HTML DOM中的PerspectiveOrigin屬性用於基於x和y軸描述3D元素的確切位置。此屬性具有更改3D元素底部位置的函數。 PerspectiveOrigin屬性定義一個元素,它是實際定位的子元素,而不是絕對父元素本身。
用法:
- 它返回PerspectiveOrigin屬性。
object.style.perspectiveOrigin
- 它用於設置PerspectiveOrigin屬性。
object.style.perspectiveOrigin = "x-axis y-axis|initial|inherit"
屬性值:
- x軸:它代表透視原點的水平位置。下麵列出了x軸的可能值:
- percentage (%):它以百分比形式設置x軸。
- length:它定義了x軸的長度。
- left:設置在x軸上的左側位置。
- center:它在x軸上設置位置中心。
- right:我將位置正確設置為x軸。
- y軸:它代表透視圖原點的垂直位置。 y軸的可能值如下所示:
- percentage (%):它以百分比設置y軸的位置。
- length:它根據長度設置位置。
- top:它在y軸上設置頂部位置。
- center:它在y軸上設置中心位置。
- bottom:它在y軸上設置底部位置。
- initial:它將perspective-origin屬性設置為其默認值。
- inherit:perspective-origin屬性是從其父級繼承的。
範例1:它用於設置DOM樣式PerspectiveOrigin屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style perspectiveOrigin Property
</title>
<style>
#box1 {
margin-left:100px;
height:150px;
width:100px;
border:5px solid green;
/* For Chrome, Safari, Opera browsers */
-webkit-perspective:150px;
perspective:150px;
}
#box2 {
padding:50px;
position:absolute;
border:1px solid yellow;
background-color:green;
/* For Chrome, Safari, Opera browsers */
-webkit-transform:rotateX(80deg);
transform:rotateX(80deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Style perspectiveOrigin Property
</h2>
<p>
Click the button to change the
perspecive-origin property
</p>
<button onclick="myGeeks()">
Click Here!
</button>
<div id="box1">GeeksforGeeks
<div id="box2">
A computer science portal for geeks
</div>
</div>
<!-- script to set perspectiveOrigin property -->
<script>
function myGeeks() {
// For Chrome, Safari and Opera browsers
document.getElementById("box1").style.WebkitPerspectiveOrigin
= "30px 10%";
document.getElementById("box1").style.perspectiveOrigin
= "30px 10%";
}
</script>
</body>
</html> 輸出:
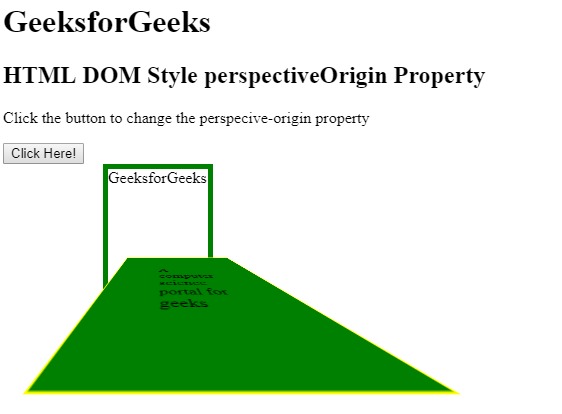
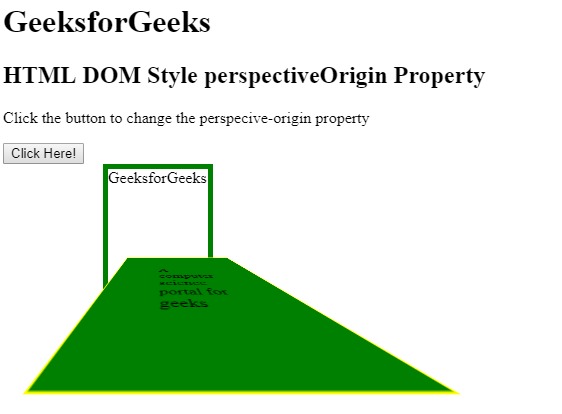
之前單擊按鈕:

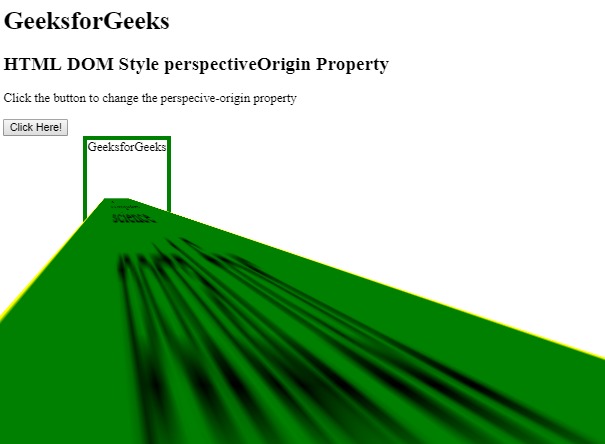
單擊按鈕後:

範例2:它用於設置DOM樣式PerspectiveOrigin屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style perspectiveOrigin Property
</title>
<style>
#div1 {
margin-left:100px;
height:100px;
width:100px;
border:5px solid green;
/* For Chrome, Safari and Opera browsers */
-webkit-perspective:25px;
perspective:25px;
}
#div2 {
padding:30px;
position:absolute;
border:1px solid yellow;
background-color:green;
/* For Chrome, Safari and Opera browsers */
-webkit-transform:rotateX(75deg);
transform:rotateX(75deg);
}
</style>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Style perspectiveOrigin Property
</h2>
<p>
Click the button to change the
perspecive-origin property
</p>
<button onclick="myGeeks()">Click Here!</button>
<div id="div1">GeeksforGeeks
<div id="div2">
A computer science portal for geeks
</div>
</div>
<script>
function myGeeks() {
/* For Chrome, Safari and Opera browsers */
document.getElementById("div1").style.WebkitPerspectiveOrigin
= "30% 70%";
document.getElementById("div1").style.perspectiveOrigin
= "30% 70%";
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Style PerspectiveOrigin屬性支持的瀏覽器:
- 穀歌瀏覽器36.0
- Internet Explorer 10.0 /邊
- Firefox 16.0
- Opera 23.0
- 蘋果Safari 6.1
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style pageBreakInside用法及代碼示例
注:本文由純淨天空篩選整理自MerlynShelley大神的英文原創作品 HTML | DOM Style perspectiveOrigin Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
