clip()方法用于从给定/原始画布中裁剪任何形状和大小的区域/部分。在裁剪区域之后,其他图形只能应用于裁剪的区域。尽管可以使用save()和restore()方法来返回到上一个画布。
用法:
context.clip();
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas clip() Method
</title>
</head>
<body style="text-align:left;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas clip() Method</h2>
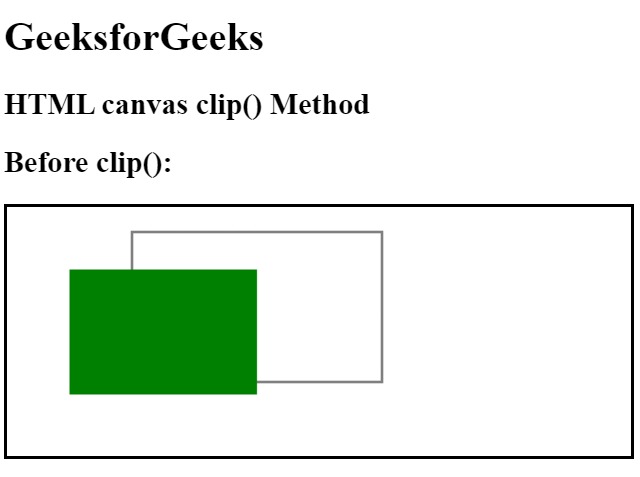
<h2>Before clip():</h2>
<canvas id="GFG" width="500" height="200" style="border:2px solid">
</canvas>
<script>
var doc_id = document.getElementById("GFG");
var context = doc_id.getContext("2d");
// Draw a rectangle
context.rect(100, 20, 200, 120);
context.stroke();
// Draw green rectangle
context.fillStyle = "green";
context.fillRect(50, 50, 150, 100);
</script>
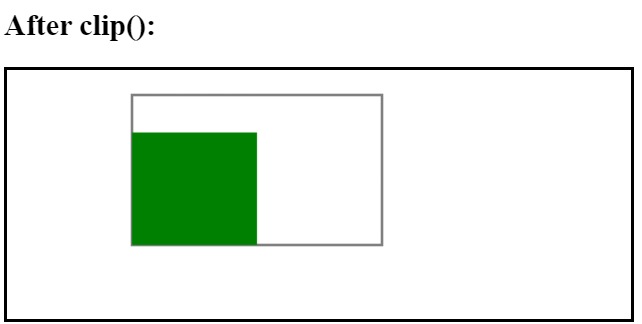
<h2>After clip():</h2>
<canvas id="GFG2" width="500" height="200" style="border:2px solid ;">
</canvas>
<script>
var doc_id = document.getElementById("GFG2");
var context = doc_id.getContext("2d");
// Clip a region
context.rect(100, 20, 200, 120);
context.stroke();
context.clip();
// Draw green rectangle after clip()
context.fillStyle = "green";
context.fillRect(50, 50, 150, 100);
</script>
</body>
</html>输出:


支持的浏览器:下面列出了HTML canvas clip()方法支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0
- 火狐浏览器
- 苹果浏览器
- Opera
相关用法
- HTML canvas arc()用法及代码示例
- HTML canvas getImageData()用法及代码示例
- HTML canvas createImageData()用法及代码示例
- HTML canvas clearRect()用法及代码示例
- HTML canvas strokeText()用法及代码示例
- HTML canvas isPointInPath()用法及代码示例
- HTML canvas rect()用法及代码示例
- HTML canvas closePath()用法及代码示例
- HTML canvas putImageData()用法及代码示例
- HTML canvas scale()用法及代码示例
- HTML canvas fill()用法及代码示例
- HTML canvas stroke()用法及代码示例
- HTML canvas translate()用法及代码示例
- HTML canvas setTransform()用法及代码示例
注:本文由纯净天空筛选整理自shubham_singh大神的英文原创作品 HTML | canvas clip() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
