有时HTML表包含空单元格。 DOM样式emptyCells用于显示空白单元格的边框和背景。
用法:
- 它用于返回emptyCells属性。
object.style.emptyCells
- 它用于设置emptyCells属性。
object.style.emptyCells = "show|hide|initial|inherit"
返回值:代表空单元格的边框和背景的字符串。
属性值:
- show:这意味着将显示空白单元格的边框和背景。它是此属性的默认值。
- hide:这意味着将不会显示空白单元格的边框和背景。
- initial:它使属性使用其默认值(即show)。
- inherit:它从其父元素继承属性。
示例1:以下代码显示了如何在显示和隐藏之间设置emptyCells属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style emptyCells Property
</title>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>DOM Style emptyCells Property</h2>
<table id="a1" border="1">
<tr>
<th>Student Name</th>
<th>Age</th>
</tr>
<tr>
<td>Manas Chhabra</td>
<td>19</td>
</tr>
<tr>
<td>Hritik Bhatnagar</td>
<td></td>
</tr>
</table>
<br>
<button type="button" onclick="hide()">
Hide empty cells
</button>
<button type="button" onclick="show()">
Show empty cells
</button>
<!-- script to show or hide emptyCell border -->
<script>
function hide() {
document.getElementById("a1").style.emptyCells
= "hide";
}
function show() {
document.getElementById("a1").style.emptyCells
= "show";
}
</script>
</center>
</body>
</html>输出:
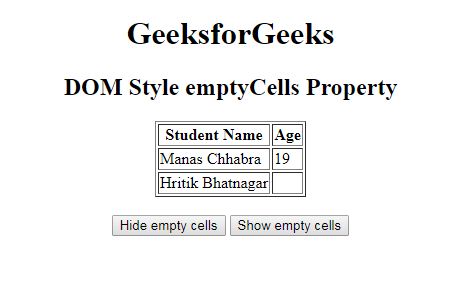
- 在单击“隐藏”按钮之前:

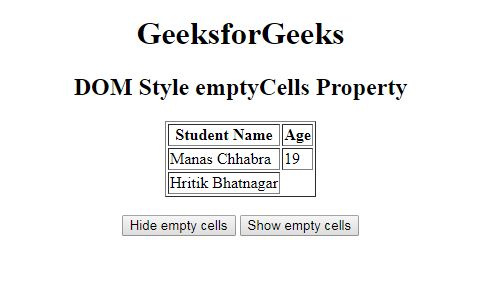
- 单击“隐藏”按钮后:

示例2:以下代码显示如何获取emptyCells属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style emptyCells Property
</title>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>DOM Style emptyCells Property</h2>
<table id="a1" border="1"
style="empty-cells:hide;">
<tr>
<td></td>
<td>$</td>
</tr>
<tr>
<td>@</td>
<td></td>
</tr>
</table>
<button type="button" onclick="myFunction()">
test
</button>
</center>
<script>
function myFunction() {
console.log(document.getElementById("a1"
).style.emptyCells);
}
</script>
</body>
</html>输出:
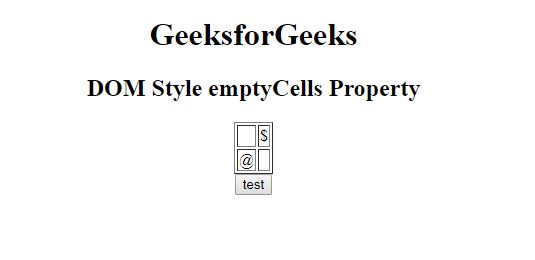
- 在单击测试按钮之前:

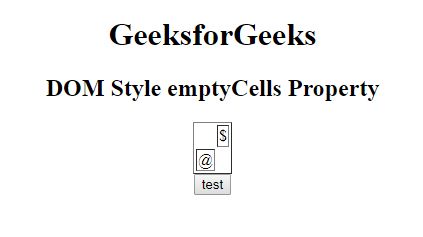
- 单击测试按钮后:

支持的浏览器:DOM样式emptyCells属性支持的浏览器如下:
- 谷歌浏览器1.2
- Internet Explorer 4.0
- Firefox 1.0
- Opera 4.0
- 苹果Safari 1.0
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style textDecoration用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
注:本文由纯净天空筛选整理自AlieaRizvi大神的英文原创作品 HTML | DOM Style emptyCells Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
