clip()方法用於從給定/原始畫布中裁剪任何形狀和大小的區域/部分。在裁剪區域之後,其他圖形隻能應用於裁剪的區域。盡管可以使用save()和restore()方法來返回到上一個畫布。
用法:
context.clip();
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas clip() Method
</title>
</head>
<body style="text-align:left;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas clip() Method</h2>
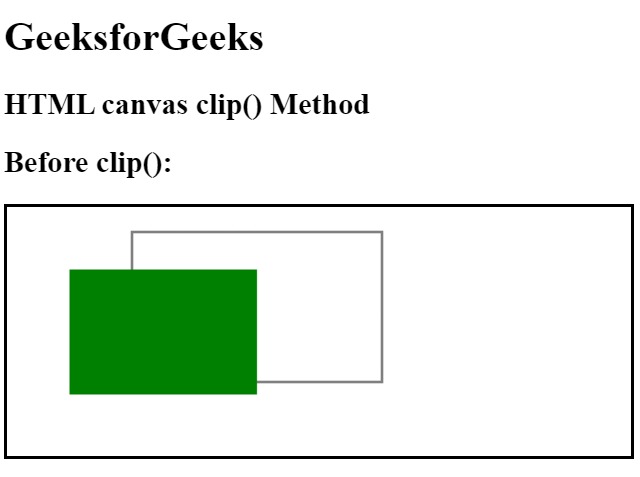
<h2>Before clip():</h2>
<canvas id="GFG" width="500" height="200" style="border:2px solid">
</canvas>
<script>
var doc_id = document.getElementById("GFG");
var context = doc_id.getContext("2d");
// Draw a rectangle
context.rect(100, 20, 200, 120);
context.stroke();
// Draw green rectangle
context.fillStyle = "green";
context.fillRect(50, 50, 150, 100);
</script>
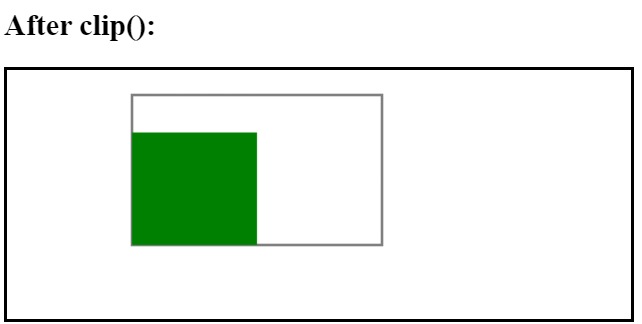
<h2>After clip():</h2>
<canvas id="GFG2" width="500" height="200" style="border:2px solid ;">
</canvas>
<script>
var doc_id = document.getElementById("GFG2");
var context = doc_id.getContext("2d");
// Clip a region
context.rect(100, 20, 200, 120);
context.stroke();
context.clip();
// Draw green rectangle after clip()
context.fillStyle = "green";
context.fillRect(50, 50, 150, 100);
</script>
</body>
</html>輸出:


支持的瀏覽器:下麵列出了HTML canvas clip()方法支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
相關用法
- HTML canvas arc()用法及代碼示例
- HTML canvas getImageData()用法及代碼示例
- HTML canvas createImageData()用法及代碼示例
- HTML canvas clearRect()用法及代碼示例
- HTML canvas strokeText()用法及代碼示例
- HTML canvas isPointInPath()用法及代碼示例
- HTML canvas rect()用法及代碼示例
- HTML canvas closePath()用法及代碼示例
- HTML canvas putImageData()用法及代碼示例
- HTML canvas scale()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- HTML canvas stroke()用法及代碼示例
- HTML canvas translate()用法及代碼示例
- HTML canvas setTransform()用法及代碼示例
注:本文由純淨天空篩選整理自shubham_singh大神的英文原創作品 HTML | canvas clip() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
