HTML DOM中的PerspectiveOrigin属性用于基于x和y轴描述3D元素的确切位置。此属性具有更改3D元素底部位置的函数。 PerspectiveOrigin属性定义一个元素,它是实际定位的子元素,而不是绝对父元素本身。
用法:
- 它返回PerspectiveOrigin属性。
object.style.perspectiveOrigin
- 它用于设置PerspectiveOrigin属性。
object.style.perspectiveOrigin = "x-axis y-axis|initial|inherit"
属性值:
- x轴:它代表透视原点的水平位置。下面列出了x轴的可能值:
- percentage (%):它以百分比形式设置x轴。
- length:它定义了x轴的长度。
- left:设置在x轴上的左侧位置。
- center:它在x轴上设置位置中心。
- right:我将位置正确设置为x轴。
- y轴:它代表透视图原点的垂直位置。 y轴的可能值如下所示:
- percentage (%):它以百分比设置y轴的位置。
- length:它根据长度设置位置。
- top:它在y轴上设置顶部位置。
- center:它在y轴上设置中心位置。
- bottom:它在y轴上设置底部位置。
- initial:它将perspective-origin属性设置为其默认值。
- inherit:perspective-origin属性是从其父级继承的。
范例1:它用于设置DOM样式PerspectiveOrigin属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style perspectiveOrigin Property
</title>
<style>
#box1 {
margin-left:100px;
height:150px;
width:100px;
border:5px solid green;
/* For Chrome, Safari, Opera browsers */
-webkit-perspective:150px;
perspective:150px;
}
#box2 {
padding:50px;
position:absolute;
border:1px solid yellow;
background-color:green;
/* For Chrome, Safari, Opera browsers */
-webkit-transform:rotateX(80deg);
transform:rotateX(80deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Style perspectiveOrigin Property
</h2>
<p>
Click the button to change the
perspecive-origin property
</p>
<button onclick="myGeeks()">
Click Here!
</button>
<div id="box1">GeeksforGeeks
<div id="box2">
A computer science portal for geeks
</div>
</div>
<!-- script to set perspectiveOrigin property -->
<script>
function myGeeks() {
// For Chrome, Safari and Opera browsers
document.getElementById("box1").style.WebkitPerspectiveOrigin
= "30px 10%";
document.getElementById("box1").style.perspectiveOrigin
= "30px 10%";
}
</script>
</body>
</html> 输出:
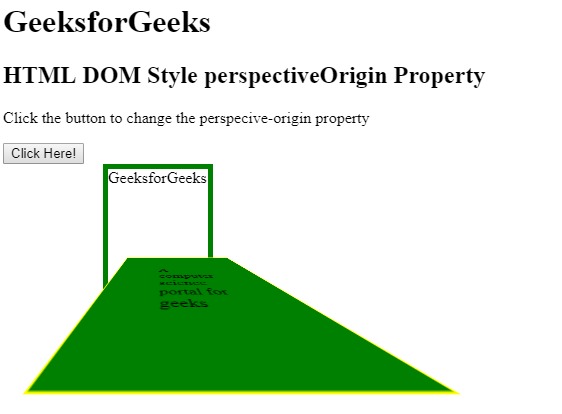
之前单击按钮:

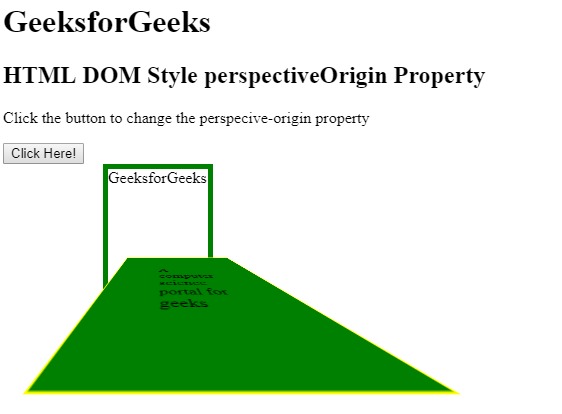
单击按钮后:

范例2:它用于设置DOM样式PerspectiveOrigin属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style perspectiveOrigin Property
</title>
<style>
#div1 {
margin-left:100px;
height:100px;
width:100px;
border:5px solid green;
/* For Chrome, Safari and Opera browsers */
-webkit-perspective:25px;
perspective:25px;
}
#div2 {
padding:30px;
position:absolute;
border:1px solid yellow;
background-color:green;
/* For Chrome, Safari and Opera browsers */
-webkit-transform:rotateX(75deg);
transform:rotateX(75deg);
}
</style>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Style perspectiveOrigin Property
</h2>
<p>
Click the button to change the
perspecive-origin property
</p>
<button onclick="myGeeks()">Click Here!</button>
<div id="div1">GeeksforGeeks
<div id="div2">
A computer science portal for geeks
</div>
</div>
<script>
function myGeeks() {
/* For Chrome, Safari and Opera browsers */
document.getElementById("div1").style.WebkitPerspectiveOrigin
= "30% 70%";
document.getElementById("div1").style.perspectiveOrigin
= "30% 70%";
}
</script>
</body>
</html> 输出:
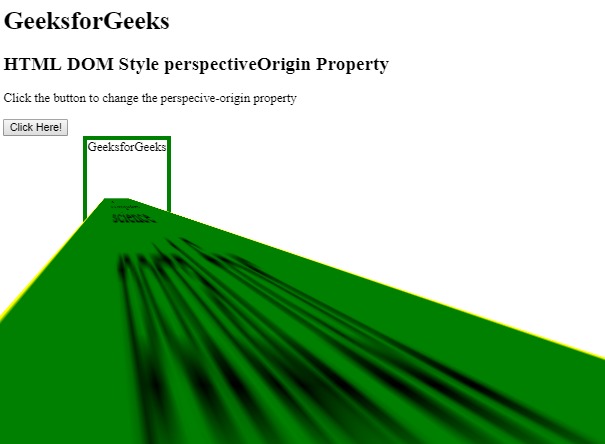
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了DOM Style PerspectiveOrigin属性支持的浏览器:
- 谷歌浏览器36.0
- Internet Explorer 10.0 /边
- Firefox 16.0
- Opera 23.0
- 苹果Safari 6.1
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style width用法及代码示例
- HTML Style pageBreakInside用法及代码示例
注:本文由纯净天空筛选整理自MerlynShelley大神的英文原创作品 HTML | DOM Style perspectiveOrigin Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
