measureText()方法用於返回一個對象,該對象以像素為單位表示指定文本的寬度。此方法可用於在將其寫入畫布之前獲取文本的寬度。
用法:
context.measureText(text).width;
參數:
- text:此參數指定要測量的文本。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas measureText() Method
</title>
</head>
<body style="text-align:left;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas measureText() Method</h2>
<canvas id="GFG" width="500" height="200" style="border:2px solid">
</canvas>
<script>
var doc_id = document.getElementById("GFG");
var context = doc_id.getContext("2d");
context.font = "30px solid";
var txt = "GeeksforGeeks"
context.fillText(txt, 180, 100);
context.fillText("Width of GeeksforGeeks:" +
context.measureText(txt).width, 0, 50);
</script>
</body>
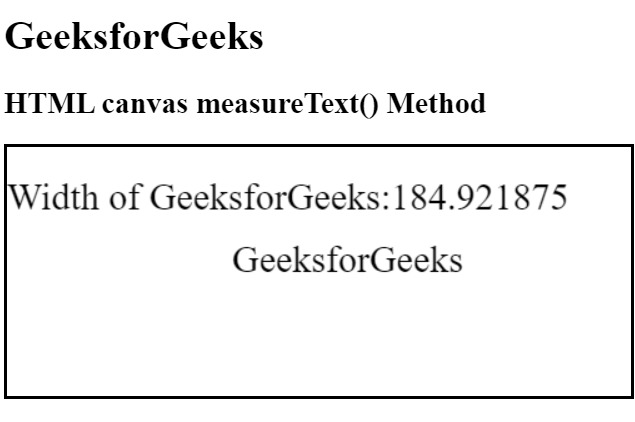
</html>輸出:

支持的瀏覽器:下麵列出了HTML canvas measureText()方法支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
相關用法
- HTML canvas arc()用法及代碼示例
- HTML canvas rect()用法及代碼示例
- HTML canvas addColorStop()用法及代碼示例
- HTML canvas stroke()用法及代碼示例
- HTML canvas transform()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- HTML canvas closePath()用法及代碼示例
- HTML canvas moveTo()用法及代碼示例
- HTML canvas fillRect()用法及代碼示例
- HTML canvas quadraticCurveTo()用法及代碼示例
- HTML canvas clip()用法及代碼示例
- HTML canvas createImageData()用法及代碼示例
- HTML canvas putImageData()用法及代碼示例
- HTML canvas createLinearGradient()用法及代碼示例
- HTML canvas arcTo()用法及代碼示例
注:本文由純淨天空篩選整理自shubham_singh大神的英文原創作品 HTML | canvas measureText() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
