createPattern()方法用於沿指定方向重複指定元素。它可以是圖像,視頻或任何其他畫布元素。
用法:
context.createPattern(image, "repeat | repeat-x | repeat-y | no-repeat");
參數:
- image:它指定要使用的圖案的圖像,畫布或視頻元素。
- repeat:它在水平和垂直方向上重複圖案。這是默認值。
- repeat-x:它僅水平重複圖案。
- repeat-y:它僅垂直重複圖案。
- no-repeat:它不會重複該模式。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | canvas createPattern() Method
</title>
</head>
<body>
<h2 style="color:green;"> GeeksforGeeks </h2>
<h2> HTML canvas createPattern() Method </h2>
<p style="color:green;">Image to be used:</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20191126130440/Untitled183.png"
id="geeks" width="32" height="32">
<p>Canvas:</p>
<canvas id="myCanvas" width="500" height="200"
style="border:2px solid ">
</canvas>
<br><br>
<!-- Change the values here -->
<button onclick="create('repeat')">Repeat</button>
<!-- Script to repeat the pattern -->
<script>
function create(value) {
var gfg = document.getElementById("myCanvas");
var context = gfg.getContext("2d");
context.clearRect(0, 0, gfg.width, gfg.height);
var img = document.getElementById("geeks")
var pattern = context.createPattern(img, value);
context.rect(0, 0, 150, 100);
context.fillStyle = pattern;
context.fill();
}
</script>
</body>
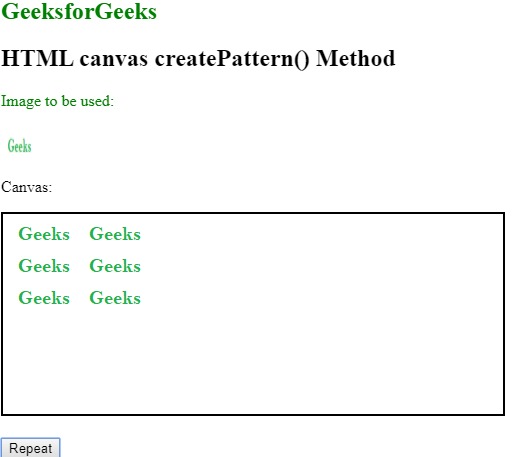
</html>輸出:
- 在單擊按鈕之前:

- 單擊重複按鈕後:

支持的瀏覽器:下麵列出了HTML canvas createPattern()方法支持的瀏覽器:
- chrome
- 火狐瀏覽器
- Internet Explorer 9.0
- Opera
- 蘋果瀏覽器
相關用法
- HTML canvas arc()用法及代碼示例
- HTML canvas fillText()用法及代碼示例
- HTML canvas beginPath()用法及代碼示例
- HTML canvas strokeRect()用法及代碼示例
- HTML canvas measureText()用法及代碼示例
- HTML canvas fillRect()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- HTML canvas createImageData()用法及代碼示例
- HTML canvas lineTo()用法及代碼示例
- HTML canvas rect()用法及代碼示例
- HTML canvas stroke()用法及代碼示例
- HTML canvas clearRect()用法及代碼示例
- HTML canvas closePath()用法及代碼示例
- HTML canvas scale()用法及代碼示例
- HTML canvas arcTo()用法及代碼示例
注:本文由純淨天空篩選整理自shubham_singh大神的英文原創作品 HTML | canvas createPattern() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
