畫布arcTo()方法用於在畫布上的兩個切線之間創建圓弧/曲線,該方法在直線或其他圖形的延伸部分定義圓弧。此方法通常用於創建圓角。
用法:
context.arcTo( x1, y1, x2, y2, r );
參數:
- x1:此參數指定第一個切線的x坐標。
- y1:此參數指定第一個切線的y坐標。
- x2:此參數指定第二個切線的x坐標。
- y2:此參數指定第二個切線的y坐標。
- r:此參數指定圓弧的半徑。
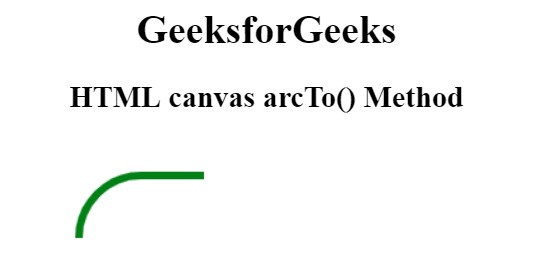
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas arcTo() Method
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas arcTo() Method</h2>
<canvas id="GFG" width="500" height="200" >
</canvas>
<script>
var doc_id = document.getElementById("GFG");
var context = doc_id.getContext("2d");
context.beginPath();
context.strokeStyle = 'green';
context.lineWidth = 6;
context.moveTo(200, 30);
context.arcTo(100, 30, 100, 50, 50);
context.stroke();
</script>
</body>
</html>輸出:

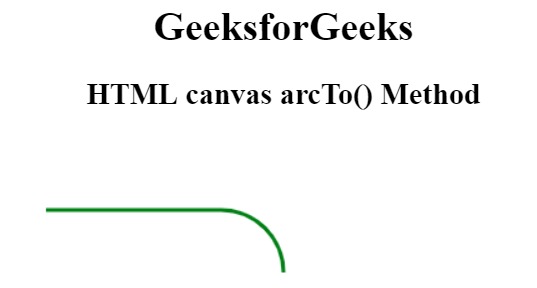
範例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas arcTo() Method
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas arcTo() Method</h2>
<canvas id="GFG" width="500" height="200" >
</canvas>
<script>
var doc_id = document.getElementById("GFG");
var context = doc_id.getContext("2d");
context.beginPath();
context.strokeStyle = 'green';
context.lineWidth = 3;
context.moveTo(60, 60);
context.arcTo(250, 60, 250, 110, 50);
context.stroke();
</script>
</body>
</html>輸出:

支持的瀏覽器:下麵列出了HTML canvas arcTo()方法支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
相關用法
- HTML canvas arc()用法及代碼示例
- HTML canvas beginPath()用法及代碼示例
- HTML canvas fillText()用法及代碼示例
- HTML canvas strokeRect()用法及代碼示例
- HTML canvas measureText()用法及代碼示例
- HTML canvas fillRect()用法及代碼示例
- HTML canvas lineTo()用法及代碼示例
- HTML canvas clearRect()用法及代碼示例
- HTML canvas createImageData()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- HTML canvas stroke()用法及代碼示例
- HTML canvas rect()用法及代碼示例
- HTML canvas createPattern()用法及代碼示例
- HTML canvas clip()用法及代碼示例
- HTML canvas closePath()用法及代碼示例
注:本文由純淨天空篩選整理自IshwarGupta大神的英文原創作品 HTML | canvas arcTo() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
