HTML畫布scale()方法用於將當前圖形縮放為較小或較大的尺寸。縮放工程圖後,將縮放工程圖的所有特征。它必須在畫布之前定義。
用法:
context.scale( scalewidth, scaleheight )
參數值:
- scalewidth:它縮放當前圖形的寬度(1 = 100%,0.5 = 50%,2 = 200%,依此類推)。
- scaleheight:它縮放當前圖形的高度(1 = 100%,0.5 = 50%,2 = 200%,依此類推)
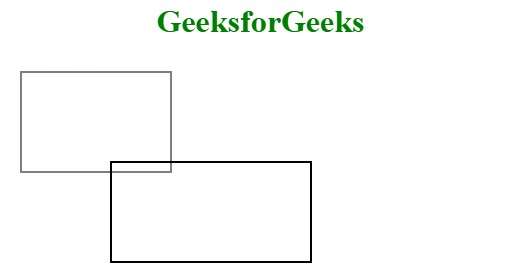
範例1:本示例使用畫布scale()方法增加繪圖大小。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas scale() Method
</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<canvas id="GFG"
width="500"
height="300">
</canvas>
<script>
var x =
document.getElementById("GFG");
var contex =
x.getContext("2d");
contex.strokeRect(10, 10, 150, 100);
contex.scale(2, 2);
contex.strokeRect(50, 50, 150, 100);
</script>
<center>
</body>
</html> 輸出:

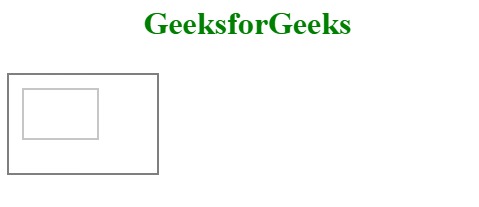
範例2:本示例使用畫布scale()方法減小繪圖大小。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas scale() Method
</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<canvas id="GFG"
width="500"
height="300">
</canvas>
<script>
var x = document.getElementById("GFG");
var contex = x.getContext("2d");
contex.strokeRect(10, 10, 150, 100);
contex.scale(0.5, 0.5);
contex.strokeRect(50, 50, 150, 100);
</script>
</center>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了HTML canvas scale()方法支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0或以上
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
相關用法
- HTML canvas arc()用法及代碼示例
- HTML canvas fillRect()用法及代碼示例
- HTML canvas strokeRect()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- HTML canvas beginPath()用法及代碼示例
- HTML canvas arcTo()用法及代碼示例
- HTML canvas lineTo()用法及代碼示例
- HTML canvas measureText()用法及代碼示例
- HTML canvas clip()用法及代碼示例
- HTML canvas closePath()用法及代碼示例
- HTML canvas addColorStop()用法及代碼示例
- HTML canvas transform()用法及代碼示例
- HTML canvas setTransform()用法及代碼示例
- HTML canvas rect()用法及代碼示例
- HTML canvas stroke()用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | canvas scale() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
