HTML画布scale()方法用于将当前图形缩放为较小或较大的尺寸。缩放工程图后,将缩放工程图的所有特征。它必须在画布之前定义。
用法:
context.scale( scalewidth, scaleheight )
参数值:
- scalewidth:它缩放当前图形的宽度(1 = 100%,0.5 = 50%,2 = 200%,依此类推)。
- scaleheight:它缩放当前图形的高度(1 = 100%,0.5 = 50%,2 = 200%,依此类推)
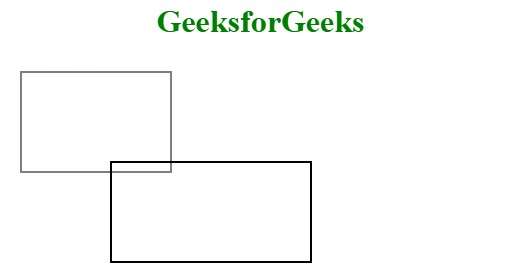
范例1:本示例使用画布scale()方法增加绘图大小。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas scale() Method
</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<canvas id="GFG"
width="500"
height="300">
</canvas>
<script>
var x =
document.getElementById("GFG");
var contex =
x.getContext("2d");
contex.strokeRect(10, 10, 150, 100);
contex.scale(2, 2);
contex.strokeRect(50, 50, 150, 100);
</script>
<center>
</body>
</html> 输出:

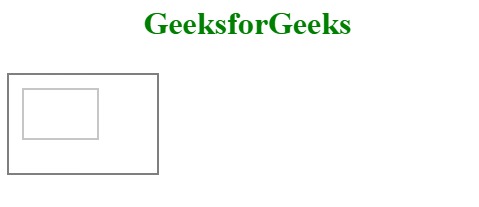
范例2:本示例使用画布scale()方法减小绘图大小。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas scale() Method
</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<canvas id="GFG"
width="500"
height="300">
</canvas>
<script>
var x = document.getElementById("GFG");
var contex = x.getContext("2d");
contex.strokeRect(10, 10, 150, 100);
contex.scale(0.5, 0.5);
contex.strokeRect(50, 50, 150, 100);
</script>
</center>
</body>
</html> 输出:

支持的浏览器:下面列出了HTML canvas scale()方法支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0或以上
- 火狐浏览器
- 苹果浏览器
- Opera
相关用法
- HTML canvas arc()用法及代码示例
- HTML canvas fillRect()用法及代码示例
- HTML canvas strokeRect()用法及代码示例
- HTML canvas fill()用法及代码示例
- HTML canvas beginPath()用法及代码示例
- HTML canvas arcTo()用法及代码示例
- HTML canvas lineTo()用法及代码示例
- HTML canvas measureText()用法及代码示例
- HTML canvas clip()用法及代码示例
- HTML canvas closePath()用法及代码示例
- HTML canvas addColorStop()用法及代码示例
- HTML canvas transform()用法及代码示例
- HTML canvas setTransform()用法及代码示例
- HTML canvas rect()用法及代码示例
- HTML canvas stroke()用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | canvas scale() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
