </div> <!-- Script to set top margin --> <script> function setMargin() { elem = document.querySelector('.div1'); elem.style.marginTop = 'auto'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 在单击按钮之前:
单击按钮后:

- 初始:用于将属性设置为其默认值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style marginTop Property </title> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style marginTop Property</b> <div class="container"> <div class="div1" style="margin-top:50px;"> Line One </div> <div class="div2"> Line Two </div> <button onclick="setMargin()"> Change marginTop </button> </div> <!-- Script to set top margin --> <script> function setMargin() { elem = document.querySelector('.div1'); elem.style.marginTop = 'initial'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- 继承:它用于从其父元素继承值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style marginTop Property </title> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style marginTop Property</b> <div class="container"> <div class="div1" style="margin-top:50px;"> Line One </div> <div class="div2"> Line Two </div> <button onclick="setMargin()"> Change marginTop </button> </div> <!-- Script to set top margin --> <script> function setMargin() { elem = document.querySelector('.div1'); elem.style.marginTop = 'inherit'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

支持的浏览器:下面列出了DOM Style marginTop属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style marginTop Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
