有時HTML表包含空單元格。 DOM樣式emptyCells用於顯示空白單元格的邊框和背景。
用法:
- 它用於返回emptyCells屬性。
object.style.emptyCells
- 它用於設置emptyCells屬性。
object.style.emptyCells = "show|hide|initial|inherit"
返回值:代表空單元格的邊框和背景的字符串。
屬性值:
- show:這意味著將顯示空白單元格的邊框和背景。它是此屬性的默認值。
- hide:這意味著將不會顯示空白單元格的邊框和背景。
- initial:它使屬性使用其默認值(即show)。
- inherit:它從其父元素繼承屬性。
示例1:以下代碼顯示了如何在顯示和隱藏之間設置emptyCells屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style emptyCells Property
</title>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>DOM Style emptyCells Property</h2>
<table id="a1" border="1">
<tr>
<th>Student Name</th>
<th>Age</th>
</tr>
<tr>
<td>Manas Chhabra</td>
<td>19</td>
</tr>
<tr>
<td>Hritik Bhatnagar</td>
<td></td>
</tr>
</table>
<br>
<button type="button" onclick="hide()">
Hide empty cells
</button>
<button type="button" onclick="show()">
Show empty cells
</button>
<!-- script to show or hide emptyCell border -->
<script>
function hide() {
document.getElementById("a1").style.emptyCells
= "hide";
}
function show() {
document.getElementById("a1").style.emptyCells
= "show";
}
</script>
</center>
</body>
</html>輸出:
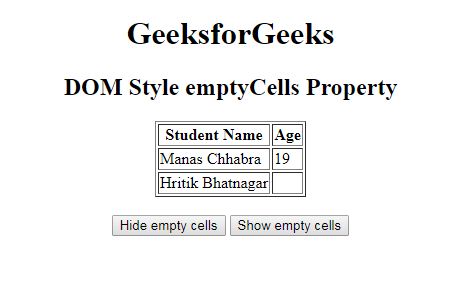
- 在單擊“隱藏”按鈕之前:

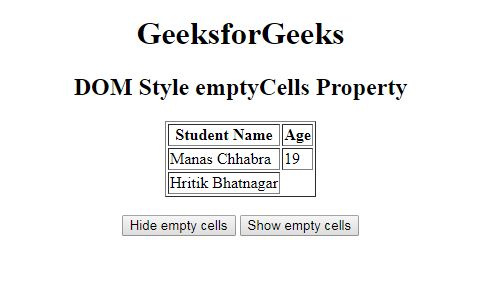
- 單擊“隱藏”按鈕後:

示例2:以下代碼顯示如何獲取emptyCells屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style emptyCells Property
</title>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>DOM Style emptyCells Property</h2>
<table id="a1" border="1"
style="empty-cells:hide;">
<tr>
<td></td>
<td>$</td>
</tr>
<tr>
<td>@</td>
<td></td>
</tr>
</table>
<button type="button" onclick="myFunction()">
test
</button>
</center>
<script>
function myFunction() {
console.log(document.getElementById("a1"
).style.emptyCells);
}
</script>
</body>
</html>輸出:
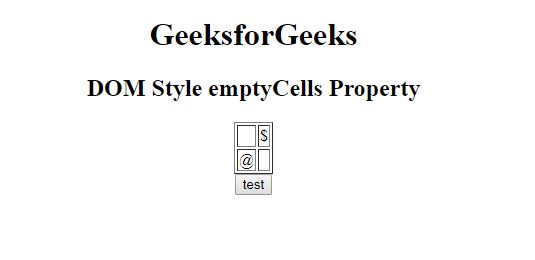
- 在單擊測試按鈕之前:

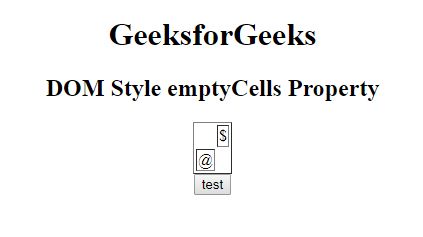
- 單擊測試按鈕後:

支持的瀏覽器:DOM樣式emptyCells屬性支持的瀏覽器如下:
- 穀歌瀏覽器1.2
- Internet Explorer 4.0
- Firefox 1.0
- Opera 4.0
- 蘋果Safari 1.0
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style textDecoration用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
注:本文由純淨天空篩選整理自AlieaRizvi大神的英文原創作品 HTML | DOM Style emptyCells Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
