HTML canvas translate()方法用於指定對象以給定的轉換量進行轉換。
用法:
context.translate(x, y)
參數值:
- x:它存儲值,即畫布將向左或向右移動多少表示x軸方向。
- y:它存儲值,即畫布將上下移動多少意味著y軸方向。
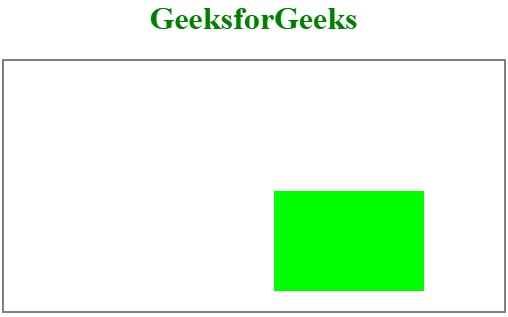
範例1:您可以在此處通過更改x軸和y軸進行檢查。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas translate() Method
</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<canvas id="GFG" width="500" height="250"
style="border:2px solid gray">
</canvas>
<script>
var geeks = document.getElementById("GFG");
var contex = geeks.getContext("2d");
contex.translate(250, 110); //contex.translate(x, y);
contex.fillStyle = "#00FF00";
contex.fillRect(20, 20, 150, 100);
</script>
</center>
</body>
</html>輸出:

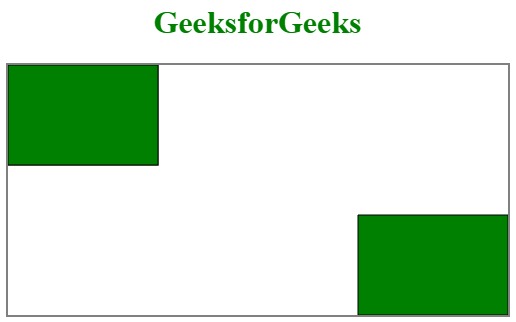
範例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas translate() Method
</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<canvas id="GFG" width="500" height="250"
style="border:2px solid gray">
</canvas>
<script>
var geeks = document.getElementById("GFG");
var contex = geeks.getContext("2d");
contex.rect(00, 00, 150, 100);
contex.fillStyle = "green";
contex.fill();
contex.stroke();
contex.translate(250, 50);
contex.rect(100, 100, 150, 100);
contex.fillStyle = "";
contex.fill();
contex.stroke();
</script>
</center>
</body>
</html> 輸出:

注意:如果在translate()方法之後調用fillRect()方法,則該值將添加到x和y坐標值中。
支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0或以上
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
相關用法
- HTML canvas arc()用法及代碼示例
- HTML canvas fillText()用法及代碼示例
- HTML canvas clip()用法及代碼示例
- HTML canvas transform()用法及代碼示例
- HTML canvas createLinearGradient()用法及代碼示例
- HTML canvas setTransform()用法及代碼示例
- HTML canvas clearRect()用法及代碼示例
- HTML canvas arcTo()用法及代碼示例
- HTML canvas closePath()用法及代碼示例
- HTML canvas isPointInPath()用法及代碼示例
- HTML canvas moveTo()用法及代碼示例
- HTML canvas quadraticCurveTo()用法及代碼示例
- HTML canvas beginPath()用法及代碼示例
- HTML canvas measureText()用法及代碼示例
- HTML canvas strokeText()用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | canvas translate() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
